Maison >interface Web >tutoriel CSS >HTML+CSS implémente un magnifique style de boîte d'invite triangulaire
HTML+CSS implémente un magnifique style de boîte d'invite triangulaire
- yuliaoriginal
- 2018-10-18 17:42:175079parcourir
Lorsque vous parcourez le site Web, avez-vous remarqué qu'il existe toutes sortes de nouvelles boîtes de dialogue sur le site Web. Savez-vous comment créer ces magnifiques boîtes de dialogue ? Cet article partagera avec vous une belle boîte d'invite triangulaire implémentée en CSS. Elle a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
Si vous souhaitez utiliser CSS pour implémenter le style de boîte d'invite triangulaire, vous devez utiliser de nombreux attributs en CSS, tels que : l'attribut d'affichage, le congé de rayon de bordure, le positionnement de la position, etc. Si vous n'êtes pas sûr , vous pouvez jeter un œil à mes articles précédents qui ont déjà été présentés, ou visiter le Tutoriel vidéo CSS.
Exemple de description : donnez un div, utilisez border-radius, before, border-top et d'autres attributs, ajoutez des triangles dans le coin supérieur gauche et le coin inférieur droit de la boîte d'invite, et créez une boîte d'invite triangulaire. Le code spécifique est le suivant :
Partie HTML :
<div class="main"> <p>这是内容这是内容这是内容这是内容这是内容这是内容</p> </div>
Partie CSS :
*{
margin: 0;
padding: 0;
}
.main{
width: 120px;
display: inline-block;
font-size: 14px;
color: #333;
line-height: 28px;
background: #F0981C;
position: relative;
padding: 10px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
: 5px;
}
/*左三角*/
.main:before{
content: ' ';
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-right: 12px solid #F0981C;
position: absolute;
top: 15px;
left: -12px;
}
/*右三角*/
.main:after{
content: ' ';
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-left: 12px solid #F0981C;
position: absolute;
bottom: 15px;
right: -12px;
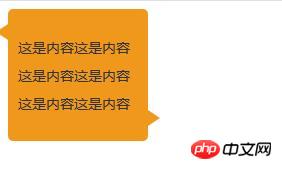
}Rendu :

Ce qui précède est partagé avec les amis qui aiment le code pour créer une boîte d'invite triangulaire avec CSS peuvent l'utiliser ou le modifier selon leur style préféré. J'espère que cet article vous sera utile !
【Tutoriels associés recommandés】
1 Tutoriel vidéo HTML
2 Tutoriel vidéo CSS3
3. tutoriel bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

