Maison >interface Web >tutoriel CSS >Explication graphique détaillée sur la façon de centrer le li dans ul horizontalement et verticalement
Explication graphique détaillée sur la façon de centrer le li dans ul horizontalement et verticalement
- yuliaoriginal
- 2018-09-25 11:23:128756parcourir
Les balises ul li sont beaucoup utilisées dans les pages. Aujourd'hui, cet article va partager avec vous une petite astuce dans les balises li Comment centrer le li dans ul horizontalement et verticalement. , les amis intéressés peuvent s'y référer, j'espère qu'il vous sera utile.
Lorsque nous écrivons des images de carrousel, les petits points ou chiffres en bas seront placés dans un li inférieur. À ce stade, les petits points ou chiffres doivent généralement être centrés verticalement. nous écrirons un Li simple centré horizontalement et verticalement en ul.
Il existe généralement deux types d'images de carrousel, les carrousels gauche et droit et les carrousels haut et bas. Le li in ul correspondant est également divisé en disposition horizontale et disposition verticale. Ce qui suit expliquera ces deux situations séparément.
1. Les images du carrousel pivotent à gauche et à droite, disposées horizontalement :
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
.box{
width: 100%;
height: 200px;
border: 1px solid red;
}
.box ul{
height: 200px;
display: flex;
flex-direction: row;
justify-content: center;
}
.box ul li{
list-style: none;
height: 200px;
line-height: 200px;
}Effet :

2. Les images du carrousel pivotent de haut en bas, disposées verticalement :
<div class="box1">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
.box1{
width: 100px;
height: 300px;
border: 1px solid red;
}
.box1 ul{
height: 300px;
display: flex;
flex-direction: column;
justify-content: center;
}
.box1 ul li{
list-style: none;
margin: 0 auto;
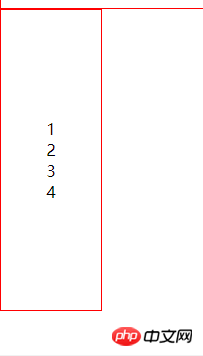
}Effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

