Maison >interface Web >js tutoriel >Raisons et solutions pour ne pas utiliser l'épissage dans vue $refs
Raisons et solutions pour ne pas utiliser l'épissage dans vue $refs
- 不言original
- 2018-09-17 14:12:194538parcourir
Cet article vous apporte les raisons et les solutions pour ne pas utiliser le splicing dans vue $refs. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Il est préférable de ne pas utiliser d'épissage dans la réf
handleClearInterval(id) {
_.each(this.$refs,(item,key)=>{
if(key != 'audio'+index){
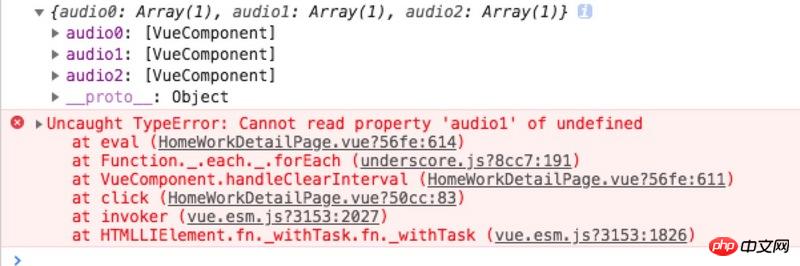
console.log(this.$refs);
console.log(this.$refs.audio[key])
}
})
},Si vous l'écrivez de cette façon, une erreur sera signalée
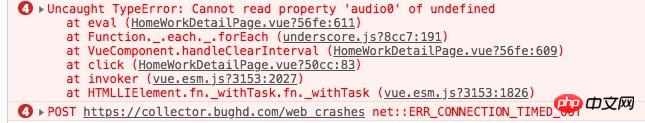
Changez en console.log(this.$refs[key])
Cela ne fonctionne toujours pas

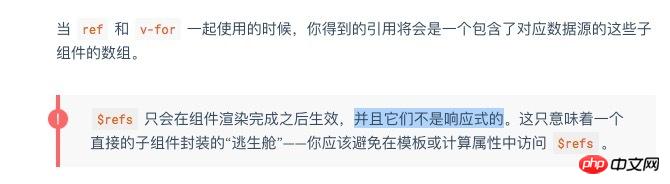
Ceci est la description officielle

Changez-la par la forme suivante
handleClearInterval(id) {
const audioList = this.filterListByType(this.info.instHomeworkContents,3)
_.each(audioList,(item,key)=>{
if(item.id != id) {
console.log(this.$refs)
console.log(this.$refs.audio[key]);
this.$refs.audio[key].clearInterval()
}
})
},
De cette façon, vous pouvez obtenez le DOM que vous voulez. Je l'ai obtenu ici et je l'ai mis en boucle avec le composant enfant, puis j'appelle la méthode clearInterval() du composant enfant.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée de l'utilisation de $refs dans vue
- Comment utiliser $refs dans vue
- Comment utiliser vue.js pour réaliser l'interaction des composants $refs et $emit parent-enfant
- Introduction détaillée à l'utilisation de ref ($refs) dans Vue.js
- $refs accède au DOM dans Vue (tutoriel détaillé)
- Utilisation de $refs dans Vue

