Maison >interface Web >tutoriel CSS >Exemple de code pour l'alignement inférieur en utilisant CSS de plusieurs manières
Exemple de code pour l'alignement inférieur en utilisant CSS de plusieurs manières
- 青灯夜游avant
- 2018-10-09 17:18:172993parcourir
Cet article présente principalement les informations pertinentes sur l'exemple de code d'alignement inférieur utilisant CSS de diverses manières. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
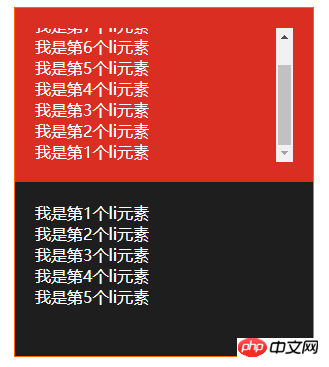
En raison des exigences commerciales de l'entreprise, il est nécessaire d'obtenir l'effet de la zone rouge dans l'image suivante :


Description de l'effet :
1. Les données dans la zone rouge doivent être inversées (c'est-à-dire qu'en comptant à partir du bas, les nombres sont 1, 2, 3, 4, 5) et affichées en haut. bottom
2. Lorsqu'il y a trop de données, une barre de défilement doit être affichée. **Et la barre de défilement doit être tirée vers le bas**
3. l'intervalle est de dizaines de millisecondes
4. Il doit être compatible avec les navigateurs IE10 et supérieurs
Utiliser l'implémentation de la mise en page flexible
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style><p class="container">
<p class="top">
<ul style="padding-top: 104px;">
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
<p class="bottom">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p>L'utilisation de la mise en page flexible est actuellement la meilleure solution. . La disposition des sous-éléments est toujours disposée dans l'ordre 1, 2, 3, 4, 5. Le rendu du navigateur sera automatiquement inversé et la barre de défilement sera également inversée, c'est-à-dire qu'elle sera automatiquement positionnée. en bas. Mais IE10 ne le prend pas en charge jusqu'à présent~, il ne peut donc pas être utilisé dans ce projet sur lequel je travaille, je dois donc trouver un autre moyen.
Utiliser padding-top pour implémenter
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style><p class="container">
<p class="top">
<ul style="padding-top: 104px;">
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
<p class="bottom">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p>Utiliser padding-top est la façon la plus simple d'y penser, mais il ne peut pas être implémenté avec du pur css , il doit également être calculé en utilisant js. Au début de mon projet, j'ai implémenté le calcul padding-top+js, mais je me sentais mal à l'aise en l'implémentant de cette façon. Chaque fois qu'une donnée est transmise sur le websocket, un calcul doit être effectué. Alors, existe-t-il une meilleure façon ? La réponse est définitivement oui. Il y a toujours des surprises inattendues dans le monde CSS. La clé est d’avoir de solides compétences internes.
Utiliser table-cell pour obtenir
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
overflow: auto;
}
.top{
background-color: #da2e22;
}
.top-container{
display: table;
width: 100%;
height: 100%;
}
.top-container>ul{
display: table-cell;
vertical-align: bottom;
width: 100%;
height: 100%;
}
.bottom{
background-color: #1e1e1e;
}
</style><p class="container">
<p class="top">
<p class="top-container">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p>
<p class="bottom">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p>Utiliser table-cell pour obtenir l'alignement du bas est actuellement la dernière solution, et elle est également compatible ie8 . Le problème d'alignement inférieur a été résolu. Le problème de "la barre de défilement doit être tirée vers le bas" ne peut pas être réalisé en utilisant table-cell. Il n'y a pas d'autre moyen que d'utiliser js pour le contrôler. autres méthodes ~
La disposition des tableaux et des cellules de tableau de CSS peut obtenir de nombreux effets spéciaux. Pour plus de détails, vous pouvez lire Plusieurs affichages que je connais de Zhang Xinxu : Applications de cellules de tableau
Résumé : C'est tout pour cet article. Nous espérons que l'ensemble du contenu de l'article sera utile à l'étude de chacun. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo CSS !
Recommandations associées :
Tutoriel vidéo de formation sur le bien-être public php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

