Maison >interface Web >tutoriel CSS >Partager un exemple de tutoriel de débordement CSS
Partager un exemple de tutoriel de débordement CSS
- 零下一度original
- 2017-07-26 16:22:274327parcourir
Recadrez le bord gauche/droit du contenu dans l'élément div - s'il déborde de la zone de contenu de l'élément :
div
{
overflow-x:hidden;
}Prise en charge du navigateur
Tous les principaux navigateurs prennent en charge l'attribut overflow-x.
Remarque : L'attribut overflow-x ne fonctionne pas correctement dans IE8 et les navigateurs antérieurs.
Définition et utilisation
L'attribut overflow-x spécifie s'il faut couper les bords gauche/droit du contenu - s'il déborde de la zone de contenu de l'élément.
overflow-X | overflow-y
Les attributs de overflow-x et overflow-y étaient à l'origine des attributs développés indépendamment par le navigateur IE. Il a ensuite été adopté et standardisé par CSS3. overflow-x est principalement utilisé pour définir le cisaillement du débordement de contenu horizontal, tandis que overflow-y est principalement utilisé pour définir le cisaillement du débordement de contenu vertical
[Note] Si les valeurs overflow-x et overflow-y la même chose équivaut à un débordement. Si les valeurs overflow-x et overflow-y sont différentes et que l'une des valeurs est explicitement définie sur visible ou n'est pas définie, la valeur par défaut est visible et l'autre valeur est une valeur non visible. La valeur visible sera réinitialisée à auto
Valeur : visible | caché | auto | héritage | no-content
Valeur initiale : visible
S'applique à : éléments de niveau bloc, éléments de remplacement, cellules de tableau
Héritage : Aucun
Attributs
visible
Le contenu de l'élément est également visible en dehors de la zone de l'élément
[Note 1] Le bloc conteneur de l'élément dans le navigateur IE6 sera étendu afin que son contenu excédentaire puisse être enveloppé
.box{
height: 200px;
width: 200px;
background-color: lightgreen;
}.in{
width: 300px;
height: 100px;
background-color: lightblue;
} 9890cd3db8af2c13be66110fccb4c149 b2088663f68f0a6fc33fb2dc4ee21a5394b3e26ee717c64999d7867364b1b4a394b3e26ee717c64999d7867364b1b4a3
L'image de gauche est le navigateur IE6 et l'image de droite est celle d'autres navigateurs
 |
 |
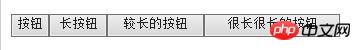
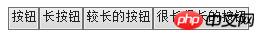
[Note 2] Les boutons du navigateur IE7 ( y compris bb9345e55eb71822850ff156dfde57c8 et 8e03557d3950bf880a2e4583affa2fabLes deux types) Il y a un bug lorsqu'il y a plus de texte sur le bouton, le remplissage des deux côtés du bouton devient plus grand. Ce problème peut être résolu en définissant overflow:visible
L'image de gauche est la situation par défaut et l'image de droite est la situation après avoir défini le débordement
 |
 |
auto
Si le contenu est tronqué, le navigateur affichera des barres de défilement pour afficher le contenu restant
[Remarque] Pour les navigateurs généraux, 100db36a723c770d327fc0aef2ce13b1 textarea> a l'attribut overflow:auto. Mais le navigateur IE7 est différent. Il y a une barre de défilement verticale par défaut
//IE7-浏览器
html{overflow-y: scroll;}//其他浏览器
html{overflow: auto;}//去除页面默认滚动条
html{overflow: hidden;}
défilement
Le contenu du l'élément sera dans l'élément Clipping en bordure de la boîte, mais le navigateur affichera des barres de défilement pour afficher le reste du contenu
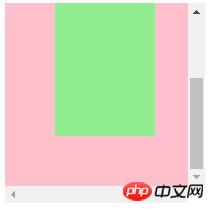
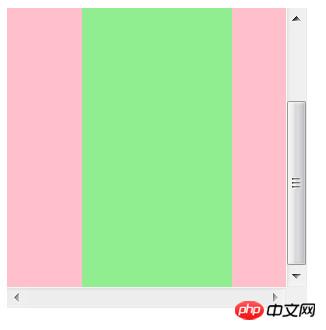
[Note] Les navigateurs Firefox et IE8+ ont padding-bottom en cas de débordement : scroll ou auto Phénomène manquant
.box{
width: 100px;
height: 100px;
padding: 50px;
background-color: pink;
overflow:scroll;
}.in{
width: 100px;
height: 200px;
background-color: lightgreen;
}
9890cd3db8af2c13be66110fccb4c149 b2088663f68f0a6fc33fb2dc4ee21a5394b3e26ee717c64999d7867364b1b4a394b3e26ee717c64999d7867364b1b4a3
La photo de gauche montre la situation du chrome navigateur, et l'image de droite montre la situation du navigateur Firefox
 |
 |
hidden
元素的内容会在元素框的边界处剪裁,并且超出剪裁区域的内容不可见
no-display
当内容溢出容器时不显示元素,类似于元素添加了display:none属性一样
no-content
当内容溢出窗口时不显示内容,类似于元素添加了visibility: hidden属性一样
[注意]no-display和no-content这两个属性目前没有浏览器支持
失效
绝对定位元素不总是被父级overflow属性剪裁,尤其是当overflow在绝对定位元素及其包含块之间的时候
[注意]由于固定定位是相对于视窗定位的,所以固定定位元素无法被其所有的父级元素overflow属性剪裁
【解决办法】
【1】overflow元素自身为包含块
给父级设置position:absolute或fixed或relative
【2】overflow元素的子元素为包含块
在绝对定位元素和overflow元素之间增加一个元素并设置position:absolute或fixed或relative
292c1948368d728cbd862beae2c9ba64 23380152bb7a1f6d26abfb41d9f06425 0c6133c368480c37b9c36e0ae870b893绝对定位元素94b3e26ee717c64999d7867364b1b4a3 94b3e26ee717c64999d7867364b1b4a3 94b3e26ee717c64999d7867364b1b4a3
应用
当overflow设置为auto或scroll或hidden时可以触发BFC,使得overflow可以实现一些相关应用。关于BFC的详细信息移步至此
【1】清除浮动影响
[注意]IE6-浏览器使用overflow这种方式并不能清除浮动,常用的消除浮动的方法是
.clear{
*zoom: 1;
}.clear:after{
content: '';
display: block;
clear: both;
}
【2】避免margin穿透
[注意]使用overflow属性只是避免margin穿透的很多方法中的一个,其他的方法还有BFC化、设置padding、设置border等
【3】两栏自适应布局
[注意]使用overflow属性的场景限制比较明显,常用的两栏自适应布局的方法:
.cell{
display: table-cell; width: 2000px;
*display: inline-block; *width:auto;
}
【4】选项卡
overflow选项卡主要用于单页应用
9890cd3db8af2c13be66110fccb4c149 ab65f09276ce8eb50c2c40ea5239a9d5 3dcb1a573d1c38485008f194983b81e21bed06894275b65c1ab86501b08a632eb 83b06bf8985fb4a1ef2077fe80d8a1a82bed06894275b65c1ab86501b08a632eb f71522d9e2749a47a0314c9eeb64c4263bed06894275b65c1ab86501b08a632eb 948bd75d18c99e72aeca796a2ccbe3004bed06894275b65c1ab86501b08a632eb 929d1f5ca49e04fdcb27f9465b944689 75f46f430422d21ba3ee7594b5295c18 79059cb125c4903486c9c9f18ecf45c915db79b134e9f6b82c0b36e0489ee08ed 939ba836b00c39e925dfbec7a258f01825db79b134e9f6b82c0b36e0489ee08ed 41f4ae63f430390007f481f8f60a967935db79b134e9f6b82c0b36e0489ee08ed cb139b20182e78d19b038b19b914d61845db79b134e9f6b82c0b36e0489ee08ed 44f9630a3d507ae7532760da37622b0f 94b3e26ee717c64999d7867364b1b4a3
body{
margin: 0;
text-align: center;
}ul{
margin: 0;
padding: 0;
list-style: none;
}a{
text-decoration: none;
color: inherit;
}.show{
width: 100px;
height: 100px;
overflow: hidden;
border: 1px solid black;
line-height: 100px;
font-size: 40px;
} .show-in{
width: 100px;
height: 100px;
}#one{
background-color: lightgreen;
}#two{
background-color: lightyellow;
}#three{
background-color: lightblue;
}#four{
background-color: pink;
}.con{
margin: 10px 0 0 10px;
width: 100px;
}.con-in{
display:inline-block;
width: 16px;
line-height: 16px;
border: 1px solid black;
background-color: gray;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

