Maison >interface Web >js tutoriel >Une brève discussion sur la traversée de tableaux en JavaScript
Une brève discussion sur la traversée de tableaux en JavaScript
- 青灯夜游avant
- 2018-10-12 17:04:251948parcourir
Cet article parlera brièvement de la traversée de tableaux en JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
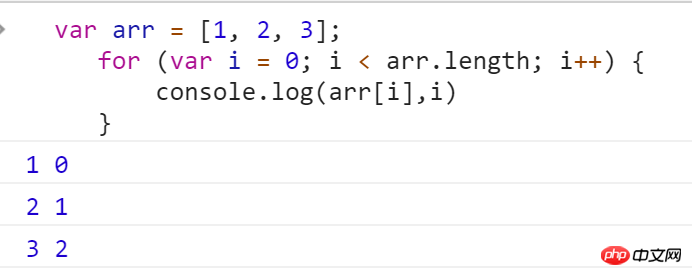
1. L'utilisation d'une boucle for est la méthode de parcours la plus courante dans un tableau.

La première valeur de retour consiste à parcourir le array Pour chaque bit, le deuxième bit de la valeur de retour peut être considéré comme la valeur d'index du tableau. Vous pouvez imbriquer des instructions if dans une boucle for pour juger les valeurs des éléments et exécuter des instructions de boucle en fonction de conditions.
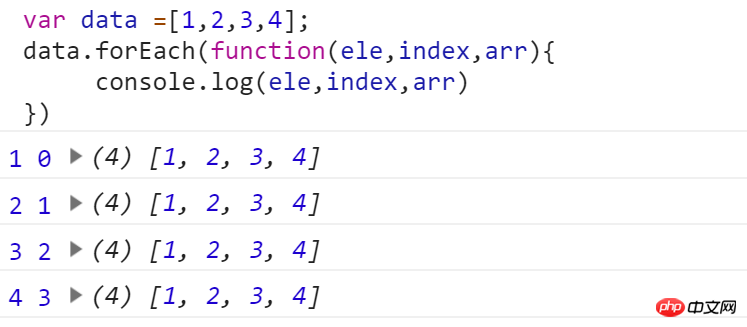
2. Utilisez la méthode forEach()
a Comment utiliser forEach() :
La méthode forEach parcourt le tableau du début à. end, pour chaque élément appelle la fonction spécifiée. Le paramètre entrant de la méthode forEach est une fonction. La fonction peut transmettre trois paramètres, qui sont, dans l'ordre, les éléments du tableau, les index des éléments et le tableau lui-même. Il n'est pas obligatoire de transmettre trois paramètres en même temps. Vous pouvez transmettre le nombre de paramètres souhaité.

Array[1,2,3,4] appelle la méthode forEach et renvoie la valeur du paramètre respectivement dans la fonction de paramètre passée. Nous pouvons voir que ele représente chaque élément dans. le tableau. Un bit, index représente la valeur d'index du tableau et arr représente le tableau appelant cette méthode.
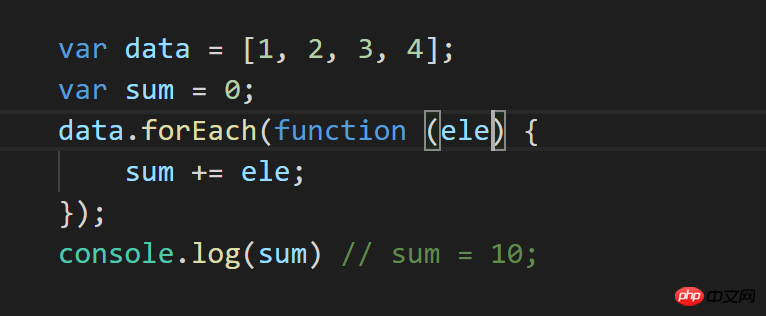
Utilisez la méthode forEach pour implémenter l'accumulation d'éléments du tableau

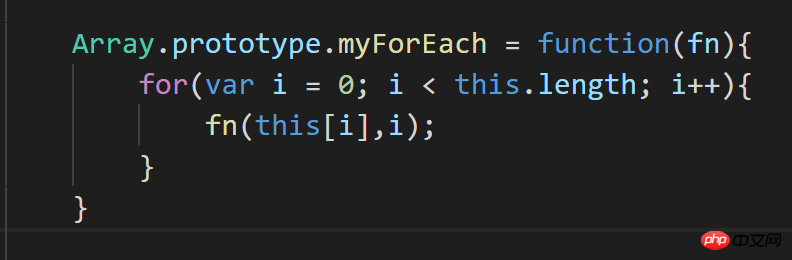
b. Implémentation du code source de la méthode forEach()

Étendez la méthode myForEach personnalisée au prototype du tableau. Parcourez en fonction du nombre d'éléments dans le tableau, utilisez chaque bit this[i] du tableau et l'index du tableau représentatif i comme paramètres de fonction, et exécutez le paramètre fn fonction dans la boucle for. ceci représente le tableau dans lequel la méthode myForEach est appelée.
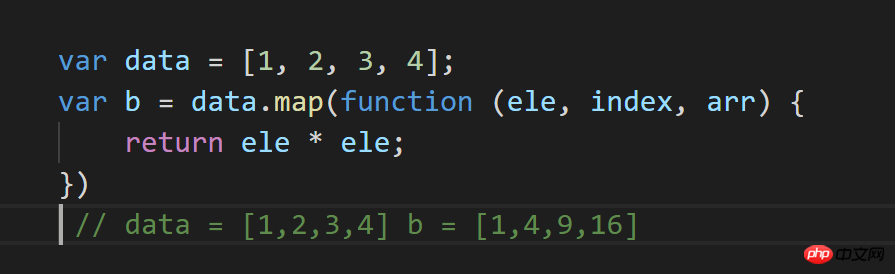
3, utilisez la méthode map()
La méthode map() transmet chaque élément du tableau appelé à la fonction spécifiée et renvoie un tableau contenant la valeur de retour de la fonction. Le tableau d'origine n'est pas modifié. L'utilisation de la méthode map() est la même que celle de la méthode forEach().

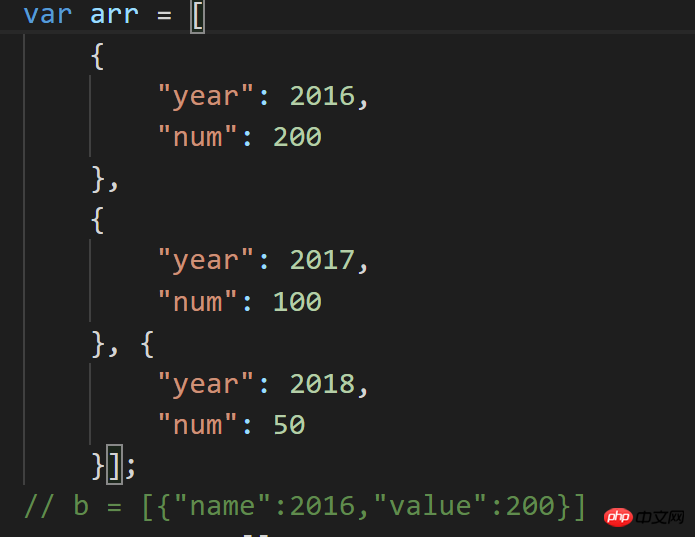
Pensez aux petites connexions :
Modifiez la structure des données et affichez-la. Convertissez tous les éléments du tableau arr sous la forme de la structure de données du tableau b.

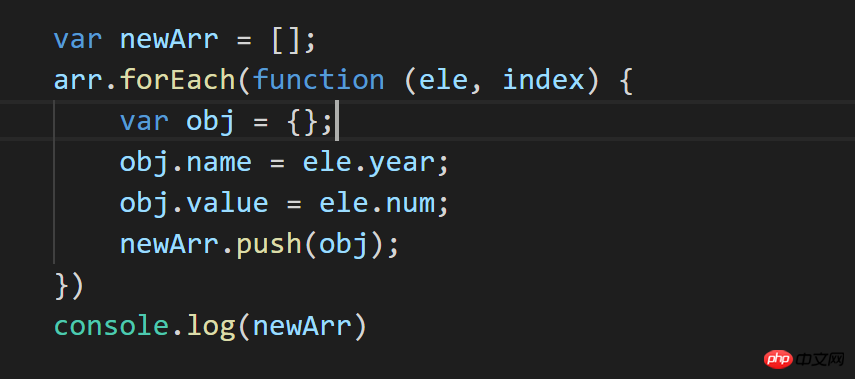
Réponse :

Résumé : Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il pourra être utile. à l'étude de tout le monde a aidé. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo JavaScript !
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

