Maison >interface Web >js tutoriel >Comment laisser Webstorm ajouter des fichiers *.vue
Comment laisser Webstorm ajouter des fichiers *.vue
- php中世界最好的语言original
- 2018-05-23 11:21:083333parcourir
Cette fois, je vais vous montrer comment laisser webstorm ajouter des fichiers *.vue. Quelles sont les précautions pour laisser webstorm ajouter des fichiers *.vue. Ce qui suit est un cas pratique, jetons un coup d'œil.
Méthode 1 : Installer Plug-in Vue.js
Ouvrez Paramètres->Plugins et recherchez l'installation
Prise en charge du préprocesseur CSS
Quand j'ai écrit cet article, il n'existait pas de solution pour prendre en charge le prétraitement, mais maintenant c'est très simple.
Ajoutez rel="stylesheet/scss" à la balise de style Attribut pour prendre en charge la syntaxe scss. Vous pouvez la modifier en moins de stylet en fonction des règles.
<style rel="stylesheet/scss" lang="sass" scoped> </style>
Méthode 2 : La version Webstorm EAP prend déjà en charge nativement les fichiers vue
Regardez icihttps:// blog.jetbrains.com/webstorm/2017/02/webstorm-2017-1-eap-171-2822/ La version EAP n'est peut-être pas stable, mais elle peut toujours être utilisée.
Ou attendez que la version stable de Webstorm 2017.1 soit publiée dans quelques temps.
Je dois dire que vue devient de plus en plus puissante à mesure qu'elle est utilisée, et Webstorm a également commencé à la prendre en charge. En fin de compte, le support natif est le meilleur
Le contenu suivant est obsolète et concerne l'ancienne version de Webstorm
webstorm est un outil de développement front-end, mais je n'ai jamais J'ai aimé Webstorm car il est très cool. La palette de couleurs et le gros curseur.
J'ai commencé à jouer avec Vuejs il y a quelque temps. Dans Vue, vous pouvez utiliser des fichiers .vue pour implémenter la composantisation, mais divers éditeurs ne le supportent pas non plus. développé un logiciel associé pour le plugin sublime vue. Je pense qu'utiliser sublime est une perte de vie. L'installation des plug-ins et la configuration de l'environnement prennent tellement de temps que je choisis l'IDE !
J'utilise Sublime pour écrire Vue depuis un mois. Il n'y a pas d'invites intelligentes (mais pour une forte dépendance aux invites), le code ne peut pas être formaté et l'indentation peut être ajustée manuellement. pas facile de persister aussi longtemps. J'ai donc joué avec Webstorm pour voir comment le prendre en charge, alors j'ai rédigé cette note.
prise en charge de vue
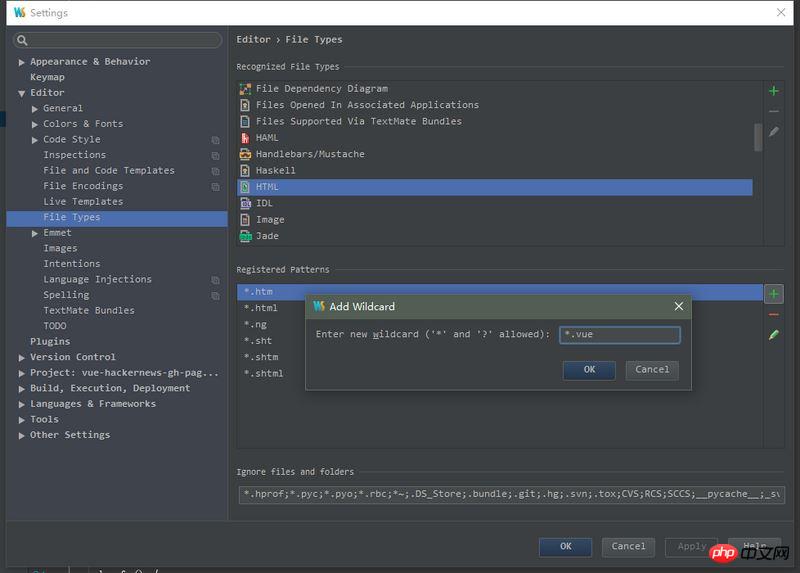
Ouvrir les paramètres => Types de fichiers Rechercher du HTML Ajouter *.vue

De cette façon, vue Le fichier est équivalent à un fichier HTML, vous pouvez modifier des CSS et des JS et il contient également des invites intelligentes.
J'utilise habituellement es6, donc lors de l'écriture du code es6 dans vue, webstorm signalera toujours une erreur.
vue prend en charge ES6
Ajoutez l'attribut type="es6" à la balise de script
<script type="es6"> </script>
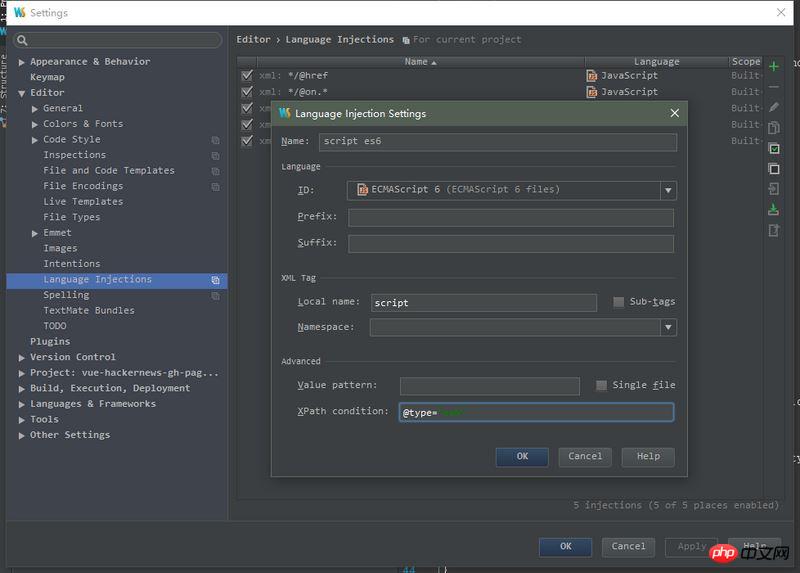
puis ouvrez Paramètres => Injections de langage Ajouter une injection de balise XML, le contenu est comme indiqué ci-dessous.

*.js prend en charge ES6
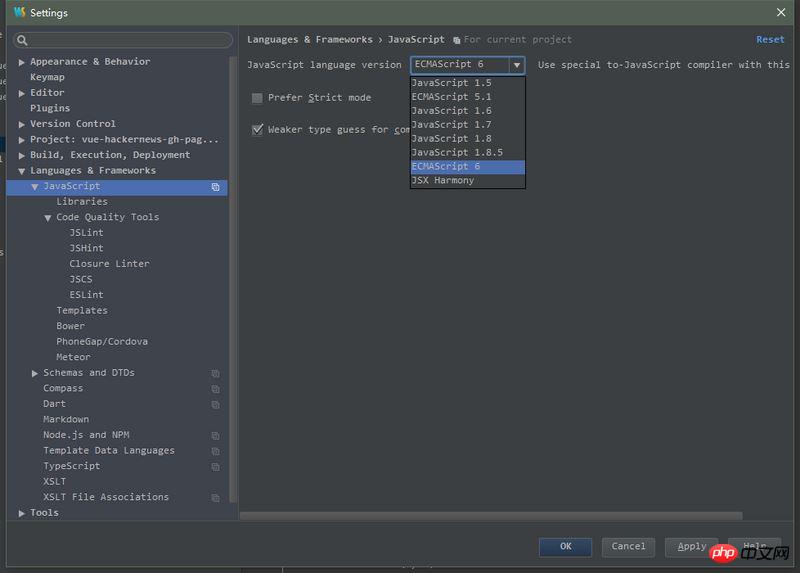
le fichier js par défaut de webstorm est ES5 Syntaxe
Ouvrir Paramètres => Langages & Frameworks => >PS : Si vous souhaitez écrire un prétraitement CSS tel que sass et stylus dans le fichier vue, webstorm ne le prend pas en charge, j'ai également essayé. ajout d'injection. La mise en évidence du code est normale, mais elle est temporaire Tant que le code est modifié, de nombreuses lignes rouges seront à nouveau tracées après Google, cela semble être un bug connu de webstorm.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :
Comment implémenter l'adaptation markdown de l'applet mpvue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

