Maison >interface Web >js tutoriel >Le projet vue est empaqueté et envoyé au serveur
Le projet vue est empaqueté et envoyé au serveur
- php中世界最好的语言original
- 2018-05-23 11:21:582118parcourir
Cette fois, je vais vous apporter le projet vue à empaqueter et à transmettre au serveur. Quelles sont les précautions pour empaqueter et transmettre le projet vue au serveur. Ce qui suit est un cas pratique, allons-y. jetez un oeil.
Une fois le projet vue terminé, nous sommes confrontés à la manière de conditionner le projet en ligne et de le mettre sur le serveur. J'utilise un échafaudage vue-cli (simple), je vais donc parler de la façon de conditionner le projet et de le mettre sur Tomcat.
S'il s'agit de vue-cli (pas d'un simple échafaudage), cet article peut être utile. Lien d'adresse : Comment empaqueter et lancer vue-cli
Décrivez d'abord les problèmes rencontrés au cours du processus :
1 Après l'empaquetage, placez le dossier dist et index.html dans Tomcat, puis lors de l'accès dans le navigateur, une page vierge apparaît et f12 affiche 404.
2. Les ressources statiques packagées sont toutes des chemins absolus et ne peuvent pas être importées dans le projet, qui est également un 404.
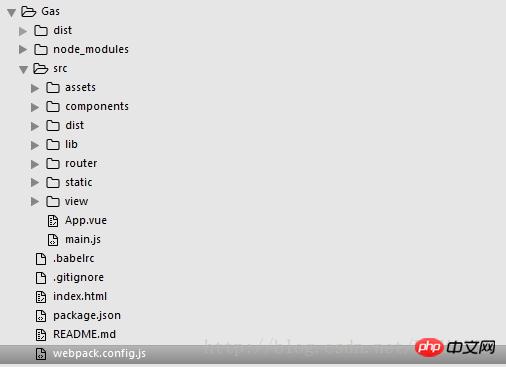
1. ProjetStructure des répertoires

Ceci est empaqueté, il y a donc un dossier dist, Packaging méthode : npm run build.
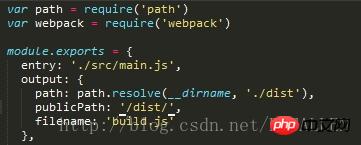
2. webpack.config.js

Ceci n'est qu'une petite partie, car la chose la plus critique ici est publicPath, ci-dessous, je mentionnerai que cela peut résoudre le problème de la non-introduction des ressources statiques 404.
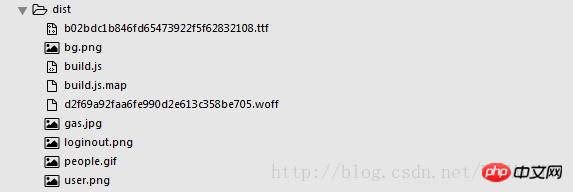
3. npm run build fichier packagé .
npm run build génère un dossier dist après l'empaquetage. Le répertoire à l'intérieur :

Je ne suis pas très clair sur le principe de l'outil d'empaquetage webpack, donc le fichier Ce que le clip doit générer n'est pas compris. C'est comme ça ici. Principalement un build.js principal, car notre index.html importe ce fichier js. Il existe également des fichiers images et ttf et woff générés par ElementUI.
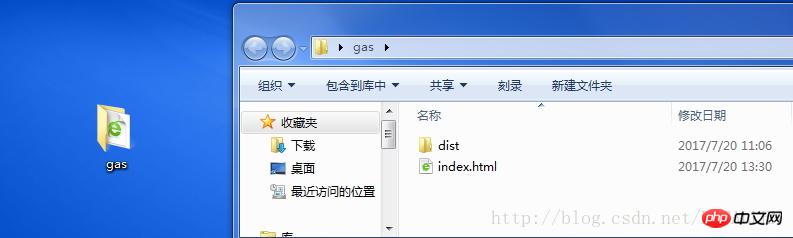
4. Comment le mettre sur le serveur.
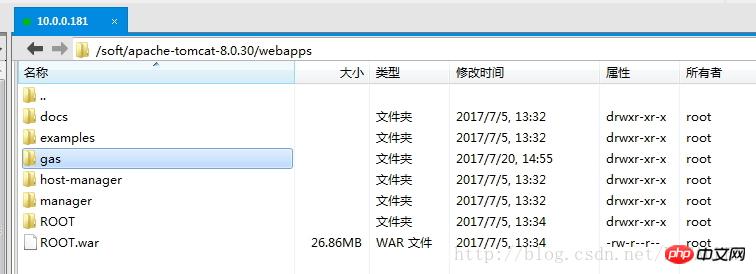
L'étape suivante consiste à placer le dossier dist généré et le fichier index.html sur le serveur. Seuls ces deux-là sont nécessaires. J'ai d'abord placé les deux fichiers dans le même dossier, que j'ai nommé gas (peu importe).

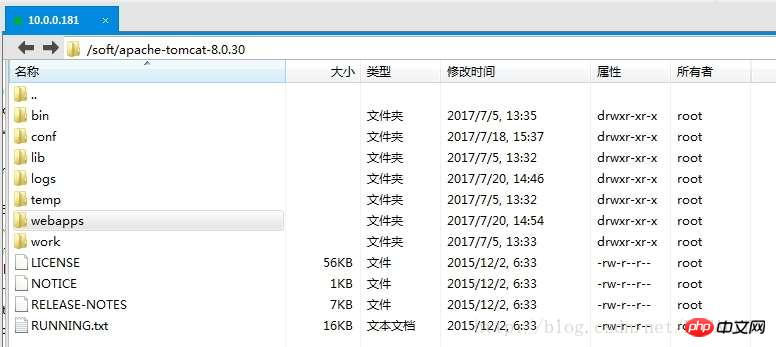
Ensuite, mettez le dossier dans Tomcat, je mets le dossier dans le répertoire du dossier webapps de Tomcat :


ok Une fois le déploiement terminé, démarrez Tomcat, vous constaterez qu'une page vierge s'affiche et certaines ressources statiques sont 404.
5. Résolvez le problème selon lequel les pages vierges et les ressources statiques ne peuvent pas être introduites.
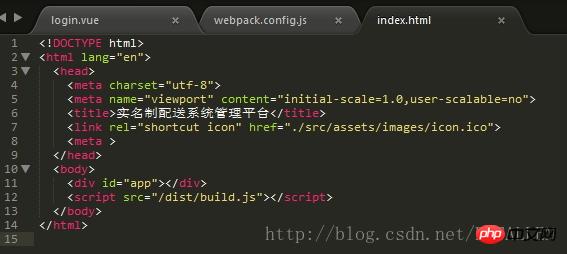
1. Tout d'abord, le problème des pages vierges peut être vu dans f12. On peut voir que la raison est le chemin absolu. Après avoir empaqueté, le chemin d'importation doit être un chemin relatif. . À ce stade, nous avons besoin de modifier la page index.html.
Regardez la version précédente sans changement :

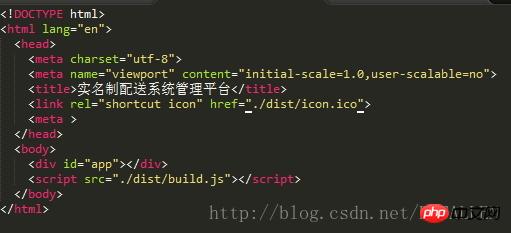
Voyez que /dist/build.js fait référence au chemin absolu, qui mène à l'accès dans l'index Tomcat .html, un 404 est signalé. Nous devons changer le chemin en un chemin relatif ./dist/build/. Un autre point est crucial. Bon, maintenant la page principale devrait être affichée.
Mais vous constaterez que mes ressources statiques et mes images (hors importations sous forme d'img), par exemple, les images que j'utilise en css background:url() affichent 404.
2. Résoudre le problème de l'échec des ressources statiques
Cela nécessite de modifier le publicPath dans notre webpack.config.js Une fois l'environnement d'échafaudage vue-cli par défaut créé, le publicPath est comme ceci. de :

Vous pouvez voir que notre chemin est : /dist/. Donc si on ouvre la page à ce moment, le chemin de la ressource statique ressemblera à ceci, et une erreur 404 sera signalée : http://10.0.0.181:8088/dist/bg.png?fe9b889cea51978538ce352593be0573
On voit évidemment qu'elle est incohérente avec le chemin nous voulons. Le chemin que j'ai posté ci-dessus est dans Tomcat. Dans le répertoire de fichiers, j'ai mis dist et index.html dans un dossier gas. Le bon chemin devrait donc être comme ceci : http://10.0.0.181:8088/gas/dist/bg.png?fe9b889cea51978538ce352593be0573
Voyez la différence !
Solution :
Je dois donc changer le chemin de sortie dans webpack.config.js publicPath : /gas/dist/. Ajoutez le chemin du dossier le plus externe afin que les ressources statiques puissent être introduites dans le projet.
ok, jusqu'à présent, les deux problèmes les plus importants ont été résolus, l'un est la page index.html vierge et l'autre est le chemin de ressource statique incorrect.
6. Ressources invalides référencées par lien et script dans la page index.html :
La raison est que l'adresse du chemin est incorrecte :
Compromis La solution est la suivante : placez manuellement les ressources que vous référencez dans le dossier dist emballé, puis référencez-les en fonction du chemin relatif de dist dans index.html.

Le icon.ico dans le code est que j'ai placé manuellement l'icône icon dans le dossier dist, puis je l'ai référencée selon le chemin de référence correspondant. Les autres références CSS et JS sont les mêmes.
7. Problèmes à résoudre :
1 Dans mon projet, j'ai utilisé le framework ElementUI, mais après l'avoir empaqueté dans le serveur, j'ai trouvé le style du bouton. Modifié, tous les padding ne sont pas valides, je ne peux donc ajouter des styles que manuellement.
2. Lors de l'introduction du fichier css du lien dans mon index.html, il n'y a toujours pas de moyen d'introduire le chemin relatif, je mets donc les styles css dans les styles de leurs composants respectifs, et les autres sont généralement Il est installé en injectant des dépendances avec npm.
8. Recherchez en ligne pour trouver des problèmes et des solutions associés.
1. Au secours ! Le projet Vue est packagé avec Webpack et placé sur le serveur, mais l'accès est une page blanche ? Je travaille dessus depuis longtemps et je ne sais pas pourquoi 2. Dans le projet vue, le fichier index.html généré par npm run build ne peut prendre effet que s'il est ouvert. dans le répertoire racine. Comment le résoudre ? 3. La bonne façon de déployer des applications Vue sur le serveur Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres éléments connexes. articles sur le site php chinois ! Lecture recommandée :Comment laisser Webstorm ajouter des fichiers *.vue
vue2.0 implémente la récupération en temps réel et mise à jour des zones de saisie Explication détaillée des étapes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

