Maison >interface Web >js tutoriel >Le principe d'implémentation du mode mvvm en js (avec code)
Le principe d'implémentation du mode mvvm en js (avec code)
- 不言avant
- 2018-09-30 15:50:393328parcourir
Ce que cet article vous apporte concerne les principes d'implémentation du mode mvvm dans js (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
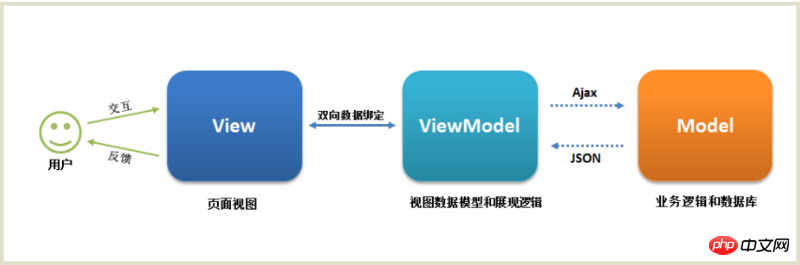
En prenant le framework Vue.js comme exemple, le mode mvvm utilisé

view fait référence à la page Une vue composée de html et css.
model fait référence au modèle de données obtenu à partir du backend.
viewmodel fait référence à la couche de données de vue générée et maintenue par l'organisation de développement front-end. Cette couche contient le comportement de la vue et les données.
Le comportement d'affichage fait référence à ce qui est demandé lorsque la page est chargée, en plaçant les données spécifiées sur l'élément spécifié et en cliquant sur un élément pour déclencher un événement. Lorsque le modèle de vue est traité, les données correspondantes seront affichées sur la couche de vue.
L'avantage du modèle MVVM est que lorsque la vue et le modèle de vue sont liés dans les deux sens, il n'est pas nécessaire de modifier la structure DOM lorsque les données changent.
Par exemple, en js natif, pour lier la valeur d'une entrée au texte d'un autre div, il faut d'abord écouter l'événement d'entrée, et chaque changement déclenche la modification du sous-nœud texte de le nœud div. Grâce au mode MVVM, vous pouvez détecter automatiquement les changements dans les données et modifier le texte div
Principe d'implémentation de mvvm : utilisez Object.defineProperty(), qui a deux méthodes d'attribut, get et set, pour obtenir les attributs de l'objet Valeur, réaffecter l'attribut de l'objet
//定义一个对象
let obj = {}
Object.defineProperty(obj,'txt'{
//obj.txt属性赋值方法,同时为input、p文本赋同一个值
set(val){
document.getElementById('input').value = val
document.getElementById('output').innerHTML = val
},
//获取txt属性的方法
get(){
return obj;
}
})
//监听事件 触发的时候会给obj.txt重新赋值,从而实现双向绑定
document.addEventListener('keyup',(e)=>{
obj.txt = e.target.value;
})
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

