Maison >interface Web >js tutoriel >Explication graphique détaillée de la façon de créer des nœuds et d'ajouter des nœuds avec jQuery
Explication graphique détaillée de la façon de créer des nœuds et d'ajouter des nœuds avec jQuery
- yuliaoriginal
- 2018-10-12 14:41:374564parcourir
jQuery est un framework basé sur JavaScript. Il est largement utilisé en raison de sa simplicité et de sa commodité. Savez-vous comment créer et ajouter des nœuds avec jQuery ? Cet article vous expliquera comment créer des nœuds et ajouter des nœuds avec jQuery. Il a une certaine valeur de référence et les amis intéressés peuvent s'y référer.
Remarque : Lors de l'utilisation de jQuery, vous devez d'abord introduire le fichier jQuery
Méthode 1, méthode append()
append() peut ajouter des nœuds et les ajouter à la fin de l'élément sélectionné
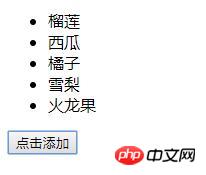
Exemple : ajouter un fruit du dragon à la fin du liste non ordonnée Cet élément
description : Créez d'abord un élément
- Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<ul>
<li>榴莲</li>
<li>西瓜</li>
<li>橘子</li>
<li>雪梨</li>
</ul>
<button id="btn">点击添加</button>
</body>
<script type="text/javascript">
$(document).ready(function(){
$("#btn").click(function(){
$("ul").append(" <li>火龙果</li>");
});
});
</script>
</html>L'effet est tel que montré dans l'image :

Méthode 2, méthode prepend()
La méthode prepend() peut ajouter des nœuds, qui sont ajoutés au début de l'élément sélectionné
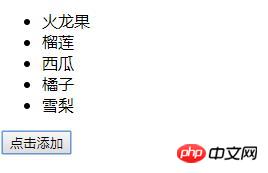
Exemple : Ajouter le fruit du dragon comme premier élément à la liste non ordonnée
Code comme suit :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<ul>
<li>榴莲</li>
<li>西瓜</li>
<li>橘子</li>
<li>雪梨</li>
</ul>
<button id="btn">点击添加</button>
</body>
<script type="text/javascript">
$(document).ready(function(){
$("#btn").click(function(){
$("ul").prepend(" <li>火龙果</li>");
});
});
</script>
</html>L'effet est comme indiqué sur la figure :

De plus, il existe des méthodes after() et before () méthode. La méthode after() dans jQuery insère le contenu après l'élément sélectionné et la méthode before() insère le contenu avant l'élément sélectionné. L'essence est similaire à append() et prepend() et ne sera pas démontrée ici.
Ce qui précède présente la méthode de création de nœuds et d'ajout de nœuds dans jQuery. C'est relativement simple. Les amis intéressés peuvent essayer la méthode after() et before() par eux-mêmes. que possible. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

