Maison >interface Web >js tutoriel >Explication graphique détaillée de la façon de créer des nœuds et d'ajouter des nœuds dans JS
Explication graphique détaillée de la façon de créer des nœuds et d'ajouter des nœuds dans JS
- yuliaoriginal
- 2018-10-09 10:18:3320649parcourir
JavaScript est souvent utilisé dans le développement front-end, alors savez-vous comment ajouter des nœuds enfants à l'aide de JS ? Cet article vous expliquera comment créer des nœuds et ajouter des nœuds dans JS. Les amis intéressés peuvent s'y référer. J'espère que cela pourra vous aider.
Pour ajouter un nouvel élément au DOM HTML, nous devons d'abord créer le nœud (c'est-à-dire l'élément), puis l'ajouter à l'emplacement où il doit être ajouté.
La clé pour ajouter des nœuds est d'utiliser la méthode appendChild(), qui peut ajouter de nouveaux nœuds enfants à la fin des nœuds enfants.
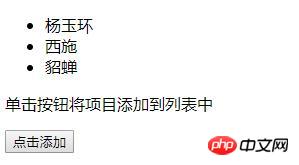
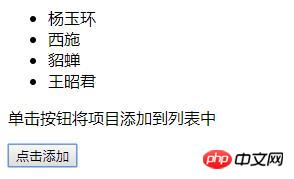
Exemple : La liste affiche trois des quatre beautés des temps anciens. Cliquez sur le bouton Ajouter pour ajouter Wang Zhaojun à la liste en tant que dernier nœud.
Explication détaillée des étapes
La première étape consiste à utiliser createElement pour créer un nouvel élément
var node=document.createElement(" li")
La deuxième étape, parce que l'élément
var textnode=document.createTextNode("Wang Zhaojun")
Chapitre Troisième étape, utilisez appendChild pour ajouter le nœud de texte à l'élément
node.appendChild(textnode)
Quatrième étape, ajoutez le nœud créé à l'emplacement spécifié
élément var = document.getElementById("myList") trouve un élément existant
element.appendChild(node) ajoute un nouvel élément à un élément existant
Le code complet est le suivant
Partie HTML :
<body> <ul id="myList"> <li>杨玉环</li> <li>西施</li> <li>貂蝉</li> </ul> <p>单击按钮将项目添加到列表中</p> <button onclick="myFunction()">点击添加</button> </body>
Partie JavaScript :
<script type="text/javascript">
function myFunction(){
var node=document.createElement("li");
var textnode=document.createTextNode("王昭君");
node.appendChild(textnode);
document.getElementById("myList").appendChild(node);
}
</script>Rendu :


La première image est l'effet sans ajouter de nœuds, et la deuxième image est l'effet après avoir cliqué pour ajouter des nœuds, ajoutant Wang Zhaojun au HTML.
Ce qui précède présente la méthode de création de nœuds et d'ajout de nœuds dans JS. Elle est relativement détaillée et facile à comprendre. J'espère que cet article vous sera utile ! Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

