Maison >outils de développement >webstorm >Collection de méthodes d'utilisation de WebStorm (images et textes)
Collection de méthodes d'utilisation de WebStorm (images et textes)
- 不言avant
- 2018-09-29 14:01:0614458parcourir
Cet article vous propose une collection de méthodes d'utilisation de WebStorm (images et textes). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
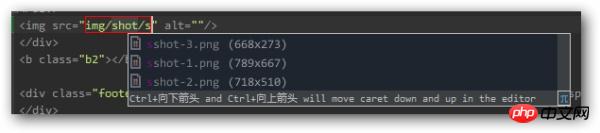
1. Conseils pour la largeur et la hauteur de l'image.

Lorsque vous écrivez habituellement du HTML et que vous rencontrez la balise img, devez-vous travailler dur pour connaître la largeur et la hauteur de l'image ? WS vous est présenté directement.
2. Refactoring de balises, renommage de fichiers, refactoring CSS et refactoring JS
2.1 Refactoring de balises
Si vous, que dois-je faire si Je veux changer
<p>此处省略200行</p>
en
<p>此处省略200行</p>
? Dans WS, il vous suffit de déplacer le curseur sur
ou
, puis d'appuyer sur la touche de raccourci reconstruite pour le transformer facilement en balise p.2.2 Renommer un fichier
Vous souhaitez renommer style1.css en style2.css, mais style1.css est référencé par de nombreux fichiers html, que devez-vous faire ?
Utilisez la fonction de renommage de fichier de WS et renommez-le hardiment. Il mettra automatiquement à jour toutes les références pour vous. (à condition que vos références soient correctes et conventionnelles)
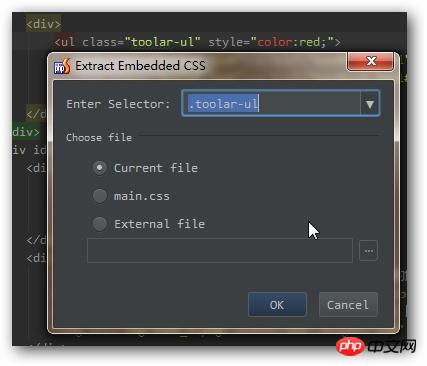
2.3 Refactoring CSS
De plus, si vous souhaitez déplacer le style en ligne vers un fichier CSS externe, c'est aussi Mais ça est obtenu grâce à la fonction de reconstruction. Bien que vous n’écriviez pas de styles en ligne en HTML dans un environnement de production, nous le faisons souvent pour des raisons de commodité lors du débogage. Une fois le débogage terminé, vous utiliserez naturellement cette fonction.

(WS 8.0 met à jour cette fonctionnalité, voir les commentaires pour plus de détails)
La refactorisation JS fonctionne également très bien. Y compris le renommage des variables, la promotion des déclarations, etc. WS est le meilleur IDE pour la refactorisation JS que j'ai jamais utilisé. Pouvez-vous me dire quel autre IDE prend bien en charge la refactorisation JS, et je les comparerai.
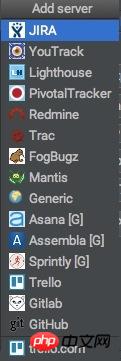
3. Prise en charge des dernières technologies du secteur
Après avoir installé WS, vous constaterez qu'il prend en charge de manière intégrée SASS, NodeJS, CoffeeScript, support de Jade.
Même Emmet est intégré et la touche de raccourci est Tab, ce qui est très pratique. Sans cette fonctionnalité, je ne voudrais même pas écrire du HTML.
S'il constate que le suffixe de votre fichier est .less/.scss/.sass ou .coffee, il vous demandera si vous devez les compiler automatiquement en css ou js.
S'il constate que vous disposez de NPM, il répertoriera automatiquement vos packages installés pour une gestion et des mises à niveau faciles. (Cela semble nécessiter l'installation du plug-in de support NodeJS. Je ne me souviens pas s'il a sa propre fonction.)
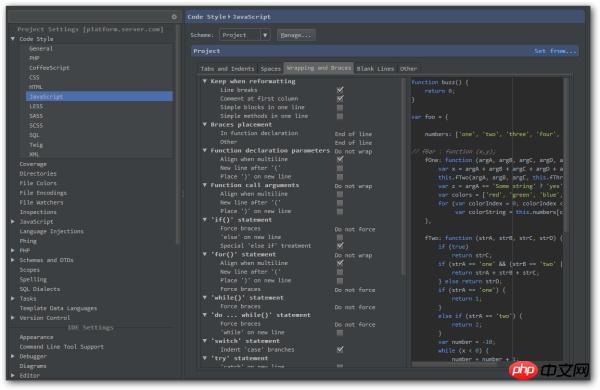
Règles de formatage du code personnalisables

5. ( Anglais)
WS prend cela en considération, donc tous ses paramètres sont consultables Cela ne vous permettra pas d'explorer sans but, vous pouvez rechercher tout ce que vous souhaitez configurer.
Si vous souhaitez définir l'apparence, recherchez l'apparence ;
Si vous souhaitez définir les touches de raccourci, recherchez le mappage des touches
Si vous souhaitez définir un plug-in, recherchez le plugin ;
Lorsque vous saisissez le plan de clavier, vous pouvez également effectuer une recherche secondaire. Par exemple, si vous souhaitez connaître la touche de raccourci de la fonction de format, recherchez simplement le format.
Vous pouvez même faire l'inverse et rechercher la fonction correspondant à la touche de raccourci Ctrl + L.
P.S. Les touches de raccourci de WS prennent en charge les doubles touches. Par exemple, j'ai défini les touches de raccourci d'ajout de Git sur Alt+G & Alt + A, et j'ai défini les touches de raccourci de validation Git sur Alt+G & Alt+C. L’avantage est que vous n’aurez aucune touche de raccourci à définir.
6. Parlons des fonctions dont disposent également d'autres IDE
6.1. Toutes vos modifications dans WS sont stockées localement et vous pouvez restaurer la version historique à tout moment.

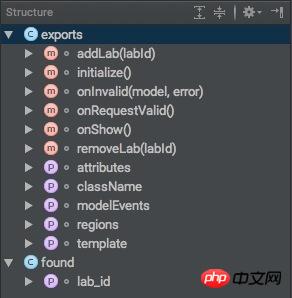
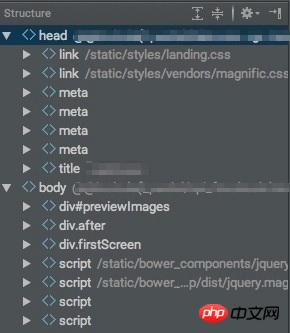
6.4 Analyse de la structure des fichiers. Regardez simplement la photo.
Structure des fichiers JS

Structure des fichiers HTML

Cette fonction convient à gros fichiers Particulièrement utile. Il y a trop de bonnes fonctions, et je les présenterai à nouveau lorsque j'en aurai l'occasion.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée de l'utilisation de la syntaxe Vue dans Webstorm
- Comment gérer les erreurs de syntaxe es6 dans webstorm et .vue
- Comment laisser Webstorm ajouter des fichiers *.vue
- Explication détaillée de la configuration de Webstorm pour prendre en charge les étapes d'achèvement automatique de Nodejs
- Comment configurer l'environnement nodejs et npm à l'aide de webstorm

