Maison >interface Web >tutoriel CSS >Comment obtenir un effet de flou gaussien des images en CSS3 ? Implémentation du filtre CSS3 (exemple de code)
Comment obtenir un effet de flou gaussien des images en CSS3 ? Implémentation du filtre CSS3 (exemple de code)
- 青灯夜游original
- 2018-09-19 17:23:3212997parcourir
Ce chapitre présente comment utiliser CSS3 pour obtenir l'effet de flou gaussien des images. Le filtre CSS3 implémente le flou des éléments de l'image. Laissez tout le monde comprendre comment définir l'effet de flou des éléments de l'image. À travers des exemples, il présente le filtre pour obtenir le flou gaussien. flou des images. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Qu'est-ce que le filtre
L'attribut de filtre CSS3 définit les effets visuels de l'élément (généralement  ) qui offrent la possibilité de flouter. et changer la couleur des éléments. CSS3 Fitler est souvent utilisé pour ajuster le rendu, l'arrière-plan ou l'affichage des bordures des images.
) qui offrent la possibilité de flouter. et changer la couleur des éléments. CSS3 Fitler est souvent utilisé pour ajuster le rendu, l'arrière-plan ou l'affichage des bordures des images.
Prise en charge du navigateur :
-webkit-filter est un attribut de css3. Webkit est le premier à prendre en charge ces fonctions, et l'effet est très bon.

Le numéro dans le tableau indique le numéro de version du premier navigateur prenant en charge cette méthode.
Le -webkit- qui suit immédiatement le numéro est le préfixe du navigateur spécifié.
Remarque : L'attribut "filtre" non standard pris en charge par les anciennes versions d'Internet Explorer (4.0 à 8.0) est obsolète. Les navigateurs IE8 et inférieurs utilisent généralement l'attribut d'opacité CSS .
Jetons un coup d'œil à l'attribut filter. Les effets actuellement pris en charge dans la spécification :
-
grayscale (grayscale) : la valeur est une valeur décimale comprise entre 0-1
sépia (marron) : la valeur est une valeur décimale comprise entre 0-1
saturate (saturation) : la valeur est numérique
hue-rotate (rotation de la teinte) : la valeur est un angle
invert (inverser) : la valeur est une décimale comprise entre 0-1
opacité (transparence) : la valeur est une valeur décimale entre 0-1
luminosité (luminosité) : la valeur est une valeur décimale entre 0-1
contraste (contraste) : la valeur est num
flou (flou) : la valeur est longueur (rayon)
drop-shadow (shadow)
Syntaxe du filtre pour obtenir un effet de flou :
filter: blur();
blur() définit le gaussien flou à l'image. La valeur « longueur (rayon) » définit l'écart type de la fonction gaussienne, ou le nombre de pixels fusionnés sur l'écran, donc plus la valeur est grande, plus elle est floue ; si aucune valeur n'est définie, la valeur par défaut est 0 ; ce paramètre peut définir la valeur de longueur CSS, mais les valeurs en pourcentage ne sont pas acceptées.
2. Trois effets de flou d'image
Image originale :

1. Effet de flou d'image normal .css (l'image entière est floue)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片模糊</title>
<style>
.bg {
width: 1240px;
height: 592px;
position: relative;
background: url("Comment obtenir un effet de flou gaussien des images en CSS3 ? Implémentation du filtre CSS3 (exemple de code)") no-repeat fixed;
padding: 1px;
box-sizing: border-box;
z-index: 1;
}
.bg:after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: inherit;
filter: blur(2px);
z-index: 2;
}
.drag {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 200px;
text-align: center;
z-index: 11;
}
</style>
</head>
<body>
<div class="bg"></div>
</body>
</html>Rendu :

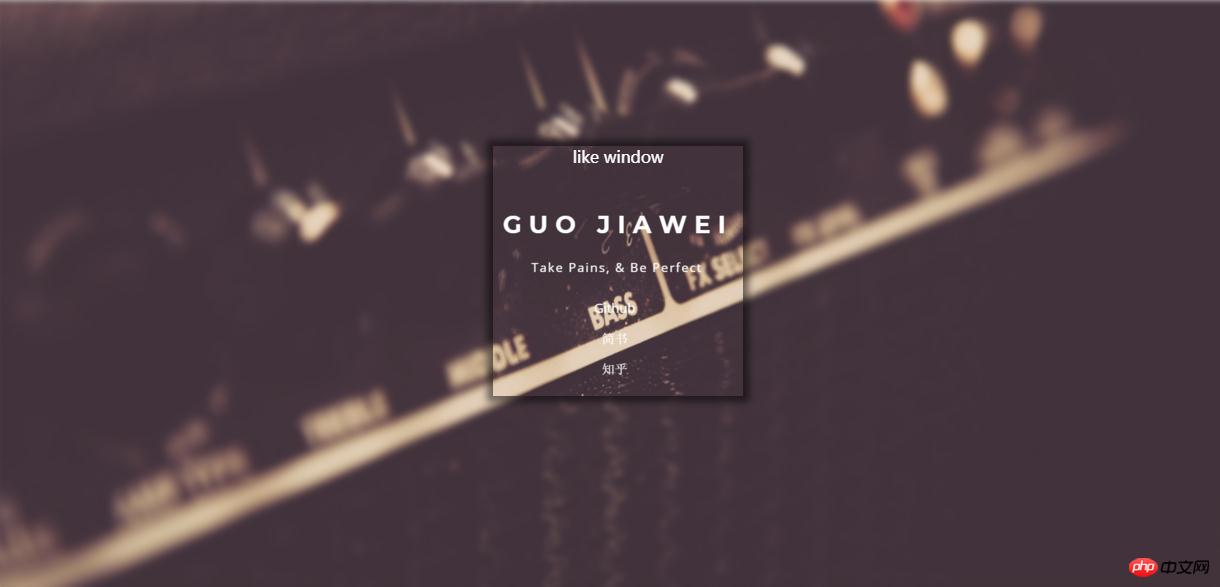
2.effet de flou partiel d'image css
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片模糊</title>
<style>
.bg {
width: 1240px;
height: 592px;
background: url("Comment obtenir un effet de flou gaussien des images en CSS3 ? Implémentation du filtre CSS3 (exemple de code)") no-repeat fixed;
padding: 1px;
box-sizing: border-box;
z-index: 1;
}
.drag {
margin: 100px auto;
width: 300px;
height: 300px;
background: inherit;
position: relative;
text-align: center;
}
.drag>div {
width: 100%;
height: 100%;
text-align: center;
line-height: 200px;
position: absolute;
left: 0;
top: 0;
z-index: 11;
}
.drag:after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: inherit;
filter: blur(30px);/*为了模糊更明显,调高模糊度*/
z-index: 2;
}
</style>
</head>
<body>
<div class="bg">
<div class="drag">like window</div>
</div>
</body>
</html>Rendu :

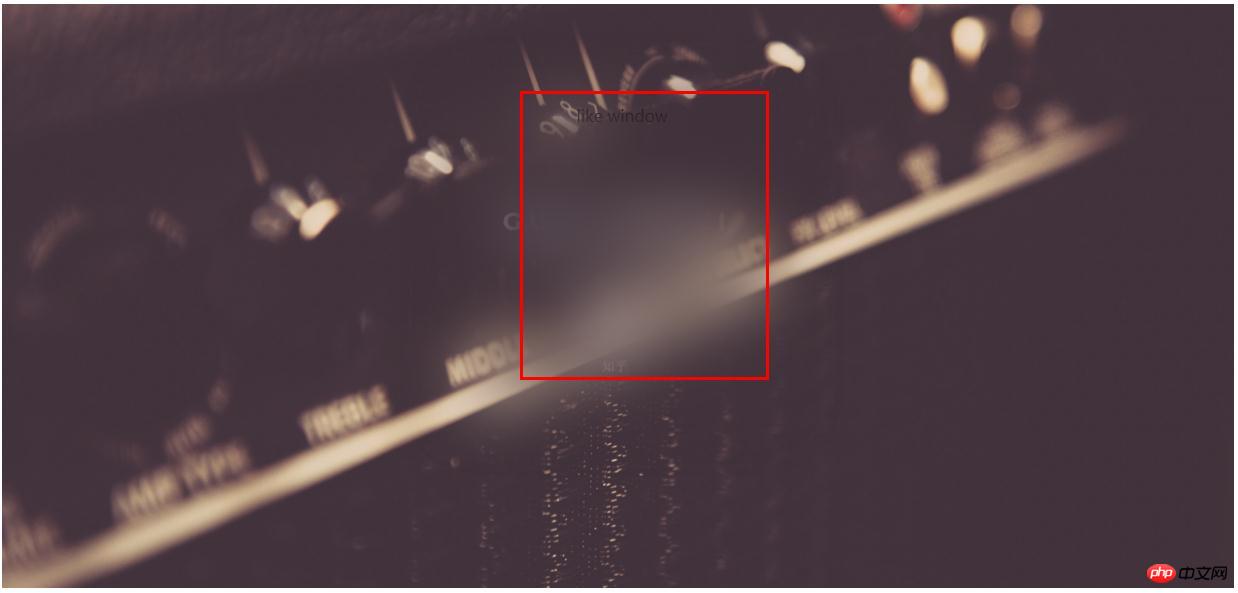
Effet de clarté partielle de l'image 3.css
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片模糊</title>
<style>
.bg {
width: 1240px;
height: 592px;
background: url("Comment obtenir un effet de flou gaussien des images en CSS3 ? Implémentation du filtre CSS3 (exemple de code)") no-repeat fixed;
padding: 1px;
box-sizing: border-box;
z-index: 1;
}
.bg:after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: inherit;
filter: blur(3px);
z-index: 1;
}
.drag {
position: absolute;
left: 40%;
top: 30%;
/*transform: translate(-50%,-50%);*/
width: 200px;
height: 200px;
text-align: center;
background: inherit;
z-index: 11;
box-shadow: 0 0 10px 6px rgba(0, 0, 0, .5);
}
</style>
</head>
<body>
<div class="bg">
<div class="drag">like window</div>
</div>
</body>
</html> Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

