Maison >interface Web >js tutoriel >Résumer les méthodes d'obtention d'éléments DOM en JavaScript
Résumer les méthodes d'obtention d'éléments DOM en JavaScript
- yuliaoriginal
- 2018-10-08 11:43:553173parcourir
Au travail, nous avons souvent besoin d'obtenir certains éléments, puis de modifier les styles, le contenu, etc. de ces éléments. Savez-vous quelles méthodes peuvent être utilisées pour obtenir des éléments DOM ? Cet article vous expliquera les différentes méthodes d'obtention et de recherche d'éléments dans le DOM en JavaScript, notamment getElementById(), getElementsByName(), etc. Les amis qui en ont besoin pourront s'y référer. J'espère qu'il vous sera utile.
1. getElementById()
Obtenir l'élément spécifié via la valeur de l'attribut id spécifiée. S'il n'y a aucun élément avec l'ID spécifié, null est renvoyé ; s'il existe plusieurs éléments avec l'ID spécifié, undefined est renvoyé. Tous les navigateurs prennent en charge la méthode getElementById().
Écriture : document.getElementById(id)
Exemple : Lorsque vous cliquez sur la balise h1, une boîte de dialogue apparaîtra pour afficher la valeur dans la balise h1. Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1 id="title" onclick="myValue()">我是标题h1</h1>
</body>
<script type="text/javascript">
function myValue()
{
var a=document.getElementById("title")
alert(a.innerHTML)
}
</script>
</html>Rendu :

2. getElementsByClassName()
via la valeur d'attribut de classe spécifiée Obtenez l'élément. Il renvoie une collection d'éléments avec le nom de classe spécifié, qui est une collection d'objets. getElementsByClassName peut être appelé sur n'importe quel élément, pas seulement sur un document. L'élément appelant cette méthode sera utilisé comme élément racine de cette recherche.
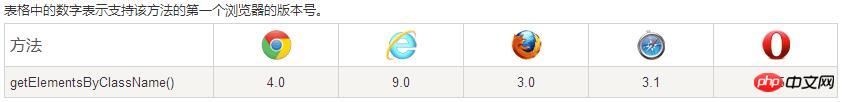
La prise en charge du navigateur est la suivante :
 Méthode d'écriture : document.getElementsByClassName(names)
Méthode d'écriture : document.getElementsByClassName(names)
3. getElementsByTagName
Obtenez des éléments via un nom de balise spécifique, et renvoie une collection avec le nom de balise spécifié, qui est une collection d'objets. La méthode getElementsByTagName() renvoie les éléments dans l'ordre dans lequel ils apparaissent dans le document. Tous les navigateurs prennent en charge la méthode getElementsByTagName().
Écriture : document.getElementsByTagName(tagname)
4. getElementsByName(name)
la méthode getElementsByName est similaire à la méthode getElementById, la différence est la former Interroge l'attribut name de l'élément, qui interroge l'attribut id de l'élément. Il renvoie une collection d'objets avec le nom spécifié. Tous les navigateurs prennent en charge la méthode getElementsByName().
Écriture : document.getElementsByName(name)
Ce qui précède présente les quatre méthodes d'obtention d'éléments en JavaScript, notamment getElementById(id), getElementsByClassName(names), getElementsByTagName(tagname), getElementsByName( nom), la méthode à utiliser dépend de vos besoins professionnels. J'espère que cet article vous sera utile !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

