Maison >interface Web >js tutoriel >Exemples de code d'enregistrement de formulaire, de validation de formulaire et d'opérateurs en JavaScript
Exemples de code d'enregistrement de formulaire, de validation de formulaire et d'opérateurs en JavaScript
- 不言avant
- 2018-10-13 16:56:102015parcourir
Cet article vous apporte des exemples de code sur l'enregistrement des formulaires, la validation des formulaires et les opérateurs en JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
JavaScript est le langage de script le plus populaire au monde.
JavaScript est le langage du Web et il fonctionne sur les PC, ordinateurs portables, tablettes et téléphones mobiles.
JavaScript est conçu pour ajouter de l'interactivité aux pages HTML.
De nombreux développeurs HTML ne sont pas des programmeurs, mais JavaScript a une syntaxe très simple. Presque tout le monde a la possibilité d’ajouter de petits extraits de JavaScript aux pages Web.
Caractéristiques : conception HTML légère, universelle et enfichable, facile à apprendre
Prototype de détection de formulaire d'enregistrement JS
nbsp;html>
<meta>
<title>JS-注册表单</title>
<script>
// 在页面加载时,执行指定函数
window.onload = function () {
// document.getElementById() 获取用户输入的用户名的标签对象;
var uEle = document.getElementById('username');
// 弹出警示框
alert(uEle);
// 获取对象里面的值
var uValue = uEle.value;
alert(uValue)
}
</script>

Formulaire de validation JS
Nous pouvons exécuter JavaScript lorsqu'un événement se produit, par exemple lorsque l'utilisateur clique sur un élément HTML.
Pour exécuter du code lorsque l'utilisateur clique sur un élément, veuillez ajouter du code JavaScript à un attribut d'événement HTML :
onclick=JavaScript
Exigences : Vérifiez si le nom d'utilisateur est vide et si la longueur du mot de passe est supérieure à 6
nbsp;html>
<meta>
<title>JS-检测用户名</title>
<script>
function checkForm() {
var nameValue = document.getElementById('username').value;
if (nameValue ===''){
alert('用户名不能为空!');
return false
}
var passValue = document.getElementById('passwd').value;
if (passValue.length <= 6){
alert('密码长度需大于6');
return false
}
}
</script>
<!--
实现步骤:
1. 确定事件类型onsubmit(常见事件类型的网址: http://www.w3school.com.cn/js/js_htmldom_events.asp);
2. 对这个事件绑定一个函数(执行的操作写在函数里面);
3. 函数的核心功能: 校验用户名是否为空?
1). 获取输入用户名标签提交的内容;
2). if判断用户名是否为空?
3). 如果数据合法, 继续执行, 提交表单;
4). 如果数据不合法, 不让表单提交? (显示弹出框报错) --- alert
-->
<!--onsubmit 事件会在表单中的确认按钮被点击时发生-->
!


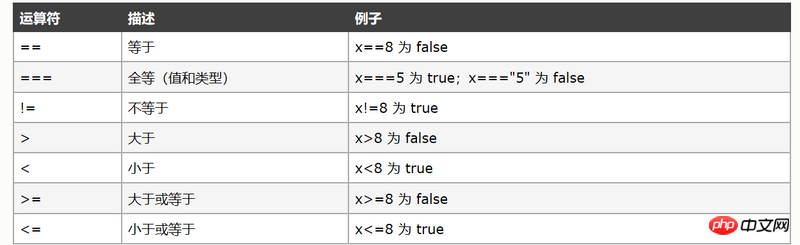
Opérateur JS

Différent de python, lorsque '==' est jugé, la chaîne est convertie en un entier pour comparaison, et '===' est jugé en comparant le type et la valeur ensemble
5 =='5' --> true 5==='5' --> false
Opérateur conditionnel qui attribue une valeur à une variable en fonction de certaines conditions.
nbsp;html>
<meta>
<title>JS-等号</title>
<script>
var x = 5;
var y = '5';
alert(x===y);
var num =(5==='5')?'ok':'not ok '
alert(num)
</script>


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

