Maison >interface Web >tutoriel CSS >Quel est le mécanisme de débordement CSS ? Introduction détaillée au débordement CSS (avec exemples)
Quel est le mécanisme de débordement CSS ? Introduction détaillée au débordement CSS (avec exemples)
- 不言original
- 2018-09-18 14:43:412445parcourir
Le contenu de cet article porte sur ce qu'est le mécanisme de débordement CSS ? L'introduction détaillée du débordement CSS (avec exemples) a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère qu'elle vous sera utile.
Pourquoi avez-vous besoin d'en savoir plus sur le mécanisme de débordement CSS ?
Dans le processus de développement lui-même, un débordement de contenu est souvent constaté. Si vous ne comprenez pas ce mécanisme en profondeur, vous rencontrerez souvent cette question : Pourquoi cet élément n'est-il pas affecté par le overflow:hidden de l'élément ancêtre ? À quel élément appartient la barre de défilement qui apparaît ici ? Comment supprimer cette barre de défilement ? Comment ajouter une fonctionnalité de défilement à un élément spécifique ?
Dans cet article, nous aborderons les détails du mécanisme de débordement CSS basé sur la norme CSS.
Débordement
Le débordement se produit lorsque le contenu (descendants d'éléments enfants, éléments petits-enfants, etc.) d'une boîte (boîte conteneur de blocs) dépasse la taille de la boîte lui-même. À ce stade, la propriété CSS overflow détermine comment gérer le débordement. Tout le monde connaît cet attribut CSS, nous n'en parlerons donc pas ici. Voici quelques points à noter : le
le débordement affectera le recadrage et le défilement de tout le contenu de l'élément. dans lequel il se trouve, mais il y a une exception : "Cela affecte le découpage de tout le contenu de l'élément à l'exception des éventuels éléments descendants (et de leurs contenus et descendants respectifs) dont bloc contenant est la fenêtre ou un ancêtre de l'élément." En d'autres termes, l'élément où se trouve le du débordement doit être le bloc contenant direct ou indirect du élément de contenu , alors l'attribut de débordement est Affectera cet élément de contenu . Par exemple,
<a><b><c><c></c><b></b><a></a></c></b></a>, d'une manière générale, le débordement de B affectera C, mais si C est positionné par rapport à la fenêtre ou à A (par exemple, position:absolute est utilisé), alors l'affichage de C ne sera pas affecté par le recadrage de B. et le défilement.Lorsqu'une barre de défilement est nécessaire, la barre de défilement sera placée entre la bordure et le remplissage. Une fois que l'élément parent a généré une barre de défilement, la taille du bloc conteneur qu'il génère sera réduite pour laisser de la place à la barre de défilement.
-
La propriété overflow sur et
a un phénomène de bulle : "Les UA doivent appliquer la propriété 'overflow' définie sur le élément racine vers la fenêtre Lorsque l'élément racine est un élément HTML "HTML" ou un élément XHTML "html", et que cet élément a un élément HTML "BODY" ou un élément "body" XHTML en tant qu'enfant, les agents utilisateurs doivent à la place appliquer la propriété 'overflow' du premier élément enfant de ce type à la fenêtre, si la valeur sur l'élément racine est 'visible'. La valeur 'visible' lorsqu'elle est utilisée pour la viewport doit être interprétée comme 'auto'. doit avoir une valeur utilisée pour 'débordement' de 'visible' "
- Généralement. en parlant, seuls les
éléments peuvent avoir des barres de défilement (plus précisément, seuls les éléments qui génèrent des boîtes de conteneurs de blocs peuvent avoir des barres de défilement). Mais la fenêtre visuelle est une exception. Bien qu'il ne s'agisse pas d'un élément, il peut également comporter des barres de défilement. Si l'attribut de débordement n'est pas défini à la fois sur et et que la valeur par défaut visible est utilisée (c'est le cas dans la plupart des scénarios), alors le débordement de la fenêtre visuelle est automatique : lorsque le contenu du La page Web dépasse la fenêtre visuelle, des barres de défilement apparaîtront sur la fenêtre visuelle. Le débordement final de
- En d’autres termes, l’élément ne peut jamais avoir de barres de défilement.
- Si vous souhaitez définir un débordement non visible pour , vous devez d'abord définir une valeur non visible pour body> Le débordement ne fera pas de bulles.
Étapes :
- Faites en sorte que la valeur de débordement finale de la fenêtre visuelle et soit toutes deux automatiques, afin que la barre de défilement puisse apparaître.
- déclenche le débordement de la fenêtre visuelle et du . Pour ce faire, [Définissez une taille plus grande pour le contenu].
nbsp;html>
<meta>
<meta>
<title>test</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
/* 使html的尺寸始终与visual viewport相同(即使你缩放、调整浏览器窗口的大小),从而body可以设置一个比visual viewport还大的尺寸(110%)。
对于默认为block的元素可以省略width: 100%; */
width: 100%;
height: 100%;
/* 非visible的值冒泡到visual viewport上,使visual viewport可以出现滚动条 */
overflow: auto;
border: 15px solid red;
}
body {
/* 使得body可以出现滚动条 */
overflow: auto;
/* body溢出html,从而溢出initial containning block,从而溢出visual viewport,使得visual viewport出现滚动条。
当然,你也可以通过很多其他的方式来触发visual viewport的溢出,比如增大html元素,或者在body中弄一个position: absolute的p */
width: 110%;
height: 110%;
border: 15px solid green;
}
main {
/* main溢出body,使得body出现滚动条 */
width: 110%;
height: 110%;
border: 15px solid blue;
}
</style>
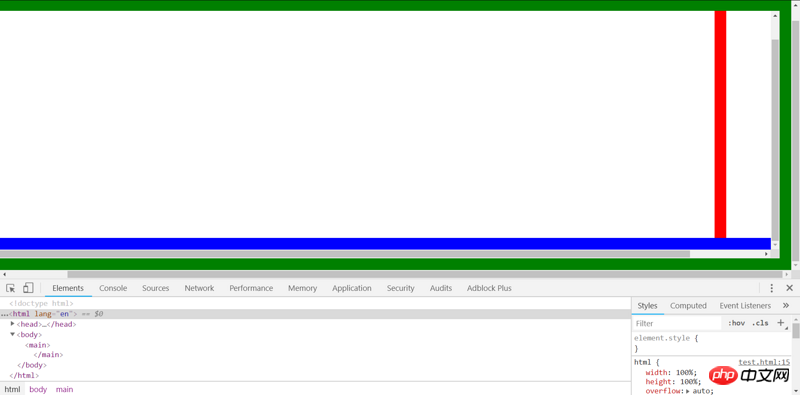
<main>
</main>
Résultat :
 自己在chrome中打开以上代码,能更加清晰地看出是怎么做到的。
自己在chrome中打开以上代码,能更加清晰地看出是怎么做到的。
也可以通过absolute的方式来溢出initial containing block:
nbsp;html>
<meta>
<meta>
<title>test</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
/* 使html的尺寸始终与visual viewport相同(即使你缩放、调整浏览器窗口的大小),从而body可以设置一个比visual viewport还大的尺寸(110%)。
对于默认为block的元素可以省略width: 100%; */
width: 100%;
height: 100%;
/* 非visible的值冒泡到visual viewport上,使visual viewport可以出现滚动条 */
overflow: auto;
border: 15px solid red;
}
body {
/* 使得body可以出现滚动条 */
overflow: auto;
/* 为body设置一个尺寸,从而main可以设置一个比body还大的尺寸(110%)。
对于默认为block的元素可以省略width: 100%; */
height: 100%;
border: 15px solid green;
}
main {
/* main溢出body,使得body出现滚动条 */
width: 110%;
height: 110%;
border: 15px solid blue;
}
.abs {
/* 通过absolute的方式来溢出initial containing block,从而溢出viewport */
position: absolute;
width: 100px;
height: 100px;
right: -100px;
bottom: -100px;
border: 15px solid blueviolet;
}
</style>
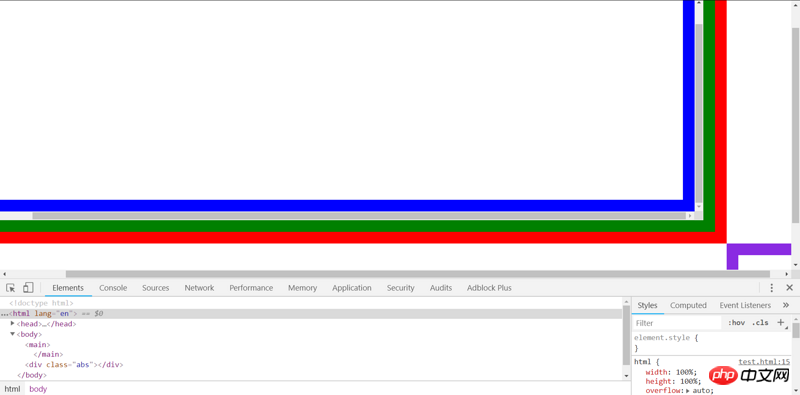
<main>
</main>
<p></p>
结果:

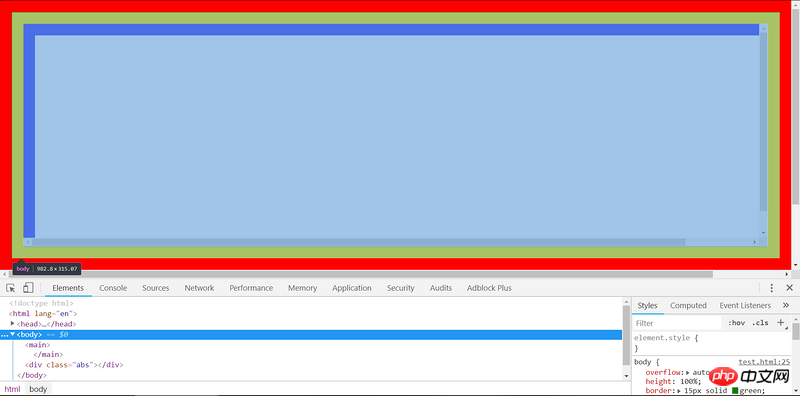
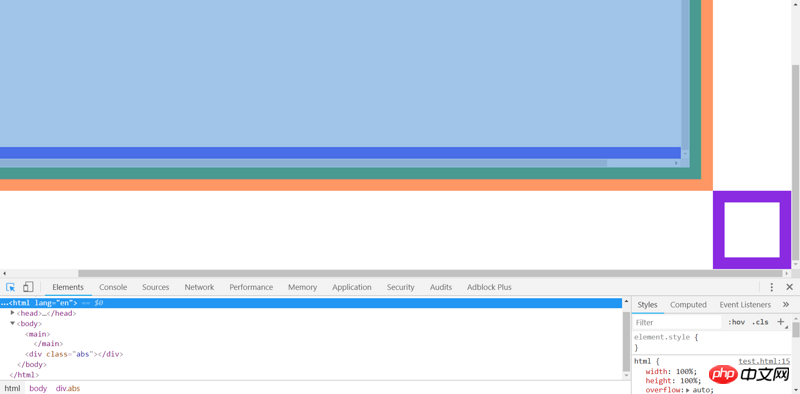
如何看出某个滚动条是属于哪个元素的?
通过Chrome DevTools就可以看出滚动条的所属元素。
前面已经说过,滚动条的位置在元素的border与padding之间。当你使用Chrome DevTools选中某个元素,发现滚动条恰好在高亮区域(border)内部时,滚动条就属于当前元素。

要判断滚动条是否属于visual viewport,首先先将右边、下边的滚动条分别滚动到最下、最右(这一步很重要,它保证没有内容藏在滚动条下面)。然后,Ctrl+Shift+C选择右边或下边的滚动条,如果高亮的区域不包含这个滚动条,就说明这个滚动条不属于任何元素,也就是属于visual viewport。

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

