Maison >Applet WeChat >Développement de mini-programmes >Comment le mini programme implémente les requêtes réseau (processus détaillé)
Comment le mini programme implémente les requêtes réseau (processus détaillé)
- 不言original
- 2018-09-18 16:24:193865parcourir
Le contenu de cet article explique comment le mini-programme implémente les requêtes réseau (processus détaillé). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Pour les petits programmes, l'encapsulation des requêtes réseau est beaucoup plus puissante qu'Android, ce qui est louable. Exemple officiel :
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
}, header: { 'content-type': 'application/json' // 默认值
},
success: function(res) {
console.log(res.data)
}
})mais…mais…Cela semble très simple à appeler, mais quelque chose ne va pas ? Quelque chose ne va pas : trop de code par appel. De plus, les fichiers journaux des requêtes réseau sont difficiles à gérer. C’est encore un peu loin de notre approche idéale.
Alors, quelle est notre manière idéale de l’espérer ?
1. Le code est concis et peut être réalisé avec une seule ligne de code.
2. Encapsulation et gestion unifiées des champs couramment utilisés. Tels que le jeton, le numéro de version, etc.
3. Gestion personnalisée des exceptions. Si vous n'êtes pas connecté, vous n'avez pas besoin de juger si vous devez vous connecter, vous inscrire, etc. à chaque fois que vous écrivez une interface
api.request1(data, function (result) { //数据请求成功,
}, function(error){//失败
})Ensuite, sur la base de la question ci-dessus. Permettez-moi de l'analyser étape par étape.
1. Analyse de scénario des demandes réseau
1. Prise en charge des demandes réseau entrantes de jetons.
Cette situation est relativement rare. Je l'ai rencontré dans mon projet actuel. Cela signifie probablement que les administrateurs peuvent gérer d'autres utilisateurs virtuels sous leur contrôle. L'administrateur génère un jeton après s'être connecté. Chaque fois qu'un membre est généré, un virtualToekn virtuel est généré. À l'avenir, chaque fois que l'administrateur exploite ce membre, il devra utiliser ce virtualToken. Cependant, lorsque l'administrateur obtient ses propres informations. , il doit toujours utiliser son propre jeton. À l’heure actuelle, il est nécessaire de prendre en charge l’arrivée de jetons personnalisés.
2. Détournement de requêtes réseau.
Il y a deux situations principales dans ce scénario :
1 Si le réseau tombe en panne
.
2. Lorsqu'il n'y a pas de token, ce scénario apparaît principalement dans le post-traitement de connexion. Par exemple, les applications des centres commerciaux peuvent afficher les paniers d'achat, etc.
Solution : renvoyer directement l'échec, mettre fin à cette opération de demande de réseau avant de lancer une demande de réseau et réduire les accès réseau erronés prévus
3. Assistance personnalisation Pop-up et masquage du contrôle de la fenêtre de chargement
1. Pop-up de la fenêtre de chargement : Il existe de nombreux scénarios de ce type. Par exemple, lorsque vous déroulez pour actualiser la liste, la fenêtre de chargement ne s'affiche pas. besoin de comparaître. Mais obtenir des informations sur l'utilisateur nécessite un chargement
2. Masquage de la fenêtre de chargement : ce scénario se produit si une interface est appelée avec succès, puis la deuxième interface est appelée en continu. De cette façon, une fois la première interface réussie, la fenêtre de chargement ne doit pas disparaître, mais doit être masquée une fois la dernière interface terminée.
4. Gérer différentes erreurs réseau
2. Analyse du code
/**
* 自定义token 请求
*
* isShowLoading :true 弹出loading窗
* isEndLoading: true 最后需要隐藏loading窗。若是false,则不隐藏
* token: 可以自定义token。用户虚拟账号使用车辆
*/
export function requestApi(requestData, isShowLoading = true,isEndLoading = true, token = null,onSuccess, onFail) {
let app = getApp().globalData; // 1、检查是否已经登录,在未登录的时候,可以提前缓存一个临时token欺骗本次检查。等登录完成后,再更新token值
if (!util.hasLogin()) { return;
} // 2、检查网络状态
if (!util.checkNetworkConnected()) { //没有网络
onFail("网络请求失败,稍后再试") return;
} if (!requestData) {
onFail("数据异常,请稍后再试") return;
} let cacheToken = util.takeToken() let newToken = token == null ? cacheToken : token
console.log("newToken===========>", newToken)
requestData.token = newToken
requestData.version = app.version
console.log("==================================================开始请求网络数据start========================================")
console.log(requestData)
console.log("==================================================开始请求网络数据end===========================================") var baseUrl = app.debug ? app.debugUrl : app.releaseUrl
console.log("===baseUrl===>" + baseUrl) if (isShowLoading){
util.showLoading("加载中")
}
const requestTask = wx.request({
url: baseUrl, data: requestData, header: { 'content-type': 'application/json'
},
method: 'POST',
dataType: 'json',
success: function(res) {
console.log("==================================================返回请求结果start========================================")
console.log(res.data)
console.log("==================================================返回请求结果end===========================================")
if (res.data.code == 0) { //成功
// console.log("onSuccess===========>", onSuccess);
onSuccess(res.data)
} else if (res.data.code == 1021) { //未缴纳押金
wx.navigateTo({
url: '/pages/recharge/recharge',
}) return false;
} else if (res.data.code == 1006) { //余额不足
wx.navigateTo({
url: '/pages/deposited/deposited',
}) return false;
} else if (res.data.code == 1019) { //未实名
wx.navigateTo({
url: '/pages/certify/certify',
}) return false;
} else if (res.data.code == 1001) { //token过期
wx.reLaunch({
url: '/pages/login/login'
}); return false;
} else { //失败
let error = res.data == null || typeof (res.data) == "undefined" ? "网络请求失败,请稍后再试" : res.data.desc
onFail(error)
console.log("error===========>", error);
}
},
fail: function(res) {
console.log("onFail===========>", res);
onFail("网络请求失败,稍后再试")
},
complete: function(res) {
console.log("complete===========>", isEndLoading);
if (isEndLoading){
wx.hideLoading()
}
}
})
};3. Commutation unifiée de l'environnement réseau.
Configurer uniformément dans app.json
// 全局的数据,可以提供给所有的page页面使用
globalData: {
token: "",
version: "version版本号",
releaseUrl: "正式版url",
debugUrl: "测试版url", debug: true //true debug环境,false正式环境
},De cette façon, il vous suffit de modifier la valeur de débogage lors du changement d'environnement réseau à l'avenir.
4. Encapsulation secondaire
/**
* 自定义loading 框请求
*
* isShowLoading :true 弹出loading窗
* isEndLoading: true 最后需要隐藏loading窗。若是false,则不隐藏
*/
export function request(requestData, isShowLoading = true, isEndLoading = true, onSuccess, onFail){
this.requestApi(requestData, isShowLoading, isEndLoading, null, function (result) {
onSuccess(result)
}, function (error) {
onFail(error)
})
}/**
* 带有loading 框的 不能自定义的请求
*
*/export function request1(requestData, onSuccess, onFail) { // console.log("onSuccess========request1===>", success, fail);
requestApi(requestData, true, true, null, function (result) {
onSuccess(result)
}, function (error) {
onFail(error)
})
}/**
* 自定义token 请求
*
* isShowLoading :true 弹出loading窗
* isEndLoading: true 最后需要隐藏loading窗。若是false,则不隐藏
* token: 可以自定义token。用户虚拟账号使用车辆
*/export function request2(requestData, isShowLoading = true, isEndLoading = true, token = null, onSuccess, onFail) {
requestApi(requestData, isShowLoading, isEndLoading, token, function (result) {
onSuccess(result)
}, function (error) {
onFail(error)
})
}/**
* 自定义loading 框请求
*
* isShowLoading :true 弹出loading窗
* isEndLoading: true 最后需要隐藏loading窗。若是false,则不隐藏
*/export function request3(requestData, isShowLoading = true, isEndLoading = true, token, onSuccess, onFail) {
requestApi(requestData, isShowLoading, isEndLoading, token, function (result) {
onSuccess(result)
}, function (error) {
onFail(error)
})
}fin
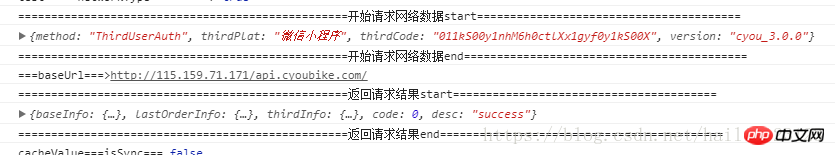
Enfin, le schéma de visualisation du journal sur la console est : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

