Maison >interface Web >tutoriel CSS >Comment définir des indices de couleur dans WebStorm
Comment définir des indices de couleur dans WebStorm
- 高洛峰original
- 2017-02-09 17:02:258917parcourir
Lorsque j'utilisais WebStorm pour apprendre le front-end, on m'a demandé le 01/02/2016 comment définir l'invite de couleur de WebStorm. On dit qu'il n'y a pas de méthode de réglage pour Du Niang. J'ai recherché les paramètres et trouvé l'emplacement. Aujourd'hui, j'ai écrit cette méthode de réglage pour expliquer.
Numéro de version du logiciel : JetBrains WebStorm 8.0.4
Étapes d'ouverture
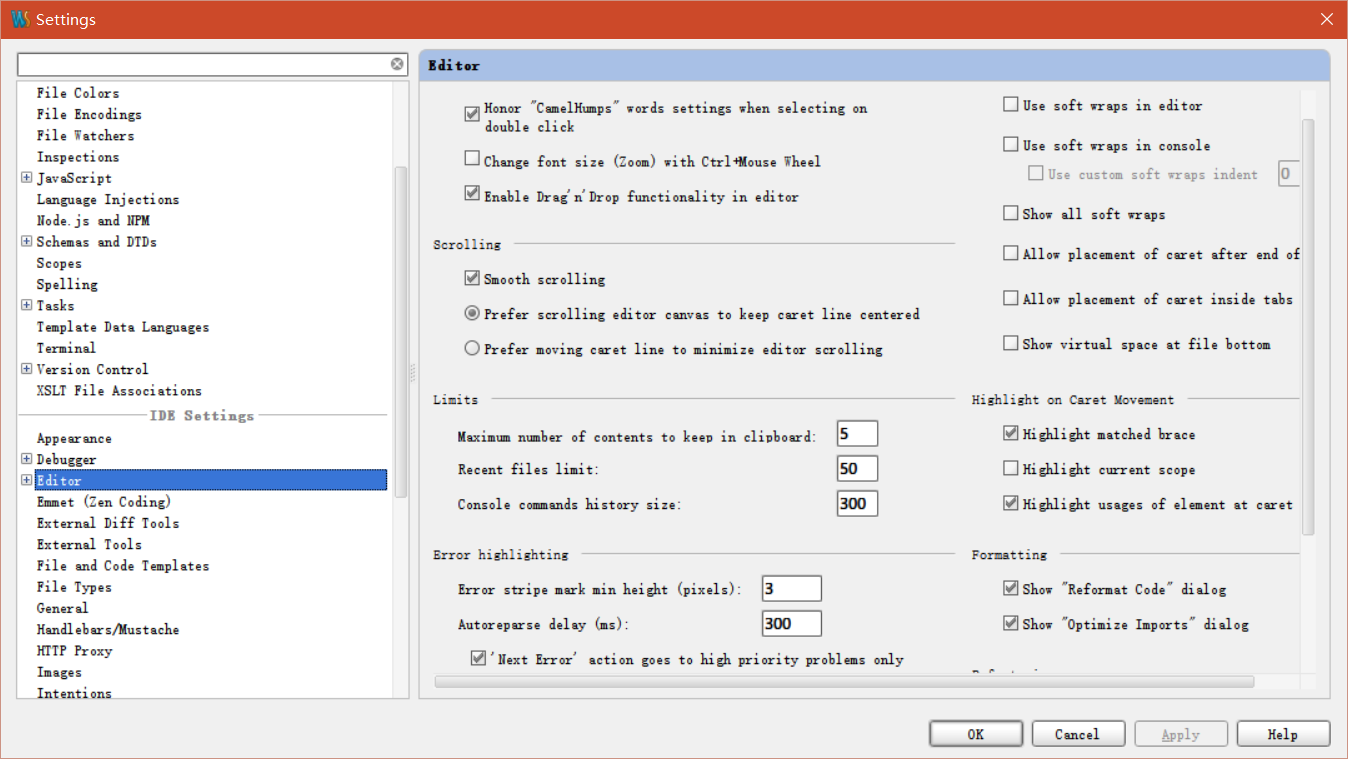
1 Paramètres de fichier

2 IDE Paramètres-Éditeur

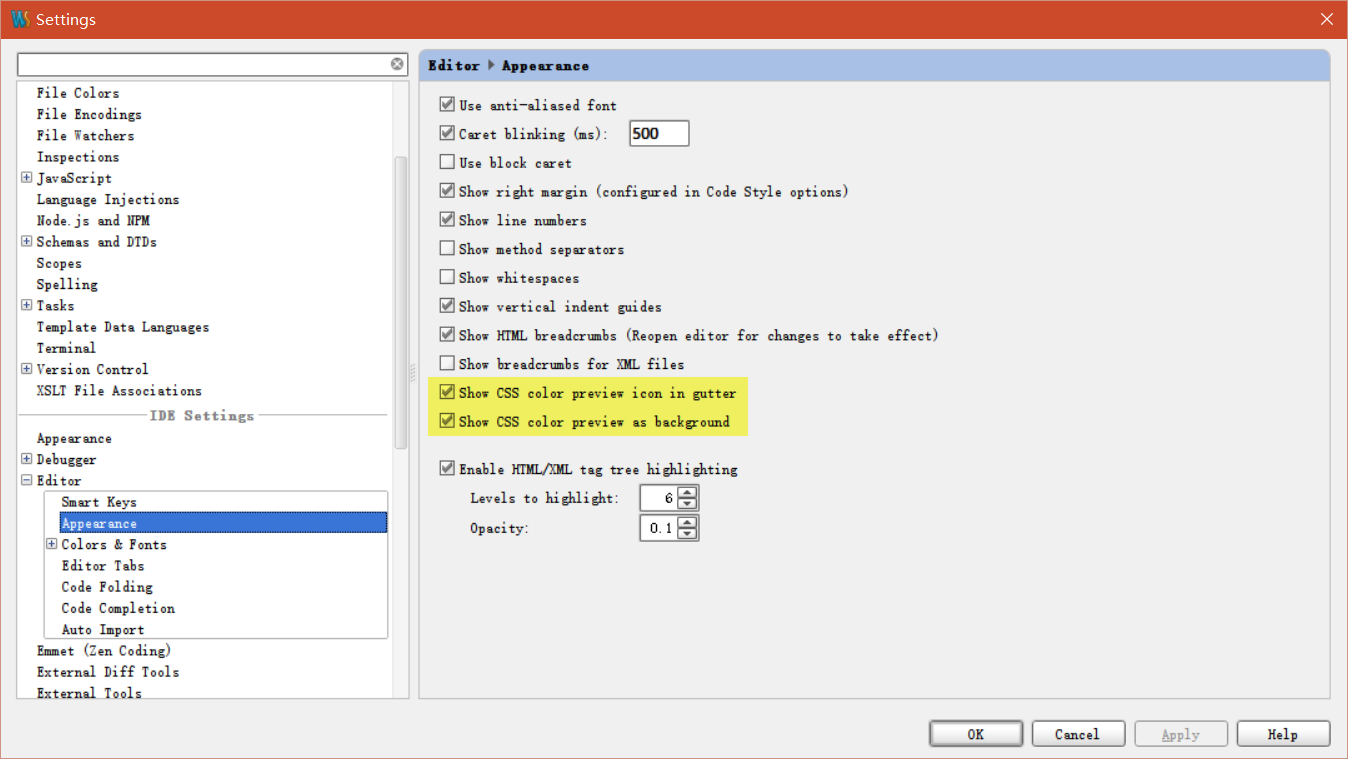
3 Apparence-Afficher l'icône d'aperçu des couleurs CSS dans la gouttière et Afficher l'aperçu des couleurs CSS en arrière-plan

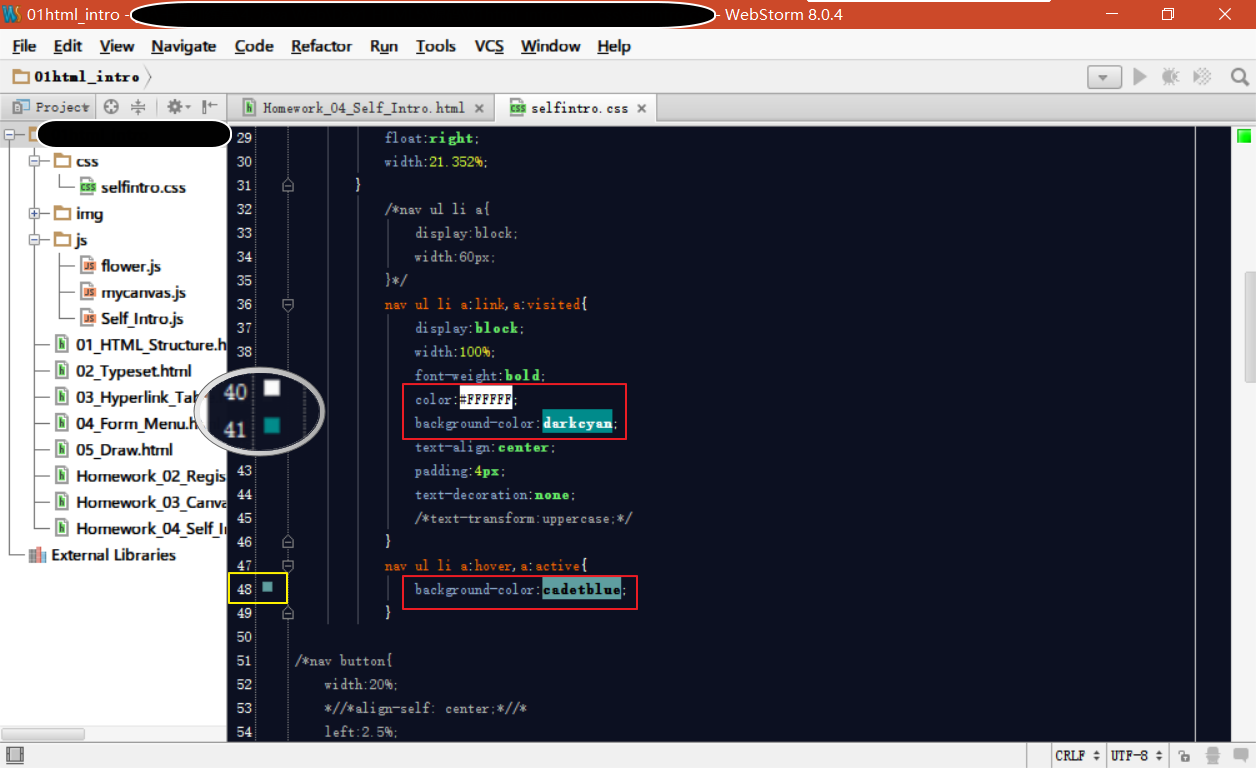
L'effet réel

La partie agrandie et la partie entourée par le rectangle jaune sont les effets de Afficher l'icône d'aperçu des couleurs CSS dans la gouttière : utilisez un petit carré coloré à côté de la ligne numéro pour identifier la couleur de sélection.
La partie entourée par le rectangle rouge est l'effet de Afficher l'aperçu des couleurs CSS en arrière-plan : la couleur d'arrière-plan de la valeur de couleur est la couleur sélectionnée.
Pour plus d'articles sur la façon de définir des astuces de couleur dans WebStorm, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Création d'une typographie fluide avec la fonction CSS Clamp ()
- Comment faire pivoter des images d'arrière-plan dans CSS3 en utilisant les transformations | SitePoint 'Data-Gatsby-head =' true '/>
- Conseil rapide: comment ajouter des effets et des modèles de gradient au texte
- Comment implémenter une pagination avec HTML, CSS et JavaScript 'Data-Gatsby-head =' true '/>
- Comment utiliser la propriété CSS GAP

