Maison >interface Web >tutoriel CSS >CSS layout flex implémente l'arrangement croisé div et la méthode d'alignement inférieur
CSS layout flex implémente l'arrangement croisé div et la méthode d'alignement inférieur
- 高洛峰original
- 2017-03-20 16:24:372822parcourir
Lorsque j'écrivais une page dans WordPress récemment, le concepteur a imaginé un modèle de mise en page de page Web que je n'avais jamais rencontré auparavant. Le rendu sur un ordinateur (résolution supérieure à 768px) est le suivant :

Sur les téléphones portables (la résolution est inférieure ou égale à 768px), il faut obligatoirement la disposer ainsi :

Je pensais de deux méthodes
La première méthode consiste à utiliser la ligne et le col-md de bootstrap avec col-md-push et col-md-pull pour implémenter . 🎜>
1 nbsp;html> 2 3 4 <meta> 5 <meta> 6 <link> 7 <title>p左右交叉布局--文字和图片交叉</title> 8 9 10 <style>11 .C {12 margin: auto;13 padding: 30px 20px 40px;14 max-width: 600px;15 }16 .I {17 width: 100%;18 }19 .IW, .TW {20 border: 1px solid rgba(0, 0, 0, 0.3);;21 }22 .TW {23 padding: 25%;24 }25 </style>26 <p>27 </p><p>28 </p><p>29 </p><p>30 <img alt="CSS layout flex implémente l'arrangement croisé div et la méthode d'alignement inférieur" >31 </p>32 33 <p>34 </p><p>我是文字,我用到了padding来实现大致居中</p>35 36 37 <p>38 </p><p>39 </p><p>40 <img alt="CSS layout flex implémente l'arrangement croisé div et la méthode d'alignement inférieur" >41 </p>42 43 <p>44 </p><p>我是文字,我用到了padding来实现大致居中</p>45 46 47 <p>48 </p><p>49 </p><p>50 <img alt="CSS layout flex implémente l'arrangement croisé div et la méthode d'alignement inférieur" >51 </p>52 53 <p>54 </p><p>我是文字,我用到了padding来实现大致居中</p>55 56 57 58 59
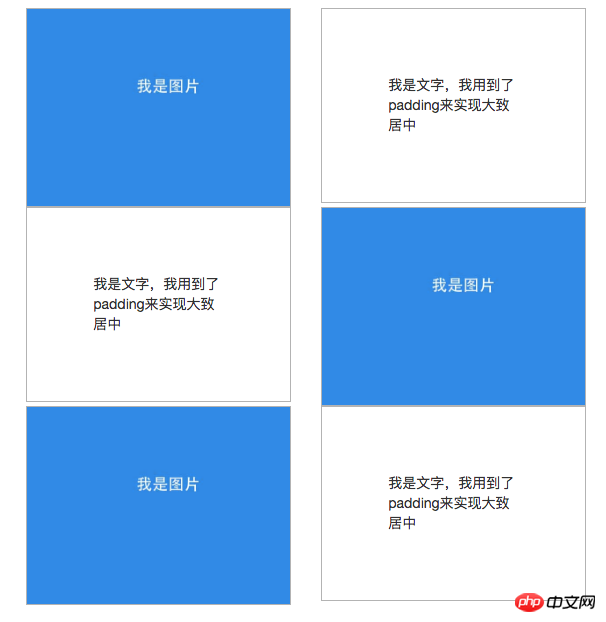
L'effet sur ordinateur :


La deuxième méthode utilise flex-direction: row-reverse dans la mise en page flex pour implémenter Le code est le suivant :
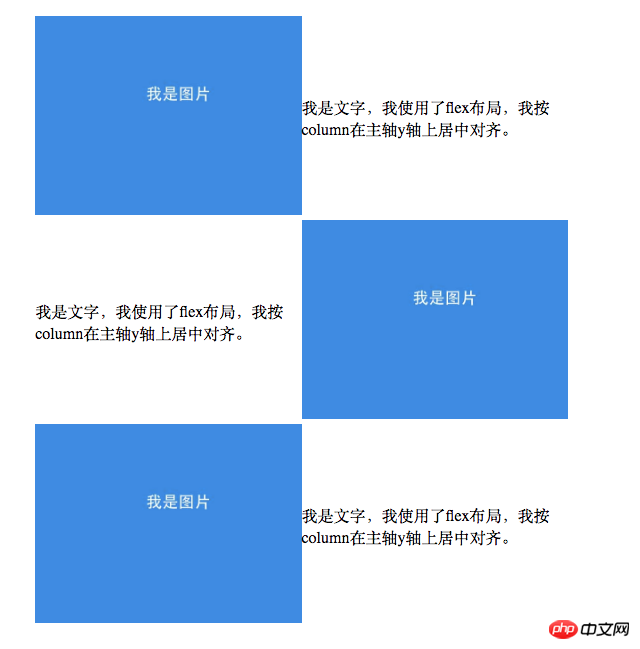
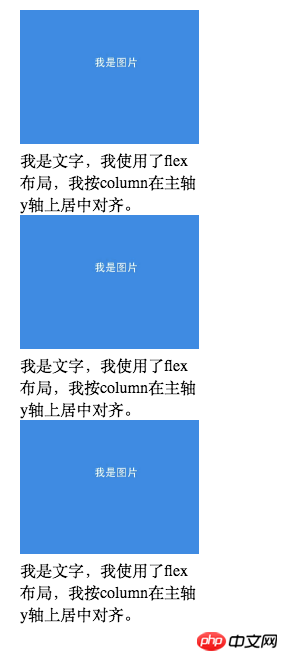
1 nbsp;html> 2 3 4 <meta> 5 <meta> 6 <title>p左右交叉布局--文字和图片交叉</title> 7 8 9 <style>10 .C {11 margin: auto;12 padding: 30px 20px 40px;13 max-width: 600px;14 }15 .R {16 display: block;17 width: 100%;18 }19 @media only screen and (min-width: 768px) {20 .R {21 display: flex;22 width: 100%;23 }24 }25 .R:nth-child(even) {26 flex-direction: row-reverse;27 }28 .I, .W {29 width: 50%;30 }31 .I img {32 width: 100%;33 }34 .W {35 display: flex;36 flex-direction: column;37 font-size: 16px;38 justify-content: center;39 }40 </style>41 <p>42 </p><p>43 </p><p><img alt="CSS layout flex implémente l'arrangement croisé div et la méthode d'alignement inférieur" ></p>44 <p>我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</p>45 46 <p>47 </p><p><img alt="CSS layout flex implémente l'arrangement croisé div et la méthode d'alignement inférieur" ></p>48 <p>我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</p>49 50 <p>51 </p><p><img alt="CSS layout flex implémente l'arrangement croisé div et la méthode d'alignement inférieur" ></p>52 <p>我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</p>53 54 55 56 . L'effet sur l'ordinateur est le suivant :


.R:nth-child(even. ) { flex-direction: row-reverse; } , puis disposez-le normalement sur le téléphone .R { display: block width: 100%;
J'ai également découvert que l'utilisation de flex permet d'obtenir facilement l'alignement inférieur de deux p. Le code spécifique est le suivant :
<.>.C {
display: flex;
align-items: flex-end;
}
.A {
background: rgba(255, 0, 0, 0.1);
}
.A:nth-child(odd) {
background: #1a88ea;
color: white;
font-size: 30px;
padding: 10px 15px;
}<p>
</p><p>创新</p>
<p>实验基地</p>En fait, laissez p dans C prendre l'axe principal comme x (lors de l'organisation par ligne, l'axe principal est x, lorsque la direction flexible n'est pas spécifiée, la valeur par défaut est d'organiser par ligne), la direction de l'arrangement est une ligne, puis laissez p Ils sont tous en bas sur l'axe y (axe transversal) align-items: flex-end;
L'effet est le suivant :

<style>.C {
position: relative;}.A {
display: inline-block;
background: rgba(255, 0, 0, 0.1);}.A:nth-child(odd) {
background: #1a88ea;
color: white;
font-size: 30px;
padding: 10px 15px;}.A:nth-child(even) {
bottom: 0;
position: absolute;}</style><p>
</p><p>创新</p>
<p>实验基地</p>Mais évidemment, c'est plus facile à mettre en œuvre avec flex.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

