Maison >interface Web >tutoriel CSS >Comment faire un triangle avec CSS (avec code)
Comment faire un triangle avec CSS (avec code)
- yuliaoriginal
- 2018-09-25 18:00:313507parcourir
Les propriétés en CSS sont très magiques et peuvent créer de nombreux graphiques inattendus. Cet article souhaite principalement partager avec vous comment utiliser CSS pour créer un triangle. Les amis intéressés peuvent s'y référer. J'espère qu'il vous sera utile.
Nous créons d’abord un nouveau div carré de 100 x 100 et définissons une couleur d’arrière-plan pour notre commodité.
Le code css est le suivant :
width: 100px; height: 100px; background-color: #333;
Puis ajoutez deux bordures à ce div,
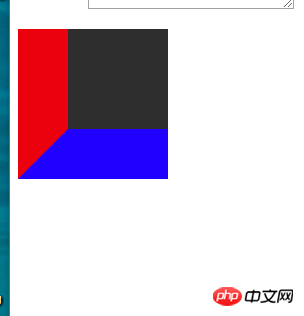
width: 100px; height: 100px; background-color: #333; border-left:50px solid red; border-bottom: 50px solid blue;
Le rendu est le suivant :

N'est-ce pas incroyable ? Pourquoi cela se produit ? Ci-dessus, nous avons ajouté une bordure gauche de 50 pixels et une bordure inférieure de 50 pixels au div. Le navigateur divise intelligemment les deux couleurs dans le coin inférieur gauche du div. Le haut est le rouge de la bordure gauche et le bas. est le bleu de la bordure inférieure. Vous pourriez être confus lorsque vous verrez cela, ne voulez-vous pas implémenter un triangle ? Comment définir la bordure ? Ne vous inquiétez pas, nous ajouterons ensuite les bordures supérieure et droite.
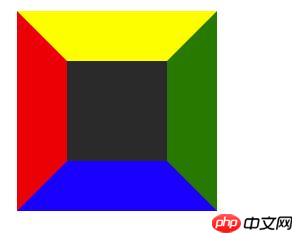
width: 100px; height: 100px; background-color: #333; border-left:50px solid red; border-bottom: 50px solid blue; border-right:50px solid green; border-top:50px solid yellow;
Effet :

Avez-vous compris maintenant, définissons la largeur et la hauteur de ce div sur 0px, et regarde l'effet

Haha, quatre triangles sortent, lequel tu veux, règle simplement la couleur de la bordure des trois autres. Sois juste transparent . Par exemple, si je veux le triangle bleu ci-dessous, le code css est le suivant :
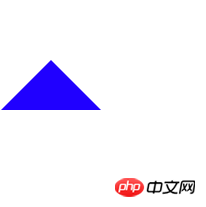
width: 0px; height: 0px; border-left:50px solid transparent; border-bottom: 50px solid blue; border-right:50px solid transparent; border-top:50px solid transparent;
Enfin, le triangle que nous voulons sort.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

