Maison >interface Web >tutoriel CSS >Comment obtenir l'effet d'indentation de première ligne en CSS
Comment obtenir l'effet d'indentation de première ligne en CSS
- 青灯夜游original
- 2018-10-11 14:46:5418319parcourir
Comment obtenir l'effet d'indentation de première ligne en CSS : créez d'abord un exemple de fichier HTML ; puis définissez quelques paragraphes de texte dans le corps ; enfin, utilisez l'attribut text-indent en CSS pour obtenir l'effet d'indentation de première ligne. .

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, version HTML5&&CSS3.
En CSS, nous pouvons utiliser l'attribut text-indent pour obtenir l'effet d'indentation de première ligne. Cet article vous montrera comment l'attribut text-indent définit le style d'indentation de première ligne. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Tout d’abord, découvrons les connaissances pertinentes sur l’attribut css text-indent.
attribut text-indent peut définir le retrait de la première ligne de texte dans un bloc de texte (élément de niveau bloc, il permet l'utilisation de valeurs négatives, mais s'il s'agit d'une valeur négative) ; est utilisé, la première ligne sera en retrait vers la gauche.
Remarque : Avant CSS 2.1, text-indent héritait toujours d'une valeur calculée, plutôt que d'une valeur déclarée.
Introduisons l'attribut text-indent. Vous pouvez définir le retrait de la première ligne via les valeurs d'attribut suivantes :
length : Définissez un retrait fixe, la valeur par défaut est 0.
% : définit le retrait en fonction du pourcentage de la largeur de l'élément parent.
Jetons un coup d'œil à l'effet à travers un exemple de code simple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
.demo{
width: 500px;
height: 200px;
margin: 50px auto;
}
.p1{
text-indent:36px;
}
.p2{
text-indent:10%;
}
</style>
</head>
<body>
<div class="demo">
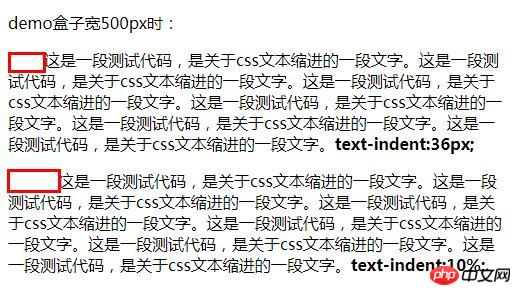
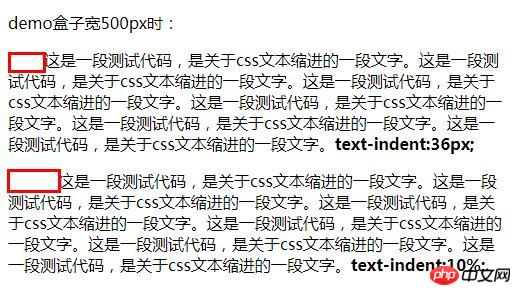
<p>demo盒子宽500px时:</p>
<p class="p1">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:36px;</b></p>
<p class="p2">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:10%;</b></p>
</div>
</body>
</html>Rendu :

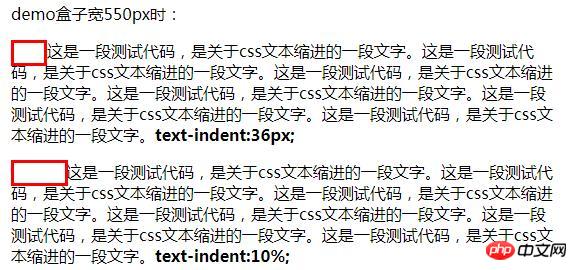
Quand nous put Après avoir réglé la largeur de la boîte de démonstration à 550px, jetez un oeil au rendu :

L'effet d'indentation du texte du paragraphe dans la première balise p n'a pas changé, mais la deuxième balise p La longueur du retrait du texte du paragraphe à l'intérieur est devenue plus grande. On peut voir que le retrait défini avec % change en fonction de la taille de l'élément parent.
Voyons comment implémenter le CSS Indenter la première ligne de 2 caractères Effet :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
.demo{
width: 550px;
height: 200px;
margin: 50px auto;
}
p{
text-indent:2em;/*em是相对单位,2em即现在一个字大小的两倍*/
}
}
</style>
</head>
<body>
<div class="demo">
<p>这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。</p>
</div>
</body>
</html>Rendu :
Ici, nous utilisons une unité de longueur em, alors qu'est-ce que em ?
em est une unité de longueur relative, par rapport à la taille de police du texte dans l'objet actuel. Dans nos paragraphes chinois, il y a généralement deux caractères chinois avant chaque paragraphe. En fait, la première ligne est en retrait de 2em.
Résumé : Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo CSS !
Recommandations associées :
Tutoriel vidéo de formation sur le bien-être public php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


