Maison >interface Web >tutoriel CSS >Comment utiliser HTML5+css3 pour créer 12 styles de commutateurs de boutons couramment utilisés (code complet ci-joint)
Comment utiliser HTML5+css3 pour créer 12 styles de commutateurs de boutons couramment utilisés (code complet ci-joint)
- 坏嘻嘻original
- 2018-09-28 10:07:0211770parcourir
De nos jours, le développement de pages Web frontales accorde de plus en plus d'attention au sens du design, et ces sens du design se reflètent davantage dans les détails. Aujourd'hui, je vais vous présenter en détail comment sont fabriqués les différents boutons de commutation. en utilisant HTML5+css3, j'espère que vous pourrez aider tout le monde.
Le principe d'utiliser HTML5+css3 pour réaliser des interrupteurs à boutons
Remplissez différentes couleurs selon les exigences du conception.
La forme du commutateur à bouton nécessite une analyse spécifique. Par exemple, le commutateur à bouton rond doit utiliser l'instruction border-radius et le commutateur à bouton carré peut utiliser directement div. paramètres, etc.
-
La conversion du style du curseur lorsque la souris survole est également le reflet de l'accent mis sur le design. Nous nous concentrons ici sur l'utilisation du curseur :
Le curseur. attribut spécifie le curseur à afficher. Type, cet attribut définit la forme du curseur utilisée lorsque le pointeur de la souris est placé dans les limites d'un élément. Selon les normes W3C, presque tous les navigateurs du marché sont compatibles avec l'attribut curseur, alors ne le faites pas. Ne vous inquiétez pas des problèmes de compatibilité avec les navigateurs.
L'utilisation de l'attribut curseur est indiquée dans le tableau suivant

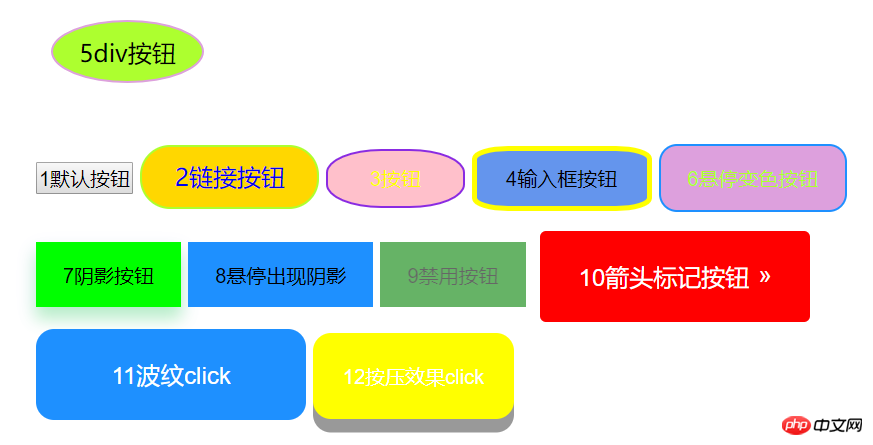
Les styles de commutateur à 12 boutons présentés dans cet article sont : bouton div, bouton par défaut, bouton de lien, bouton arrondi, bouton de zone de saisie, bouton de changement de couleur en survol, bouton d'ombre, bouton d'apparition en survol, bouton désactivé, bouton de flèche, bouton d'ondulation et appuyez sur le bouton d'effet.
Code pour créer un interrupteur à bouton en utilisant HTML5+css3
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>各式各样的按钮</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.wrap{
width: 600px;
height: 400px;
margin: 0 auto;
/*background: pink;*/
padding: 30px 50px;
}
/*div按钮*/
.button5{
width: 100px;
height: 30px;
float: left;
/*position: absolute;*/
text-align: center;
padding-top: 10px;
margin:0px 10px ;
background: greenyellow;
border: 1px solid plum;
cursor: pointer;
border-radius: 50%;
}
/*链接按钮*/
.button2{
background: gold;
border: 1px solid greenyellow;
text-decoration: none;
display: inline-block;
padding: 10px 22px;
border-radius: 20px;
/*cursor: pointer;靠近按钮的一只手*/
}
/*按钮*/
.button3{
background: pink;
border: 1px solid blueviolet;
padding: 10px 28px;
cursor: pointer;
color: yellow;
border-radius: 40%;
}
/*输入框按钮*/
.button4{
background: cornflowerblue;
border: 3px solid yellow;
padding: 10px 20px;
border-radius: 20%;
outline-style: none;/*去除点击时外部框线*/
}
/*悬停变色按钮*/
.button6{
background: plum;
color: greenyellow;
border: 1px solid dodgerblue;
transition-duration: 1s;/*过渡时间*/
border-radius: 12px;
padding: 13px 18px;
margin-top: 20px;
outline-style: none;/*去除点击时外部框线*/
}
.button6:hover{
background: yellow;
color: magenta;
transition-duration: 1s;
}
/*阴影按钮*/
.button7{
/*display: inline-block;*/
border: none;
background: lime;
padding: 13px 18px;
margin-top: 20px;
/*outline-style: none;!*去除点击时外部框线*!*/
/*-webkit-transition-duration: 0.6s;*/
transition-duration: 0.6s;
/*设置按钮阴影*/
box-shadow: 0 8px 16px 0 rgba(0,255,0,0.2),0 6px 20px 0 rgba(0,0,255,0.1);
}
/*悬停出现阴影按钮*/
.button8{
border: none;
background: dodgerblue;
padding: 13px 18px;
margin-top: 20px;
transition-duration: 0.6s;
}
.button8:hover{
box-shadow: 0 12px 16px 0 rgba(0,255,0,0.24),0 17px 50px 0 rgba(0,0,255,0.19);
}
/*禁用按钮*/
.button9{
border: none;
background: green;
padding: 13px 18px;
margin-top: 20px;
opacity: 0.6;/*设置按钮的透明度*/
cursor: not-allowed;/*设置按钮为禁用状态*/
}
/*箭头标记按钮*/
.button10{
display: inline-block;
border: none;
background: red;
color: white;
padding: 20px;
text-align: center;
border-radius: 4px;
width: 180px;
font-size: 16px;/*可以通过字体控制button大小*/
transition: all 0.5s;
margin: 5px;
cursor: pointer;
}
.button10 span{
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
}
.button10 span:after{
content: '»';
color: white;
position: absolute;
opacity: 0;/*先设置透明度为0,即不可见*/
right:-20px;/*新增箭头出来的方向*/
transition: 0.5s;
}
.button10:hover span{
padding-right: 15px;/*新增箭头与前面文字的距离*/
}
.button10:hover span:after{
opacity: 1;/*设置透明度为1,即可见状态*/
right: 0;
}
/*点击出现波纹效果按钮*/
.button11{
position: relative;/*必须添上这一句,否则波纹布满整个页面*/
background: dodgerblue;
border: none;
color: white;
width: 180px;
font-size: 16px;/*可以通过字体控制button大小*/
padding: 20px;
border-radius: 12px;
transition-duration: 0.4s;
overflow: hidden;
outline-style: none;/*去除点击时外部框线*/
}
.button11:after{
content:"";
background: aquamarine;
opacity: 0;
display: block;
position: absolute;
padding-top: 300%;
padding-left: 350%;
margin-left: -20px!important;
margin-top: -120%;
transition: all 0.5s;
}
.button11:active:after{
padding: 0;
margin: 0;
opacity: 1;
transition: 0.1s;
}
/*点击出现按压效果*/
.button12{
outline-style: none;/*去除点击时外部框线*/
padding: 20px;
color: white;
background: yellow;
border: none;
border-radius: 12px;
box-shadow: 0px 9px 0px rgba(144,144,144,1),0px 9px 25px rgba(0,0,0,.7);
}
.button12:hover{
background: gold;
}
.button12:active{
background: gold;
box-shadow: 0 5px #666;
transform: translateY(4px);
transition-duration: 0s;/*过渡效果持续时间*/
}
</style>
</head>
<body>
<div>
<div>5div按钮</div>
<p style="clear: both"><br></p>
<button>1默认按钮</button>
<a href="#">2链接按钮</a>
<button>3按钮</button>
<input type="button" value="4输入框按钮">
<button>6悬停变色按钮</button>
<button>7阴影按钮</button>
<button>8悬停出现阴影</button>
<button>9禁用按钮</button>
<button style="vertical-align: middle"><span>10箭头标记按钮</span></button>
<button>11波纹click</button>
<button>12按压效果click</button>
</div>
</body>
</html>Interrupteur à bouton Le style est comme indiqué sur l'image

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


