Maison >interface Web >tutoriel CSS >Le développement mobile front-end utilise rem pour obtenir des effets adaptatifs
Le développement mobile front-end utilise rem pour obtenir des effets adaptatifs
- 青灯夜游avant
- 2018-10-11 15:23:032857parcourir
Cet article présente trois algorithmes de cryptage et de décryptage couramment utilisés en PHP. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Avant-propos
En tant qu'ingénieur front-end, nous devons non seulement être capables de développer côté PC, mais aussi côté côté mobile, et maintenant le côté mobile Occupant l'essentiel du trafic, il est encore plus nécessaire de maîtriser les compétences de développement de terminaux mobiles.
Alors, quelles sont les exigences du développement mobile et quel effet souhaitons-nous ?
Adaptatif. Oui, l'effet que nous souhaitons devrait être que les éléments de la page Web puissent changer d'année en année à mesure que la taille de la fenêtre change.
Supposons que nous obtenions un dessin de conception de 750 px de large avec un élément de 75 px de large. Lorsque cette page apparaît sur un appareil de seulement 540 px de large, l'élément doit avoir une largeur de 54 px.
Si vous utilisez une unité de longueur fixe comme px, vous savez ce qui se passera sur des appareils de différentes tailles, je n'ai pas besoin de vous le dire.
Il existe désormais une grande variété de modèles de téléphones mobiles, notamment les téléphones mobiles grand public iPhone6/7/8 de 4,7 pouces, iPhone6/7/8 Plus de 5,5 pouces, iPhoneX de 5,8 pouces, etc.
Alors, comment pouvons-nous faire en sorte que ces téléphones portables de différentes tailles montrent l'effet que nous souhaitons ?
Solution
Il existe en réalité de nombreuses solutions pour résoudre le problème de l'adaptation des terminaux mobiles.
1. Pourcentage
Il est facile de penser que le pourcentage peut parvenir à l'auto-adaptation, mais le pourcentage est très limité.
Sur une page web, il y a un élément qui occupe la moitié de la largeur de la page web. Vous pouvez facilement penser à la largeur : 50%.
Mais si cet élément apparaît dans une situation où vous ne savez pas combien de px il représente à partir du bord gauche de la page, vous ne pourrez pas voir quel pourcentage il occupe à la fois. le temps, vous devez mesurer et calculer la proportion. S'il y en a plus, ce sera assez gênant.
Cependant, le véritable inconvénient de l’utilisation de pourcentages est la taille de la police et la hauteur des éléments.
La taille de la police ne peut pas être ajustée en pourcentage. Il en va de même pour la hauteur de l'élément
Généralement, les pages mobiles ne connaissent pas la hauteur et peuvent défiler à l'infini avec le contenu. La hauteur de l'élément est difficile à calculer en pourcentage.
2. Requête multimédia (@media)
L'adaptation mobile peut également être réalisée en utilisant plusieurs ensembles de CSS.
Mais le scénario le plus approprié pour les requêtes multimédias est celui où une page Web est une forme de présentation côté PC et une autre forme de présentation côté mobile.
Si une page Web purement mobile (en considérant uniquement les appareils mobiles et non les appareils PC) utilise des requêtes multimédias, il y aura plusieurs ensembles de CSS pour différents modèles et le code sera assez long.
3.vw
vw est une unité de longueur CSS et est une unité relative.
représente la largeur relative de la fenêtre d'affichage (Viewport width), 1vw = 1% * largeur de la fenêtre d'affichage, 100vw est égal à la largeur de l'écran.
Son effet adaptatif est très bon, mais sa compatibilité actuelle n'est pas bonne, surtout dans un environnement où les navigateurs mobiles ont de nombreux problèmes de compatibilité, cela semble ici particulièrement inapproprié, donc ce n'est pas recommandé.
4.rem
rem est également une unité de longueur CSS et une unité relative.
C'est relatif à la valeur de font-size sous l'élément racine (), 1rem = la valeur de font-size sous html.
On peut dire que cette unité combine les avantages de la taille relative et de la taille absolue. Grâce à elle, vous pouvez ajuster toutes les tailles de police proportionnellement en modifiant uniquement l'élément racine, et vous. peut éviter la réaction en chaîne consistant à composer les tailles de police couche par couche.
Actuellement, tous les navigateurs, à l'exception d'IE8 et des versions antérieures, prennent en charge rem.
viewport
Avant de l'utiliser, je dois introduire la balise d'élément
Vraisemblablement, dans chaque page mobile, il y a un tel morceau de code :
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
Ce code signifie que la largeur de la fenêtre d'affichage (viewport) est égale à la largeur de l'appareil . Initialement, le taux de zoom est de 1, le taux de zoom minimum est de 1, le taux de zoom maximum est de 1 et il est interdit à l'utilisateur de zoomer. Le contenu du contenu est configurable.
Les navigateurs mobiles placeront la page Web dans une fenêtre d'affichage
Par défaut, la fenêtre d'affichage sur les appareils mobiles est plus grande que la zone visible du navigateur,
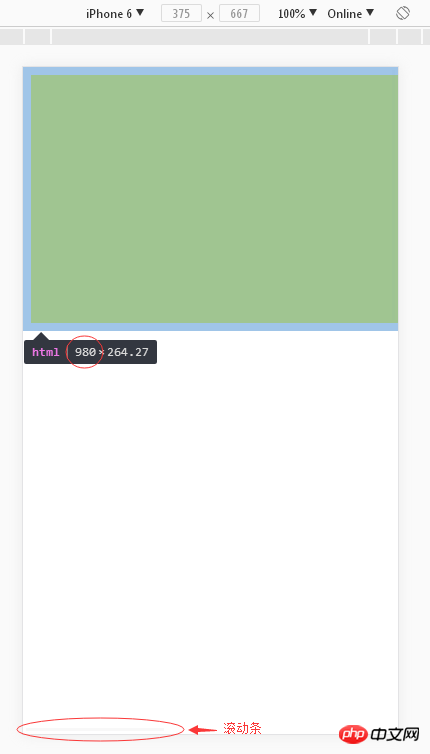
donc les barres de défilement apparaissent généralement. pour permettre aux sites Web conçus pour les PC de s'afficher normalement sur les appareils mobiles. Les navigateurs des appareils mobiles définiront leur fenêtre d'affichage par défaut sur 980 px ou sur d'autres valeurs.
Comme ci-dessous, simulez un navigateur mobile sans écrire :

Il faut donc utiliser l'élément et la mise à l'échelle de la fenêtre d'affichage, généralement nous sommes égaux à la largeur de l'appareil.
Vous devez utiliser l'élément
Comme mentionné ci-dessus, rem est une unité relative, relative à la valeur de font-size sous l'élément html.
Si la valeur de la taille de police sous l'élément html peut changer avec la taille de la page, alors rem peut également apporter les modifications correspondantes.
所以,如果没有加上元素标签这一段代码,在不同机型大小下,html元素下的font-size的值是一直不变的,因为viewport不变,一直保持980px。
使用
“假如我们拿到一张750px宽的设计图,上面有一个元素是75px宽,当这张页面出现在只有540px宽的设备上,这个元素就得是54px宽。”
我们说过达到这种移动端自适应的效果最好的方法是使用rem单位。
因为1rem = html下font-size的值,如果html下font-size的值能随着页面的大小改变而改变,我们在代码写的rem就不用改变。
先约定1rem = 50px,如750px页面,75px元素,那么元素的width我们在代码中设置的值就是1.5rem。当页面大小变成540px,1rem = 36px,代码中元素的宽度是1.5rem,所以元素现在在页面的宽度是54px。
好,现在我们就写一段代码来让html下font-size的值能随着页面的大小改变而改变,代码如下:
(function(doc, win){ var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return;
docEl.style.fontSize = 50 * (clientWidth / 750) + 'px';
}; if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
实例
假设我们的设计师给我们一张设计图(嗯,没错!就长这个样子)

这是一张 750*1334 px的设计图,在设计图上量得这个黄色的矩形的长是330px,宽是190px。
因为一般设计图都是按照iPhone6的二倍图进行设计,所以iPhone6的实际尺寸是 375*667 px,所以黄色矩形的长应是165px,宽是95px,
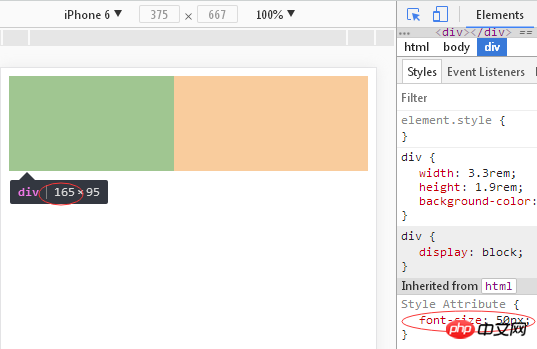
而且PC端浏览器调试手机模式下iPhone6的尺寸也是 375*667 px。
我们约定1rem = 50px,所以黄色矩形 width: 3.3rem; height: 1.9rem;
我们的设置html下font-size的值的js代码为
// 50是1rem等价于多少px,375是设计稿的宽度,这里我们除以了2docEl.style.fontSize = 50 * (clientWidth / 375) + 'px';
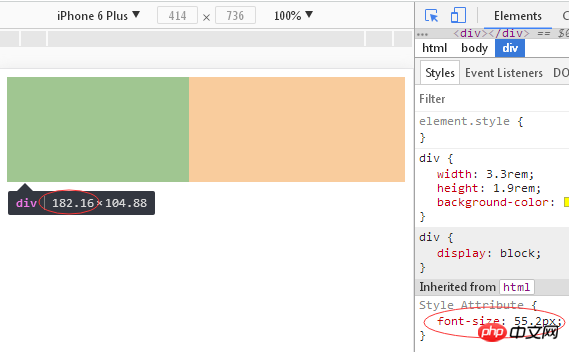
效果:



源码
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">rem <script> (function(doc, win){ var docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return; docEl.style.fontSize = 50 * (clientWidth / 375) + 'px'; }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener('DOMContentLoaded', recalc, false); })(document, window); </script>
额外概念
在为写这篇博客上网查资料的过程中,总结了几个与移动端开发相关的概念。
1.物理像素physical pixel
一个物理像素是显示器上最小的物理显示单位。
2.设备独立像素(也叫密度无关像素、css像素、逻辑像素)
device independent pixels(dips)
一种物理测量单位,基于计算机控制的坐标系统和抽象像素(虚拟像素),由底层系统的程序使用,转换为物理像素的应用。
3.设备像素比device pixel ratio(dpr)
定义了物理像素和设备独立像素的对应关系。
公式:设备像素比 = 物理像素 / 设备独立像素 (该值也是平时手机说的几倍屏几倍屏的值)
4.分辨率
比如图片是由1280个像素* 720个像素组成。
5.PPI(每英寸所拥有的像素)
PPI是用来描述屏幕的像素显示密度。
6.DPI(每英寸打印的点数)
DPI表示每英寸打印的点数。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS视频教程!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

