Maison >interface Web >js tutoriel >Une brève discussion sur l'ajout et la suppression de tableaux JavaScript
Une brève discussion sur l'ajout et la suppression de tableaux JavaScript
- 青灯夜游avant
- 2018-10-12 17:13:092559parcourir
Cet article parlera brièvement de l'ajout et de la suppression de tableaux JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Ajouter
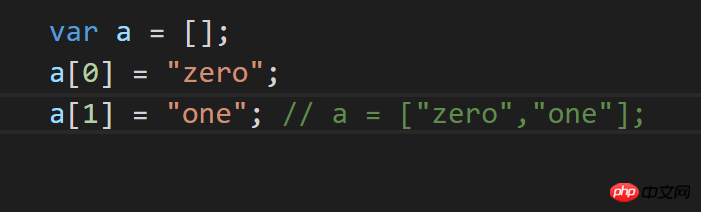
(1) La méthode la plus simple : attribuer une valeur au nouvel index

(2) Utilisez les méthodes push() et unshift() (voir push et pop plus tard)
2. Supprimer
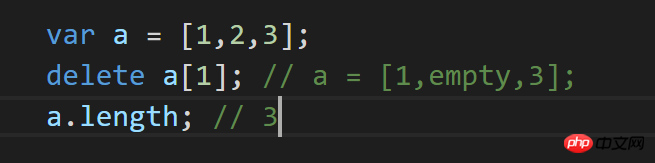
(1) l'opérateur de suppression supprime les éléments du tableau

L'utilisation de delete pour supprimer des éléments dans un tableau ne modifiera pas l'attribut length du tableau, et les éléments ne seront pas non plus déplacés vers le bas des index élevés pour combler les vides laissés par les éléments supprimés. Convertissez un tableau non clairsemé en un tableau clairsemé.
(2) Utiliser les méthodes pop() et shuift()
3 Comparaison des méthodes de tableau pour l'apprentissage et la mémoire
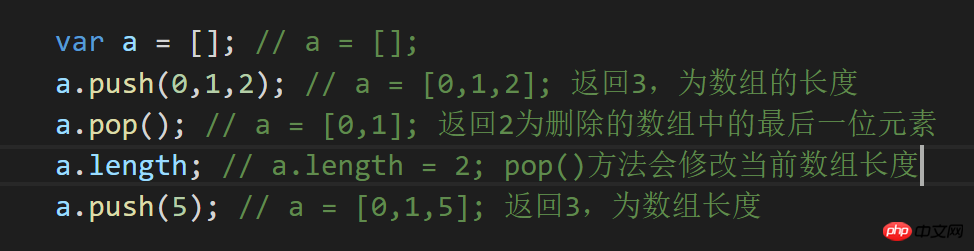
(1) push. () et pop()
Les méthodes push() et pop() permettent d'utiliser des tableaux comme des piles (premier entré, dernier sorti). Les deux méthodes modifieront le tableau d'origine.
La méthode push() ajoute un ou plusieurs éléments à la fin du tableau et renvoie la longueur du nouveau tableau.
La méthode pop(), au contraire, supprime le dernier élément du tableau, réduit la longueur du tableau et renvoie la valeur de l'élément du tableau supprimé.

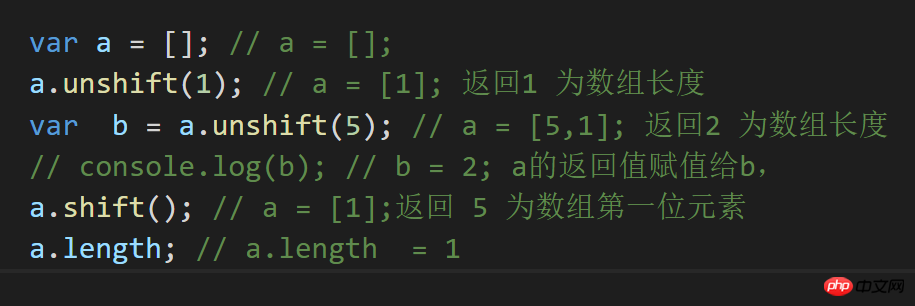
(2) unshift() et shift()
Ces deux méthodes sont très similaires aux deux méthodes ci-dessus, mais la différence est ici Les deux Les méthodes consistent à insérer et à supprimer des éléments en tête du tableau.
unshift() ajoute un ou plusieurs éléments en tête du tableau et déplace les éléments existants vers un index supérieur pour gagner de la place. Et renvoie la nouvelle longueur du tableau.
shift() supprime le premier élément du tableau et renvoie. Déplacez les éléments suivants vers le bas d’une position pour remplir les éléments vides supprimés.

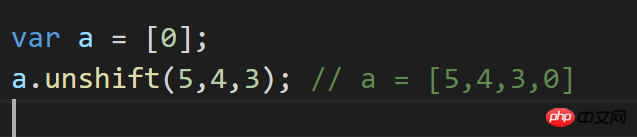
Lorsque plusieurs paramètres sont transmis à l'aide de la méthode unshift(), l'ordre des nouveaux éléments dans le tableau est le même que l'ordre des paramètres transmis

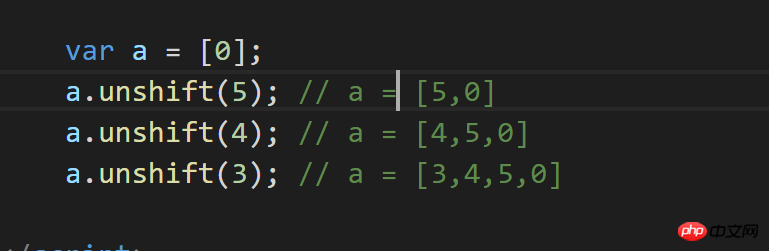
Si les éléments sont insérés un par un dans l'ordre, le résultat final sera opposé

Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il pourra être utile à tout le monde. L'apprentissage aide. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo JavaScript !
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

