Maison >interface Web >tutoriel HTML >Comment mettre en retrait la première ligne avec la propriété CSS text-indent ? 【Explication détaillée】
Comment mettre en retrait la première ligne avec la propriété CSS text-indent ? 【Explication détaillée】
- 藏色散人original
- 2018-09-03 17:00:456997parcourir
Lorsque nous concevons le style de page d'article HTML du site Web, l'effet d'affichage de l'article affecte directement la beauté et la qualité de l'ensemble du site. Nous savons tous que lors de la création de documents Word, nous avons besoin de paragraphes et de descriptions clairs. Ensuite, les articles que nous publions sur le site Web doivent également être clairement affichés sous forme de paragraphes, comme l'indentation de première ligne la plus courante. Pour le moment, vous ne pouvez pas vous passer du puissant attribut text-indent en style CSS ! Cet article vous donnera une introduction détaillée à la méthode spécifique d'indentation de la première ligne de HTML css .
Ci-dessous, nous utilisons l'exemple le plus simple pour présenter l'utilisation de l'indentation de première ligne de texte CSS , c'est-à-dire l'attribut text-indent et les connaissances associées.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css首行缩进的代码使用示例</title>
<style>
p {text-indent:36px;}
</style>
</head>
<body>
<p>
这里是关于css文本缩进的一段文字。这里是关于css文字缩进的一段文字。这里是关于css首行缩进的一段文字。
这里是关于css文本缩进的一段文字。这里是关于css文字缩进的一段文字。这里是关于css首行缩进的一段文字。
这里是关于css文本缩进的一段文字。这里是关于css文字缩进的一段文字。这里是关于css首行缩进的一段文字。
</p>
</body>
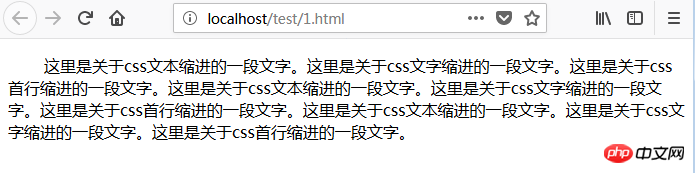
</html>L'effet du code ci-dessus lorsqu'il est accédé par le navigateur est le suivant :

Nous pouvons constater sur l'image que ce paragraphe html a la première ligne d'effet d'indentation. Ici, vous pouvez évidemment trouver quel attribut de style en CSS est à l'œuvre, n'est-ce pas ? C'est l'attribut de style text-indent ! Alors, que signifie l'indentation du texte ? En fait, il est évident que la fonction de cet attribut de style est de mettre en retrait la première ligne de texte effet, comme faire en sorte que la première ligne du HTML indente 2 caractères, indente 1 caractère, etc., et Je tiens à vous rappeler ici que l'attribut de style text-indent peut avoir des valeurs négatives. Si la valeur est négative, la première ligne du paragraphe de texte sera en retrait vers la gauche. Les valeurs négatives ne sont généralement pas utilisées.
Donc, grâce à l'introduction ci-dessus, avez-vous maîtrisé la question de savoir comment utiliser le CSS pour définir l'indentation de la première ligne d'un paragraphe de texte ? Cet article a une certaine valeur de référence et j’espère qu’il sera utile à des amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

