Maison >interface Web >tutoriel CSS >Exemple de configuration d'une disposition multi-colonnes de même hauteur à l'aide de CSS
Exemple de configuration d'une disposition multi-colonnes de même hauteur à l'aide de CSS
- 青灯夜游avant
- 2018-10-09 17:12:151897parcourir
Cet article présente principalement les informations pertinentes et des exemples sur la façon de configurer une disposition multi-colonnes avec des hauteurs égales en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .
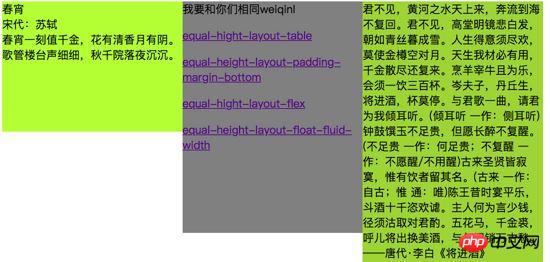
Au départ, le contenu de plusieurs colonnes est de tailles et de hauteurs différentes. Vous devez maintenant définir différents arrière-plans à afficher et la hauteur de chaque colonne doit être cohérente. Ensuite, cela nécessite l’utilisation d’une disposition multi-colonnes de même hauteur.

Effet final requis :

1. Disposition réelle du contour
Point technique flex : disposition flexible des boîtes flex, la valeur par défaut est la caractéristique d'une disposition à hauteur égale.
Lors de la définition de la disposition flexible, il existe certaines valeurs par défaut. La propriété
flex-direction définit la direction de l'axe principal. La valeur par défaut est row, qui est généralement affichée horizontalement. L'axe principal du conteneur flexible est défini comme étant le même que la direction du texte. Le début et la fin de la broche sont dans le même sens que le contenu. L'attribut
align-item définit l'alignement des éléments flex dans la direction de l'axe transversal (axe vertical) de la ligne actuelle du conteneur flex. La valeur par défaut est stretch et l'élément est étiré pour s'adapter au conteneur.
<p class="box"> <p class="left"></p> <p class="center"></p> <p class="right"></p> </p>
css
.box {
display: flex;
}
.left {
width: 300px;
background-color: grey;
}
.center {
flex: 1;
background: red;
}
.right {
width: 500px;
background: yellow;
}Voir le Pen égal-haut-layout-flex par weiqinl ( @weiqinl ) sur CodePen .
2. Disposition à hauteur égale
table-cell Point technique : La disposition en table présente naturellement les caractéristiques d'égale hauteur.
display est défini sur table-cell, alors cet élément sera affiché sous forme de cellule de tableau. Similaire à l’utilisation des balises b6c5a531a458a2e790c1fd6421739d1c ou b4d429308760b6c2d20d6300079ed38e .
Structure HTML
<p class="box"> <p class="left"></p> <p class="center"></p> <p class="right"></p> </p>
Style CSS
.left {
display: table-cell;
width:30%;
background-color: greenyellow;
}
.center {
display: table-cell;
width:30%;
background-color: gray;
}
.right {
display: table-cell;
width:30%;
background-color: yellowgreen;
}3. Disposition des colonnes faussement égales, valeurs positives et négatives inférieures de l'intérieur et de l'extérieur. margins
Implémentation : définissez l'attribut de débordement du conteneur parent sur caché. Définissez un remplissage inférieur relativement important pour chaque colonne, puis utilisez des marges négatives de valeurs similaires pour éliminer cette hauteur.
Quelle que soit l'évolutivité, il vous suffit de définir padding-bottom/margin-bottom sur la différence de hauteur entre la colonne la plus haute et la colonne la plus basse pour obtenir l'effet de hauteur égale.
Compte tenu de l'évolutivité, afin d'éviter que la hauteur d'une certaine colonne n'augmente ou ne diminue de manière significative à l'avenir, nous fixons une valeur relativement grande.
Point technique
Le fond remplira le remplissage, mais pas la marge. La marge est pliable et peut être définie sur des valeurs négatives.
flotteur :gauche. Avec float, l'élément est retiré du flux de documents, le faisant flotter jusqu'à l'élément de flux de documents le plus proche. La fonction ici est de placer trois éléments p côte à côte.
overflow:hidden; Définissez l'attribut overflow sur caché et un contexte de formatage au niveau du bloc (BFC) sera généré pour éliminer l'impact de float. Dans le même temps, si nécessaire, le contenu sera intercepté pour s'adapter à la zone de remplissage et la partie au-delà du conteneur sera masquée.
Structure HTML
<p class="box"> <p class="left"></p> <p class="center"></p> <p class="right"></p> </p>
CSS
.box {
overflow: hidden;
}
.box > p{
/**
* padding-bottom 设置比较大的正值。
* margin-bottom 设置绝对值大的负值。
**/
padding-bottom: 10000px;
margin-bottom: -10000px;
float:left;
width:30%;
}
.left {
background-color: greenyellow;
}
.center {
background-color: gray;
}
.right {
background-color: yellowgreen;
}4. Fausse disposition du contour, effet visuel d'arrière-plan
Point technique : flotter et définir la largeur de chaque colonne. Définissez l'élément parent sur un élément de niveau bloc en ligne, puis utilisez une image dégradée linéaire pour définir l'arrière-plan de l'élément parent afin de mettre en évidence l'effet de hauteur égale
La fonction CSS linear-gradient est utilisée pour créer un élément linéaire représentation de deux couleurs ou plus Images dégradées.
display: inline-block , défini comme un élément de niveau bloc en ligne.
<p class="box five-columns">
<p class="col"></p>
<p class="col"></p>
<p class="col"></p>
<p class="col"></p>
<p class="col"></p>
</p>css
/** 需要自己算出平均每列的宽度 */
.box {
display: inline-block;
background: linear-gradient(
to right,
red,
red 20%,
blue 20%,
blue 40%,
yellow 40%,
yellow 60%,
orange 60%,
orange 80%,
grey 80%,
grey);
}
.col {
float: left;
width: 16%;
padding: 2%;
}Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo CSS !
Recommandations associées :
Tutoriel vidéo de formation sur le bien-être public php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

