Maison >interface Web >tutoriel CSS >CSS Qu'est-ce qu'une police d'icônes (IconFont) ? A quoi ça sert ?
CSS Qu'est-ce qu'une police d'icônes (IconFont) ? A quoi ça sert ?
- 青灯夜游avant
- 2018-10-12 17:45:069906parcourir
Cet article présente principalement une police d'icône de méthode d'icône très facile à utiliser (IconFont). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Qu'est-ce qu'une police d'icônes ? Comme son nom l'indique, il s'agit d'une police, mais cette police n'affiche pas de texte spécifique, mais diverses icônes.
Diverses icônes sont souvent utilisées sur les sites Web. Dans le passé, l'utilisation des icônes sur les pages Web était principalement réalisée par des sprites (position de l'arrière-plan + mise à l'échelle de l'arrière-plan). Cependant, cette méthode présente de nombreux inconvénients. d'une part, le processus de mise à l'échelle est assez gênant. D'une part, si vous souhaitez modifier certaines icônes, vous devez trouver un concepteur pour les repenser, puis les ajouter à nouveau.
Les polices d'icônes peuvent résoudre les problèmes ci-dessus de manière très pratique et sont également très simples à utiliser. Puisqu'il s'agit d'une police, elle peut être référencée comme police. Il vous suffit de donner les caractères correspondants sans avoir à mesurer la position de l'image d'arrière-plan. Et changer la taille de l’icône nécessite uniquement de changer la taille de la police. Voici deux sites Web recommandés : (1) Bibliothèque d'icônes vectorielles Alibaba http://iconfont.cn/ (2) https://icomoon.io/ d'IcoMoon
Ce qui suit est la méthode spécifique d'utilisation d'IcoMoon
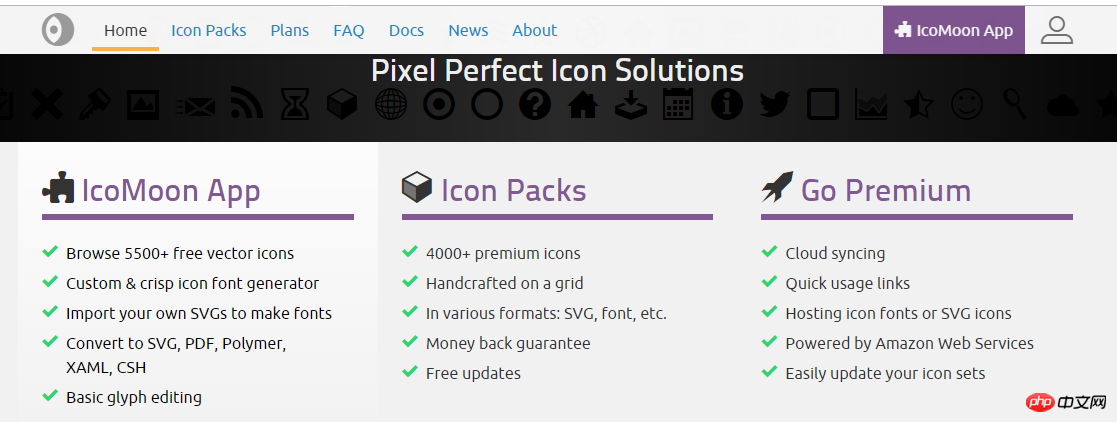
1 Ouvrez le site Web IcoMoon et cliquez sur IconMoon App.

2. Après ouverture, il y a une interface pour des icônes spécifiques. Vous pouvez ajouter vos propres icônes pour les générer, ou vous pouvez choisir les icônes données par lui. être une icône sous l'icône par défaut. ajouter des icônes de la bibliothèque Cliquez pour voir plus d'icônes parmi lesquelles choisir (à la fois gratuites et payantes).

3. Après avoir cliqué sur Générer la police, une interface pour l'icône actuellement sélectionnée sera générée et la fonction Générer la police dans le coin inférieur droit sera également générée. devenez Téléchargement , vous pouvez également définir les paramètres de téléchargement associés (par exemple : le laisser prendre en charge ie6/7 et ainsi de suite).
4. Une fois le téléchargement terminé, il y aura les fichiers suivants. Il est préférable de sauvegarder ces fichiers et de ne pas les supprimer à volonté.

5. Ensuite, la méthode spécifique d'utilisation de la police d'icône est donnée (vous pouvez également consulter le fichier CSS en utilisant vous-même la police d'icône - style.css Contenu associé)
(1) Copiez le dossier de polices dans le projet et déclarez la police (le code ici n'a pas besoin d'être mémorisé, car il est fondamentalement le même, copiez-le simplement directement)
@font-face {
font-family: 'icomoon';/*声明字体名称,可自行设置,应用的时候对应即可*/
src: url('fonts/icomoon.eot?lep7lm');
src: url('fonts/icomoon.eot?lep7lm#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?lep7lm') format('truetype'),
url('fonts/icomoon.woff?lep7lm') format('woff'),
url('fonts/icomoon.svg?lep7lm#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
(2), utilisez la police
.IconMoon {
font-family: 'icomoon';
}
(3), affichez spécifiquement l'icône correspondante
a, utilisez-la directement (très pratique, mais généralement ne l'utilisez pas, car vous ne pouvez le distinguer qu'en regardant les petits carrés) Il n'y a pas de différence entre ces icônes), par exemple, le petit carré au milieu de la balise
<li><span class="iconhome"></span></li> <li><span class="iconsmile"></span></li> <li><span class="icontongue"></span></li>
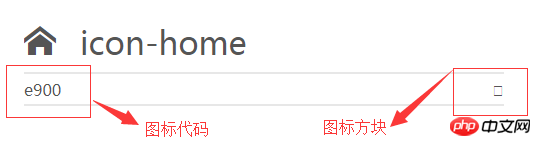
span est pas un vrai carré, mais correspond au carré à droite sous chaque icône de la page Démo.

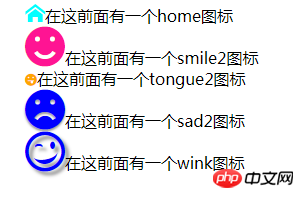
b. Utilisez le sélecteur de pseudo-éléments CSS avant d'ajouter
<li><span class="icon-home">在这前面有一个home图标</span></li> <li><span class="icon-smile2">在这前面有一个smile2图标</span></li> <li><span class="icon-tongue2">在这前面有一个tongue2图标</span></li> <li><span class="icon-sad2">在这前面有一个sad2图标</span></li> <li><span class="icon-wink">在这前面有一个wink图标</span></li>
Le code CSS correspondant est
.icon-home:before {/*content的值是对应的图标代码*/
content: "\e900";
}
.icon-smile2:before {
content: "\e9e2";
}
.icon-tongue2:before {
content: "\e9e4";
}
.icon-sad2:before {
content: "\e9e6";
}
.icon-wink:before {
content: "\e9e7";
} Le rendu est :


Document
-
<li><span class="icon-home">在这前面有一个home图标</span></li>
<li><span class="icon-smile2">在这前面有一个smile2图标</span></li>
<li><span class="icon-tongue2">在这前面有一个tongue2图标</span></li>
<li><span class="icon-sad2">在这前面有一个sad2图标</span></li>
<li><span class="icon-wink">在这前面有一个wink图标</span></li>
IconMoon App, puis cliquez sur Importer des icônes pour copier le fichier selection.json dans le répertoire de fichiers de polices que nous avons téléchargé précédemment. Je l'ai réutilisé sur la base de la sélection précédente, et il est très pratique à utiliser.
Résumé : Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun. Pour plus de didacticiels connexes, veuillez visiter leTutoriel vidéo sur les bases CSS , Tutoriel vidéo CSS3 !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

