Maison >interface Web >tutoriel CSS >Comprendre profondément la différence entre display:none et visibilité:hidden en CSS
Comprendre profondément la différence entre display:none et visibilité:hidden en CSS
- yuliaoriginal
- 2018-09-26 14:37:282797parcourir
Parfois, vous devez masquer certains éléments dans un projet, vous utiliserez display:none ou visible:hidden Les deux méthodes peuvent obtenir l'effet masqué, alors quelle est la différence entre elles ? Cet article vous expliquera la différence entre display:none et visible:hidden en CSS. Les amis dans le besoin peuvent s'y référer.
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index4</title>
</head>
<body>
<div>
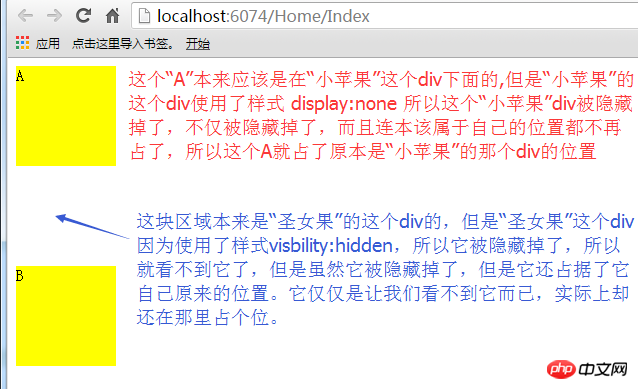
<!--display:none是隐藏元素,隐藏后它并不会再占用之前所占的区域(也就是说,连它自己的位置都隐藏掉了)-->
<div style="display:none; width:100px;height:100px">小苹果</div>
<div style="width:100px;height:100px; background-color:yellow">A</div>
<!--visibility:hidden是隐藏元素,隐藏后,它还会占用之前所占的区域(也就是说仅仅是隐藏它自己的外观,并不会隐藏自己的位置)-->
<div style="visibility: hidden; width: 100px; height: 100px">圣女果</div>
<div style="width:100px;height:100px; background-color:yellow">B</div>
</div>
</body>
</html>
De plus : le contrôle côté serveur a une propriété Visible :
indique si le contrôle est visible. Si Visible=False, alors. il sera affiché lors du rendu. Ce contrôle sera ignoré, ce qui signifie que ce contrôle ne générera pas de code HTML. Cela signifie que ce contrôle n’existe pas du tout. Puisque le contrôle n’existe pas, il n’occupera pas la zone.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

