Maison >interface Web >js tutoriel >Qu'est-ce que le DOM HTML ? Explication de l'application HTML DOM
Qu'est-ce que le DOM HTML ? Explication de l'application HTML DOM
- 不言avant
- 2018-10-13 17:06:062967parcourir
Le contenu de cet article porte sur qu'est-ce que HTML DOM ? L'explication de l'application du HTML DOM a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère qu'elle vous sera utile.
Qu'est-ce que le DOM ?
DOM (Document Object Model), traduit par Document Object Model, est une interface de programmation pour les documents HTML et XML.
HTML DOM définit une manière standard d'accéder et de manipuler des documents HTML.
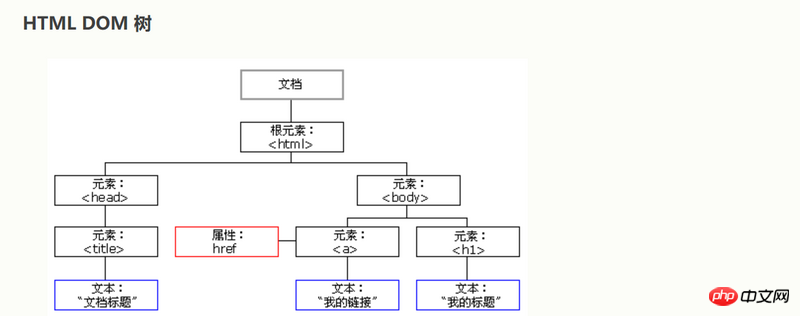
DOM exprime les documents HTML dans une structure arborescente.

HTML DOM définit les objets et les propriétés de tous les éléments HTML, ainsi que les méthodes pour y accéder.
En d'autres termes, le HTML DOM est un standard permettant d'obtenir, de modifier, d'ajouter ou de supprimer des éléments HTML.
Selon le standard HTML DOM, tout contenu en HTML est un nœud.
Le document entier est un nœud de document
Chaque élément HTML est un nœud d'élément
Le texte à l'intérieur d'un élément HTML est un nœud de texte
Chaque attribut HTML est un nœud d'attribut
Annotation est un nœud de commentaire
Quelques méthodes du HTML DOM
getElementById(id) - 获取带有指定 id 的节点(元素) appendChild(node) - 插入新的子节点(元素) removeChild(node) - 删除子节点(元素)
Quelques attributs du HTML DOM
innerHTML - 节点(元素)的文本值 parentNode - 节点(元素)的父节点 childNodes - 节点(元素)的子节点 attributes - 节点(元素)的属性节点
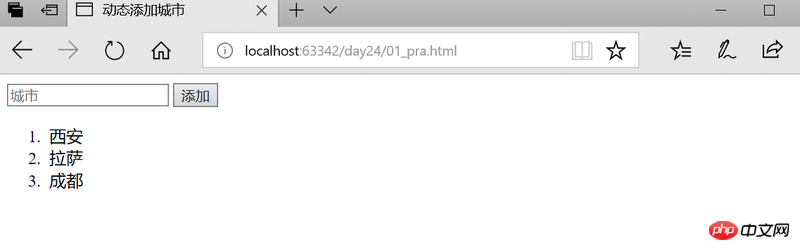
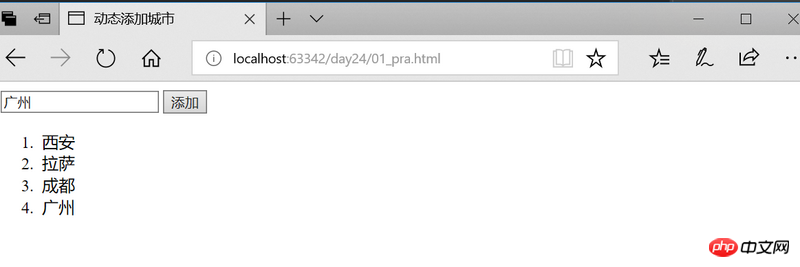
Application : Ajouter dynamiquement une ville
Exigence : Lorsque nous visitons une page Web, ajoutez une adresse qui ne figure pas sur la page Web
nbsp;html>
<meta>
<title>动态添加城市</title>
<script>
function add_city() {
// 1. 获取输入框值
var cityEle= document.getElementById('city').value;
// 2. 创建城市的文本节点
var citynode = document.createTextNode(cityEle);
// 3. 创建li的元素节点
var linode = document.createElement("li");
// 4. 把城市的文本节点,添加到li元素节点中
linode.appendChild(citynode);
// 5. 获取顺序列表ol标签的值
var ulEle = document.getElementById('city_line');
// 6. 将li元素节点添加到ol标签里
ulEle.appendChild(linode);
}
</script>
<input>
// 确定事件类型'onclick'
<input>
<ol>
<li>西安</li>
<li>拉萨</li>
<li>成都</li>
</ol>


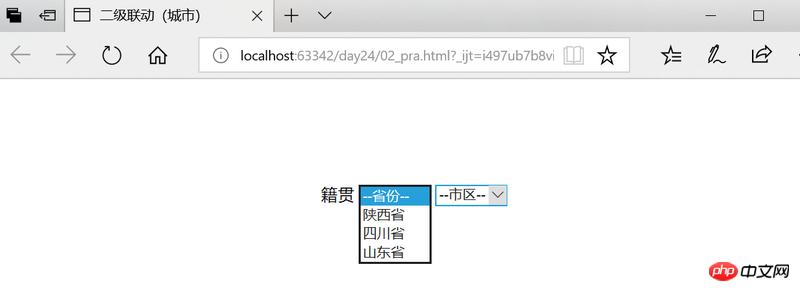
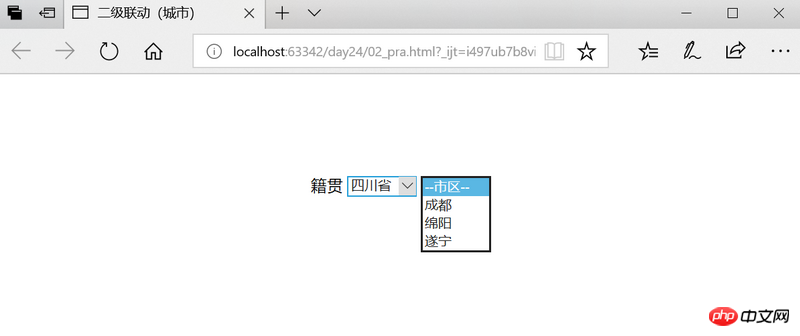
Application : Liaison secondaire des villes
Le lien dit secondaire, il s'agit d'afficher les données correspondantes dans une autre liste déroulante de sélection via la sélection d'une liste déroulante. Par exemple, j'ai deux listes déroulantes. La première liste sert à sélectionner une province. Si je sélectionne une certaine province, l'autre liste affichera également les villes de cette province.
nbsp;html>
<meta>
<title>二级联动(城市)</title>
<style>
div{
margin: 0 auto;
text-align: center;
margin-top: 100px;
}
</style>
<script>
function choice_city() {
// 2.1 获取用户选择的省份
var province_Ele = document.getElementById('province').value;
// 2.2 创建一个二维数组,用来存放省份和城市的对应关系
var cities = new Array(3);
cities[0] = new Array('西安','咸阳','宝鸡');
cities[1] = new Array('成都','绵阳','遂宁');
cities[2] = new Array('济南','青岛','临沂');
// 3 获取用户选择的城市
var seleceEle = document.getElementById('city');
// 4 清空第二个下拉列表的内容
seleceEle.options.length = 1 ;
// 2.3 遍历二维数组,比较省份编号和用户选择的省份
for(var i = 0;i<cities.length;i++){
// 2.4 如果选择省份编号为i,遍历城市
if (province_Ele == i){
for(var j = 0;j<cities[i].length;j++){
// 2.5 创建城市的文本节点
var citynode = document.createTextNode(cities[i][j]);
// 2.6 创建option的属性节点
var optionnode = document.createElement('option');
// 2.7 将城市文本添加到option属性节点
optionnode.appendChild(citynode);
// 2.8 将option内容添加到select元素里面
seleceEle.appendChild(optionnode)
}
}
}
}
</script>


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

