Maison >interface Web >tutoriel CSS >Explication sur l'utilisation de l'attribut clip-path en CSS (avec code)
Explication sur l'utilisation de l'attribut clip-path en CSS (avec code)
- 不言avant
- 2018-10-18 15:51:533725parcourir
Ce que cet article vous apporte, c'est une explication de l'utilisation de l'attribut clip-path en CSS (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .
Utilisation du chemin de clip
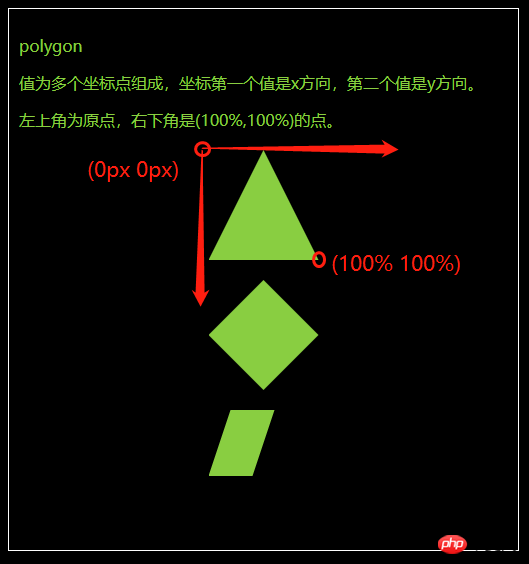
polygone
La valeur est composée de plusieurs points de coordonnées. La première valeur de la coordonnée est la direction x et la seconde. la valeur est la direction y.
Le coin supérieur gauche est l'origine et le coin inférieur droit est le point de (100 %, 100 %).
body {
background-color: #000;
}
.fa {
border: 1px solid #fff;
color: yellowgreen;
padding: 10px;
margin: 10px;
}
.fa>p {
width: 110px;
height: 110px;
background-color: yellowgreen;
margin: 20px auto;
}
.polygon1 {
clip-path: polygon(50% 0px, 100% 100%, 0px 100%)
}
.polygon2 {
clip-path: polygon(0px 50%, 50% 0, 100% 50%, 50% 100%)
}
.polygon3 {
clip-path: polygon(0% 60%, 20% 0%, 60% 0%, 40% 60%)
}
<div> <p>polygon</p> <p>值为多个坐标点组成,坐标第一个值是x方向,第二个值是y方向。</p> <p>左上角为原点,右下角是(100%,100%)的点。</p> <div></div> <div></div> <div></div> </div>

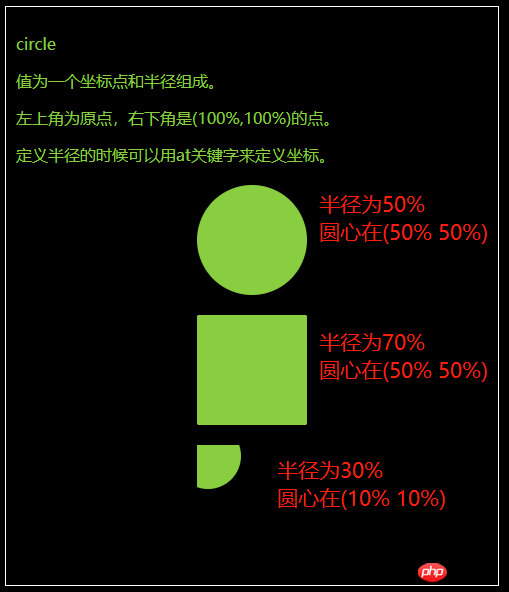
cercle
La valeur se compose d'un point de coordonnées et d'un rayon.
Le coin supérieur gauche est l'origine et le coin inférieur droit est le point de (100 %, 100 %).
Lors de la définition du rayon, vous pouvez utiliser le mot-clé at pour définir les coordonnées.
body {
background-color: #000;
}
.fa {
border: 1px solid #fff;
color: yellowgreen;
padding: 10px;
margin: 10px;
}
.fa>p {
width: 110px;
height: 110px;
background-color: yellowgreen;
margin: 20px auto;
}
.circle1 {
clip-path: circle(50% at 50% 50%)
}
.circle2 {
clip-path: circle(70% at 50% 50%)
}
.circle3 {
clip-path: circle(30% at 10% 10%)
}
<div> <p>circle</p> <p>值为一个坐标点和半径组成。</p> <p>左上角为原点,右下角是(100%,100%)的点。</p> <p>定义半径的时候可以用at关键字来定义坐标。</p> <div></div> <div></div> <div></div> </div>

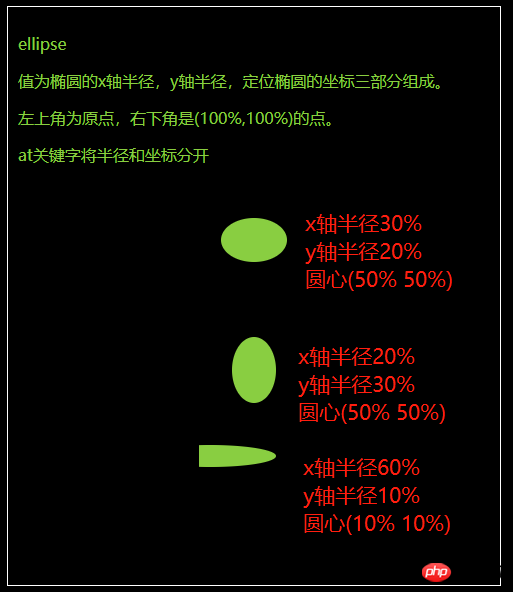
ellipse
La valeur est le rayon de l'axe x de l'ellipse, le rayon de l'axe y et les coordonnées de l'ellipse de positionnement.
Le coin supérieur gauche est l'origine et le coin inférieur droit est le point de (100 %, 100 %).
au mot-clé sépare le rayon et les coordonnées.
body {
background-color: #000;
}
.fa {
border: 1px solid #fff;
color: yellowgreen;
padding: 10px;
margin: 10px;
}
.fa>p {
width: 110px;
height: 110px;
background-color: yellowgreen;
margin: 20px auto;
}
.ellipse1 {
clip-path: ellipse(30% 20% at 50% 50%)
}
.ellipse2 {
clip-path: ellipse(20% 30% at 50% 50%)
}
.ellipse3 {
clip-path: ellipse(60% 10% at 10% 10%)
}
<div> <p>ellipse</p> <p>值为椭圆的x轴半径,y轴半径,定位椭圆的坐标三部分组成。</p> <p>左上角为原点,右下角是(100%,100%)的点。</p> <p>at关键字将半径和坐标分开</p> <div></div> <div></div> <div></div> </div>

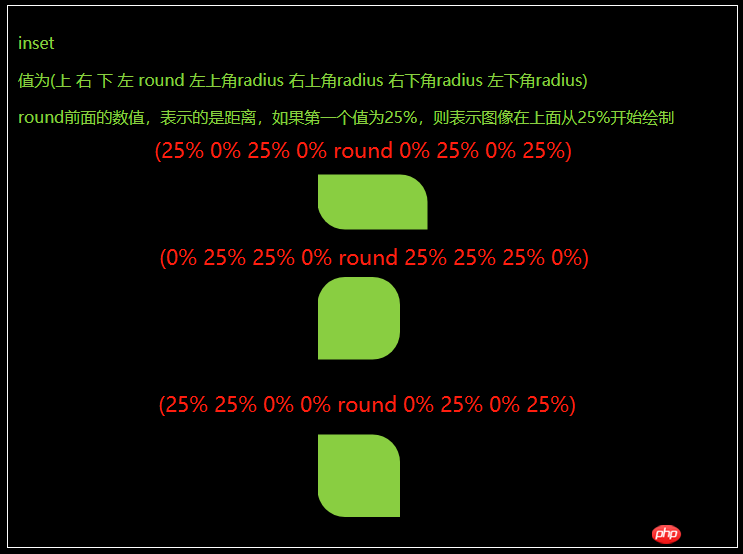
encart
La valeur est (en haut à droite en bas à gauche, rayon du coin supérieur gauche, rayon du coin supérieur droit, rayon du coin inférieur droit, rayon du coin inférieur gauche)
La valeur devant le rond représente la distance. Si la première valeur est de 25%, cela signifie que l'image est dessinée à partir de 25% au-dessus.
body {
background-color: #000;
}
.fa {
border: 1px solid #fff;
color: yellowgreen;
padding: 10px;
margin: 10px;
}
.fa>p {
width: 110px;
height: 110px;
background-color: yellowgreen;
margin: 20px auto;
}
.inset1 {
clip-path: inset(25% 0% 25% 0% round 0% 25% 0% 25%)
}
.inset2 {
clip-path: inset(0% 25% 25% 0% round 25% 25% 25% 0%)
}
.inset3 {
clip-path: inset(25% 25% 0% 0% round 0% 25% 0% 25%)
}
<div> <p>inset</p> <p>值为(上 右 下 左 round 左上角radius 右上角radius 右下角radius 左下角radius)</p> <p>round前面的数值,表示的是距离,如果第一个值为25%,则表示图像在上面从25%开始绘制</p> <div></div> <div></div> <div></div> </div>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

