Maison >outils de développement >webstorm >Introduction aux différentes configurations dans WebStorm (photo)
Introduction aux différentes configurations dans WebStorm (photo)
- 不言avant
- 2018-09-29 14:26:3611082parcourir
Le contenu de cet article concerne diverses méthodes de configuration (images) dans WebStorm. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Couleur du thème
Paramètres du thème
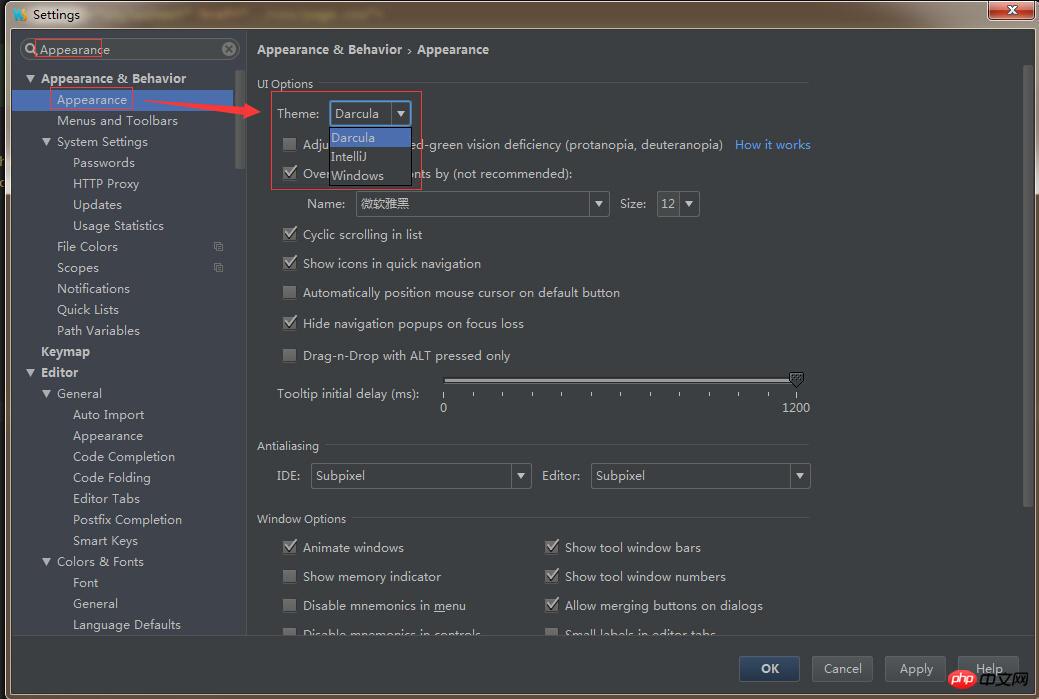
Méthode : Fichier -> Paramètres -> Apparence et comportement -> Apparence ->Thème.

webstorm-setting-02.jpg
Paramètres de couleur
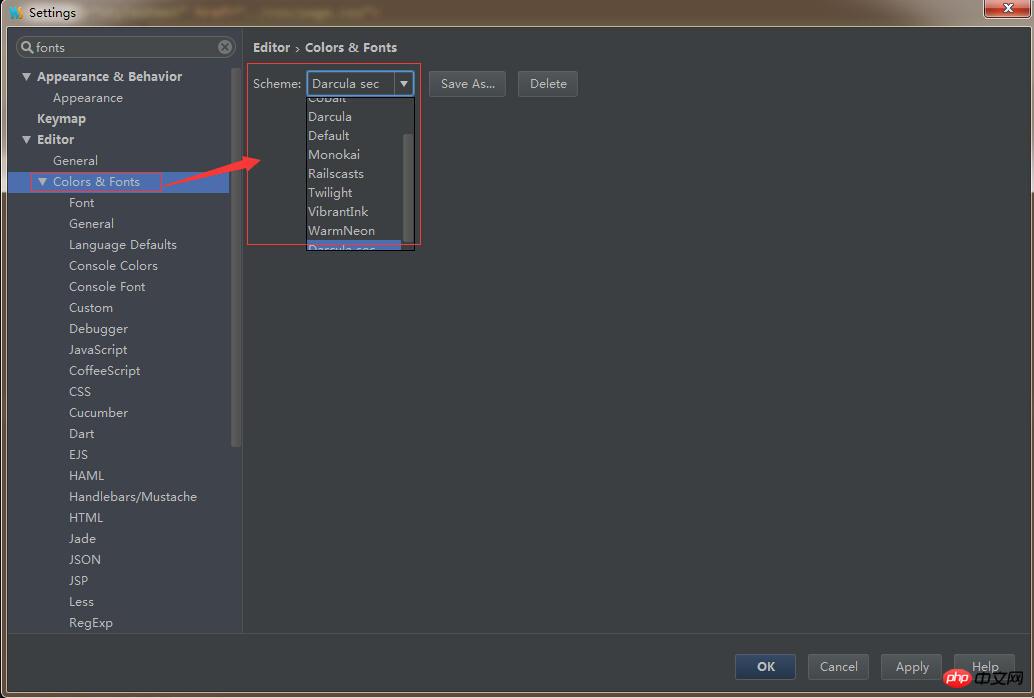
Méthode : Fichier -> Éditeur -> & Polices->Schéma. (Remarque : si vous êtes un ami qui a transféré depuis Sublime text3 et préférez la correspondance des couleurs monokia, vous pouvez vous référer à cet article Premiers pas avec Webstorm 1-Thème et correspondance des couleurs)

webstorm-setting-04.jpg
2. Ouvrir plusieurs projets
WebStorm ne peut ouvrir qu'un seul projet à la fois. par défaut. C'est très ennuyeux, mais cela peut en fait être défini. (Remarque : si vous créez le projet depuis le début puis le configurez, n'oubliez pas de supprimer le chemin racine indiqué à gauche, sinon il risque de ne pas prendre effet même après avoir cliqué sur Ajouter une configuration racine de contenu)
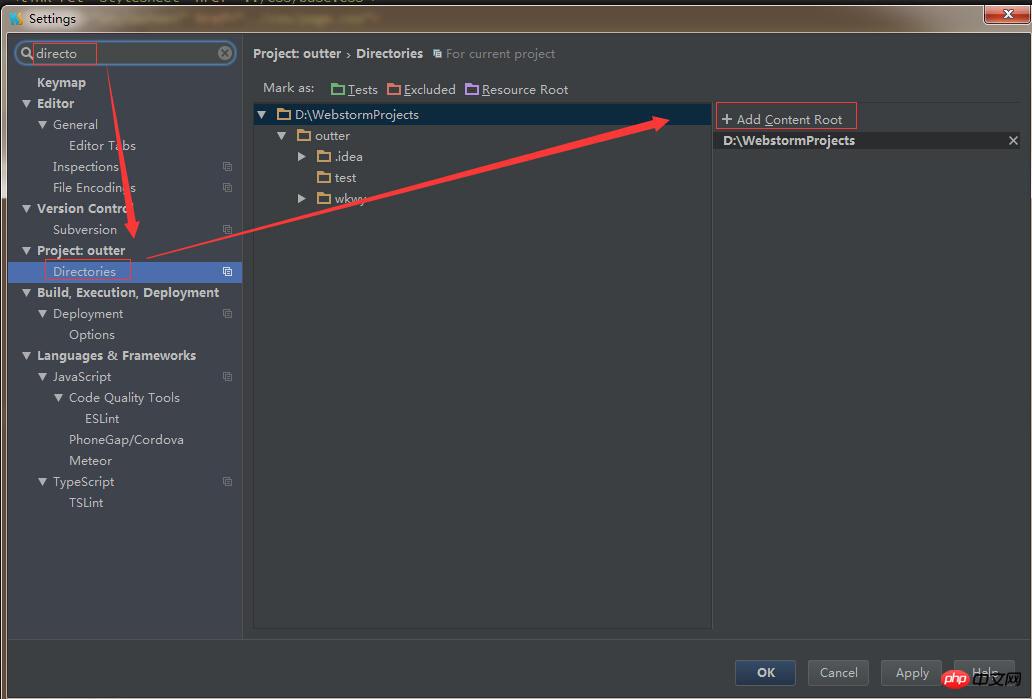
Méthode : Ajoutez votre répertoire de projet actuel dans Fichier -> Paramètres -> Répertoires -> Ajouter une racine de contenu.

webstorm-setting-01.jpg
3. Configurez les options du serveur Web (port)
pour faciliter l'accès des autres. Appareils IP (tels que tester l'effet sur les téléphones mobiles)
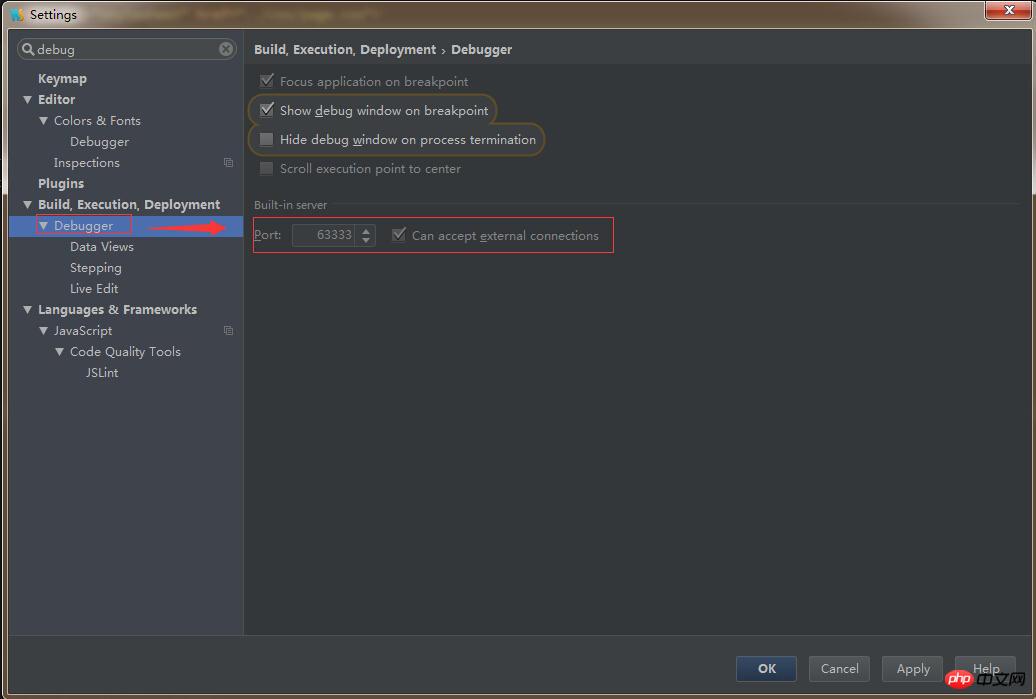
Méthode : Fichier -> Construction, Exécution, Développement ->Port

webstorm-setting-05.jpg
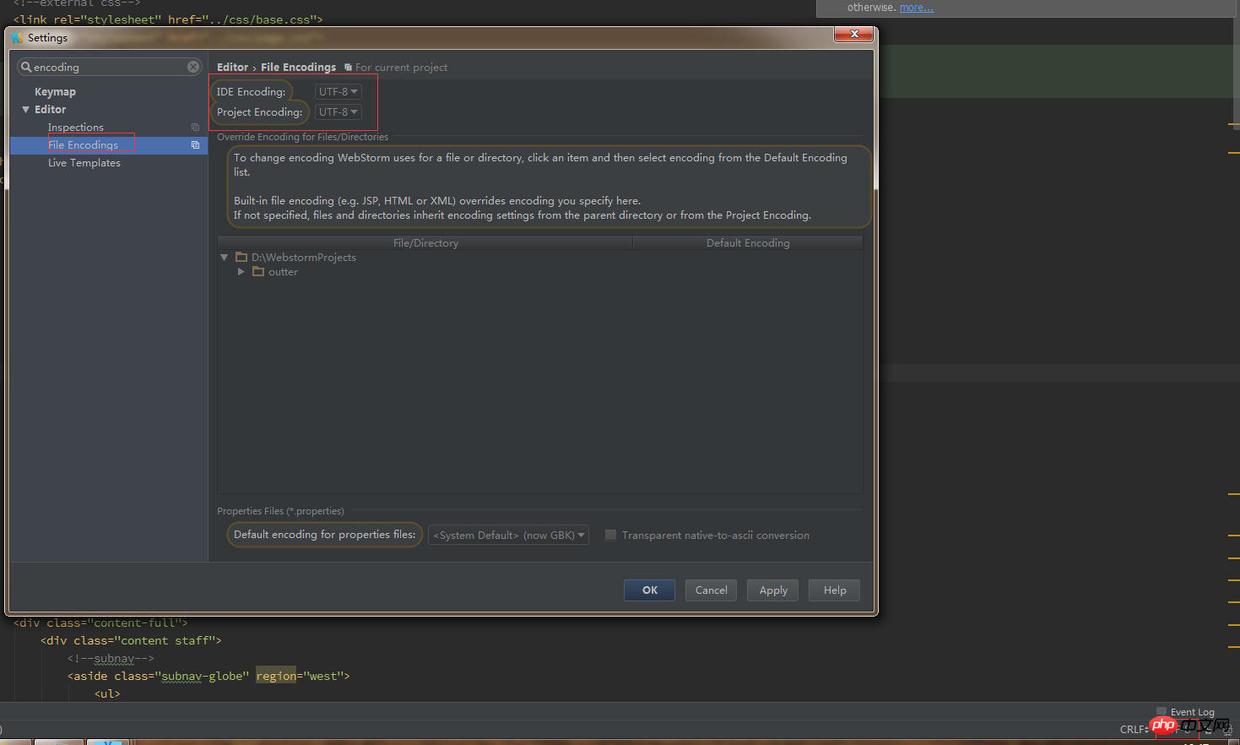
4. Définir l'encodage par défaut du fichier
Méthode : Fichier -> Éditeur de fichiers -> -> Encodage IDE, Encodage du projet.
(Remarque : vous pouvez ouvrir la page avant et après la configuration. L'encodage est affiché dans le coin inférieur droit de la page. Il y a dans le coin inférieur droit de la capture d'écran ci-dessous)

webstorm-setting-06.jpg
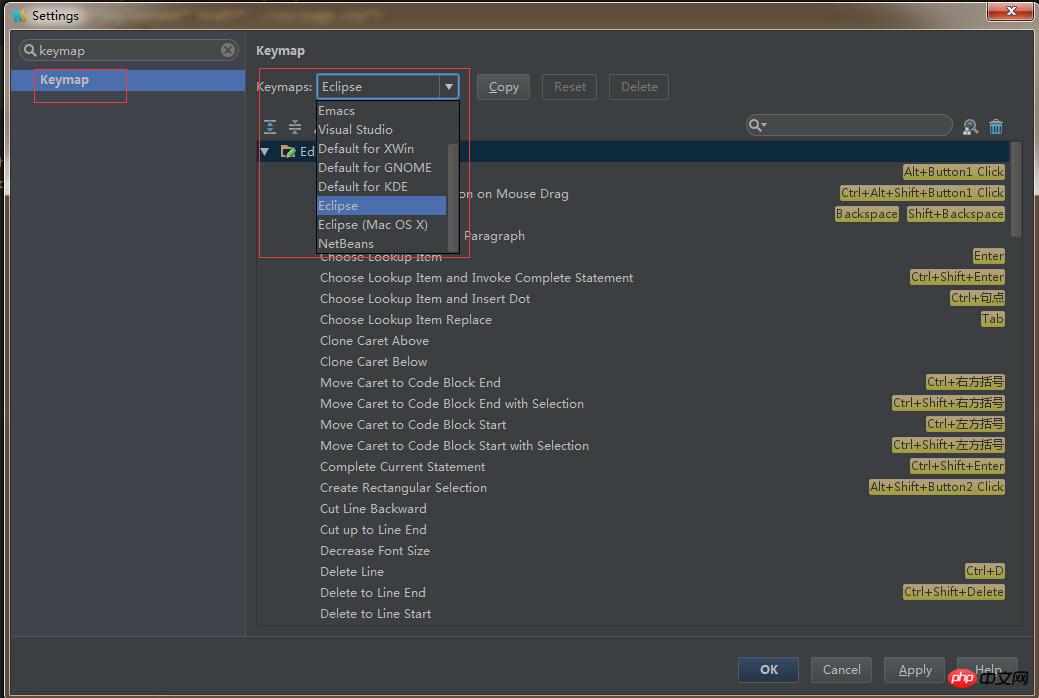
5. Configuration des touches de raccourci
Vous pouvez utiliser la configuration des touches de raccourci par défaut ou choisir en fonction de votre propre configuration de style. Ceux qui sont habitués à développer avec Eclipse et myeclipse peuvent configurer les touches de raccourci Eclipse.
Méthode : Fichier -> Paramètres -> Keymap-> 🎜>6. Configuration, syntaxe d'Emmet, etc.
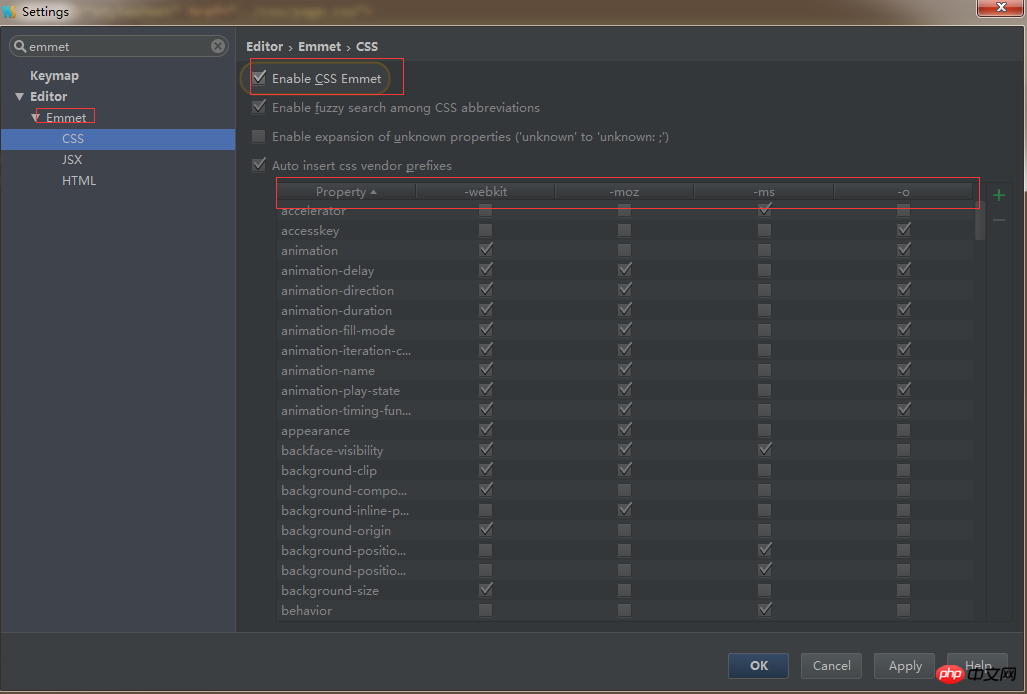
Comme mentionné ci-dessus, les touches de raccourci sont mentionnées et webstorm est livré avec le plug-in emmet. Quiconque a utilisé le codage zen doit savoir qu'emmet est une version améliorée du codage zen. Bien entendu, webstorm ne supporte pas toute la syntaxe d’Emmet, mais c’est suffisant. Vous pouvez vous référer à cet article Activation du support Emmet pour voir la situation spécifique.  Comme indiqué ci-dessous, vous pouvez voir que le préfixe du fournisseur du navigateur est automatiquement ajouté au CSS.
Comme indiqué ci-dessous, vous pouvez voir que le préfixe du fournisseur du navigateur est automatiquement ajouté au CSS.
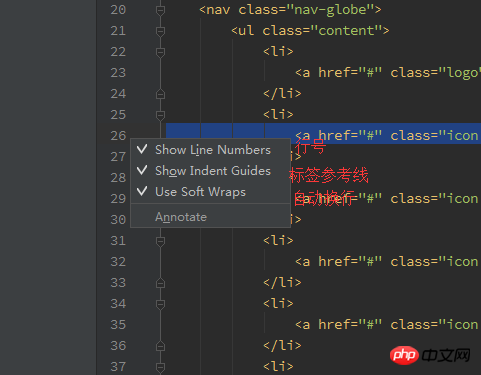
7. Numéros de ligne, sauts de ligne, lignes de référence
Après l'ouverture du page, Faites un clic droit sur la bordure gauche de la page, options pop-up, cochez selon vos besoins, comme indiqué ci-dessous : 
webstorm-setting- 09.png
8. Importer et exporter la configuration
Lorsque vous devez utiliser votre propre style de codage sur Webstorm sur d'autres ordinateurs, importez le fichier de configuration et redémarrez Webstorm pour prendre effet.  Méthode d'exportation : Fichier -> Paramètres d'exportation... ->Choisissez vous-même les options et les chemins. Vous pouvez également utiliser la valeur par défaut.
Méthode d'exportation : Fichier -> Paramètres d'exportation... ->Choisissez vous-même les options et les chemins. Vous pouvez également utiliser la valeur par défaut.
Méthode d'importation : Fichier -> Paramètres d'importation... ->Sélectionnez le chemin du fichier .jar.
9. Configuration des plug-ins
Webstorm est livré avec de nombreux plug-ins, que vous pouvez configurer selon vos besoins. Je ne l'ai pas encore utilisé, mais si vous l'utilisez, vous pouvez vous référer à certains des articles ci-dessous.
SVN, configuration du plug-in Git, pré-compilation du langage de prétraitement CSS, compression temps réel JS, etc. Vous pouvez vous référer à cet article Webstorm Getting Started 2-Configuration
Les amis qui utilisent le précompilateur CSS (sass, less) peuvent enregistrer les outils auxiliaires front-end tels que gulp et grunt. Veuillez vous référer à cet article Webstorm Getting Started 5-Sass, scss,. et moins de compilation de monitoring
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

