Maison >interface Web >tutoriel CSS >Deux méthodes pour obtenir la translucidité des couleurs d'arrière-plan en CSS
Deux méthodes pour obtenir la translucidité des couleurs d'arrière-plan en CSS
- yuliaoriginal
- 2018-09-20 11:01:3192882parcourir

Lors de la mise en page, afin de donner aux utilisateurs différents effets visuels, vous devez définir la couleur d'arrière-plan du div pour qu'elle soit semi-transparente. comment le régler ?
Ensuite, parlons de la façon d'utiliser les deux méthodes pour rendre la couleur d'arrière-plan d'un div translucide , ainsi que des avantages et des inconvénients des deux méthodes. Les amis intéressés peuvent venir jeter un œil, j'espère que cela vous sera utile.
Manuel recommandé :Manuel en ligne CSS
Tout d'abord, nous utilisons la propriété CSS familière opacity pour changer la couleur d'arrière-plan du div .
Description :
La couleur d'arrière-plan du grand div à l'extérieur est jaune et la couleur d'arrière-plan du petit div à l'intérieur est rouge. Nous devons maintenant définir la couleur d'arrière-plan du grand div sur. être semi-transparent. Nous définissons la valeur de l'attribut d'opacité à 0,5, et le code est le suivant :
Partie HTML :
<div class="aa">
<div class="bb">我是内容</div>
</div>Partie CSS :
.aa{
width: 250px;
height: 250px;
background: yellow;
opacity: 0.5;
}
.bb{
width: 150px;
height: 150px;
background: red;
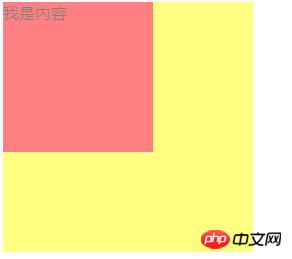
}Rendu :

Comme le montre l'image, la couleur de fond est effectivement devenue translucide, mais le fond et le texte du petit div à l'intérieur sont devenus translucides. l'effet que nous voulons, donc nous Cette méthode n'est généralement pas utilisée. Bien sûr, si vous souhaitez que tout dans le div soit transparent lors de la mise en page, utilisez l'opacité.
Ensuite, nous utilisons une autre méthode, background-color:rgba(0,0,0,0~1). L'utilisation de cette méthode définira uniquement l'arrière-plan du div pour qu'il soit transparent sans affecter le contenu du div.
Articles connexes recommandés :
1. Comment obtenir la transparence d'arrière-plan en CSS dans la conception Web ? (Exemple)
2.Comment définir la transparence en CSS ? Deux méthodes de définition de la transparence (exemples de code)
Tutoriels vidéo associés :
1.Tutoriel vidéo CSS - Jade Girl Heart Sutra Edition
La partie HTM est la même, il suffit de changer l'opacité en rgba.
Le code est le suivant :
.aa{
width: 250px;
height: 250px;
background-color: rgba(255,255,0,0.5);
}
.bb{
width: 150px;
height: 150px;
background: red;
}Rendu :

Regardez l'image d'un coup d'oeil. le grand div est modifié, l'intérieur Ni le fond ni le texte n'ont d'impact. Nous utilisons donc généralement background-color:rgba(0,0,0,0~1) pour définir la couleur d'arrière-plan pour qu'elle soit transparente.
Ce qui précède présente deux façons de modifier la transparence de la couleur d'arrière-plan div. Elles ont chacune leurs propres avantages et inconvénients. Vous devez trouver la méthode la plus appropriée en fonction de vos besoins. compréhension., j'espère que cela vous aidera.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

