Maison >interface Web >js tutoriel >$refs accède au DOM dans Vue (tutoriel détaillé)
$refs accède au DOM dans Vue (tutoriel détaillé)
- 亚连original
- 2018-06-19 17:53:552330parcourir
Cet article présente principalement les notes d'étude de Vue 2.0 sur l'utilisation de $refs pour accéder au DOM dans Vue. Maintenant, je le partage avec vous et le donne comme référence.
Grâce à l'étude précédente de Vue, il nous est maintenant nécessaire de mieux comprendre certaines propriétés et méthodes spéciales dans les instances Vue. La première chose à comprendre est l'attribut $refs. Mais avant de plonger dans la partie JavaScript, jetons un œil aux modèles.
<p id="app">
<h1>{{ message }}</h1>
<button @click="clickedButton">点击偶</button>
</p>
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi,大漠!'
}
},
methods: {
clickedButton: function () {
console.log('Hi,大漠!')
}
}
})Dans le modèle de Vue, nous pouvons ajouter l'attribut ref à n'importe quel élément du modèle, afin que ces éléments puissent être référencés dans l'instance de Vue. Plus précisément, les éléments DOM sont accessibles. Essayez d'ajouter l'attribut bb9345e55eb71822850ff156dfde57c8 à ref dans l'exemple ci-dessus. Ce bouton a été lié à un événement click, qui nous permet d'imprimer les informations Hi, 大漠! dans le panneau de configuration du navigateur.
<button ref="myButton" @click="clickedButton">点击偶</button>
Notez que l'attribut ref n'est pas un attribut HTML standard, mais un attribut dans Vue. En fait, il ne fera même pas partie du DOM, donc si vous regardez le HTML rendu dans un navigateur, vous ne verrez rien sur ref. Parce qu'il n'y a pas de : ajouté devant, et ce n'est pas une directive.
Utilisez l'attribut $refs sur l'instance Vue pour référencer ce bouton via myButton. Voyons à quoi cela ressemble une fois imprimé dans la console du navigateur.
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi!大漠'
}
},
methods: {
clickedButton: function () {
console.log(this.$refs);
}
}
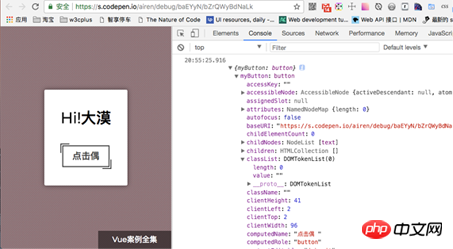
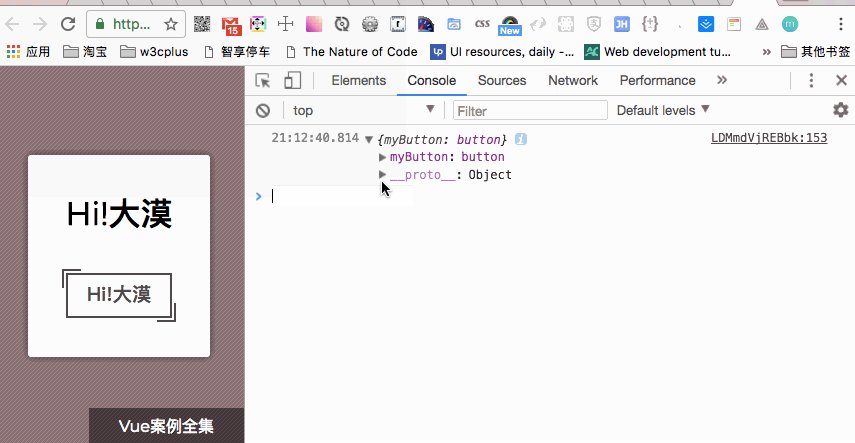
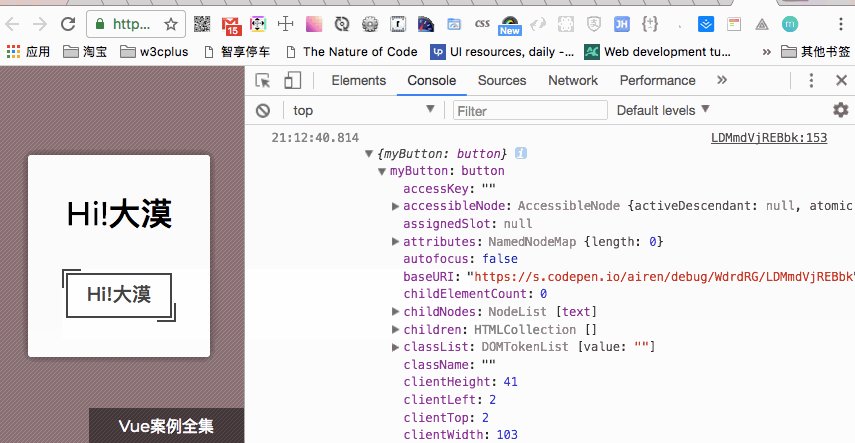
})Si vous ouvrez la console du navigateur, nous pouvons voir que cet attribut est un objet JavaScript, qui contient des références à tous les éléments de l'attribut ref.

Notez que le nom de la clé (key) dans cet objet correspond au nom (ref) que nous avons spécifié dans l'attribut name et à sa valeur (value) est un élément DOM. Dans ce cas, nous pouvons voir que la clé est myButton et sa valeur est l'élément button. Et cela n'a rien à voir avec Vue.
Donc dans Vue, vous pouvez accéder à l'élément DOM en accédant au nom du $refs sur l'objet ref. Considérez l'exemple suivant. Après avoir cliqué sur le bouton, le texte du bouton modifiera la valeur dans les données message.
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi!大漠'
}
},
methods: {
clickedButton: function () {
console.log(this.$refs)
this.$refs.myButton.innerText = this.message
}
}
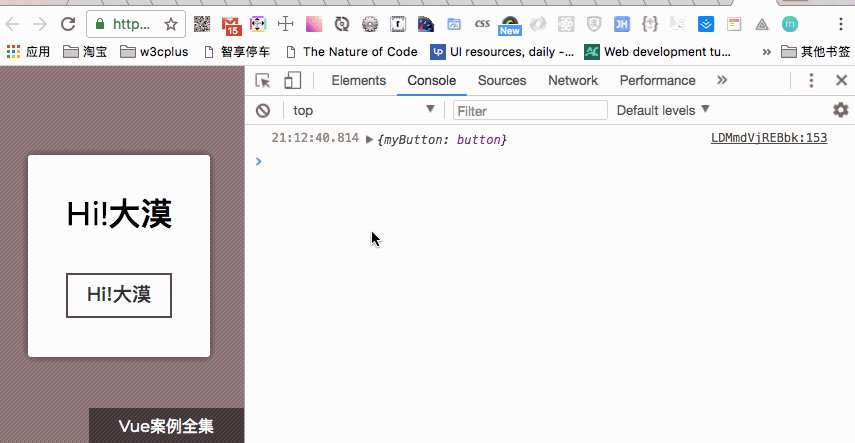
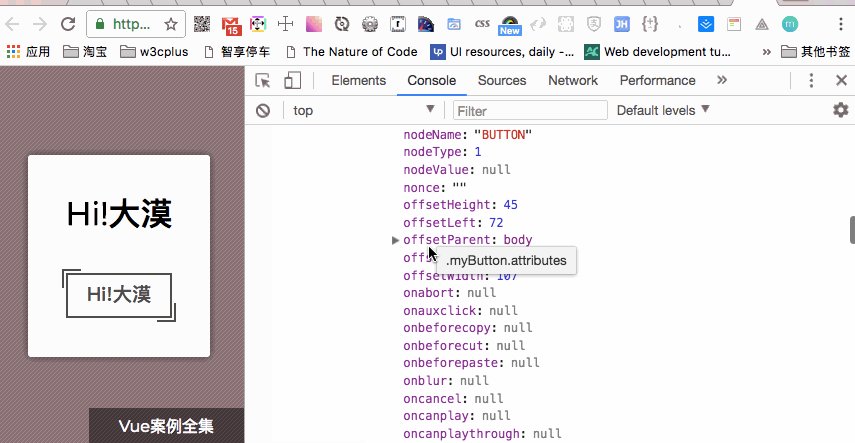
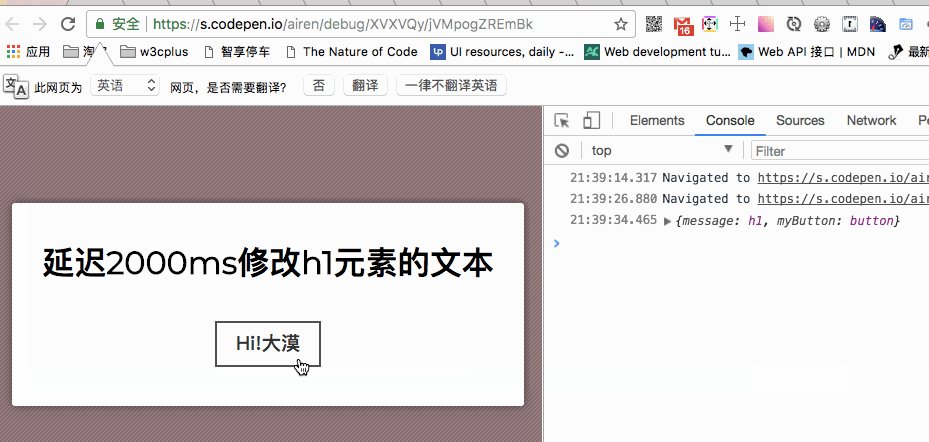
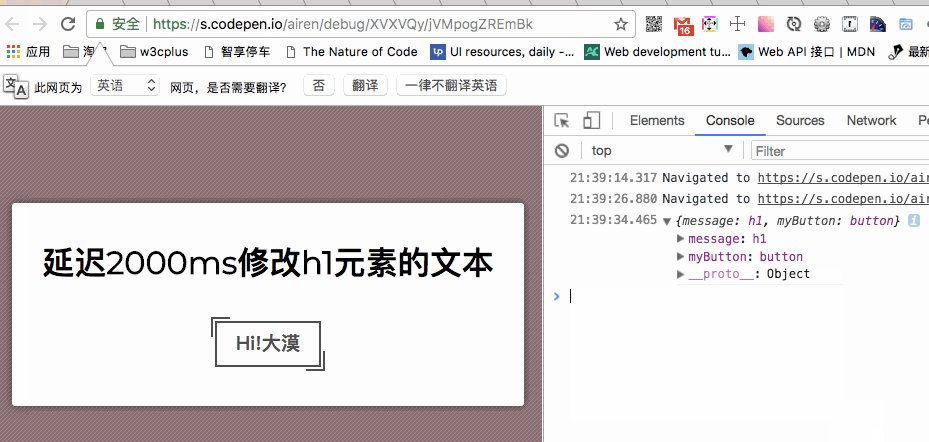
})Après avoir cliqué sur le bouton, le texte du bouton deviendra "Hi,!大漠":

Bien sûr, nous pouvons également utiliser le sélecteur de requête Pour accéder aux éléments DOM pour obtenir cet effet, mais l'utilisation de l'attribut ref est plus concise, et c'est aussi la méthode dans Vue. Ce sera également plus sécurisé puisque vous ne serez pas dépendant de class et id. Par conséquent, la modification des balises HTML ou des styles CSS n’a pratiquement aucun impact.
L'un des principaux objectifs des frameworks JavaScript comme Vue est de soulager les développeurs d'avoir à gérer le DOM. Vous devriez donc éviter de faire des choses comme celle-ci, sauf si vous en avez vraiment besoin. Il existe également un problème potentiel qu’il convient de noter.
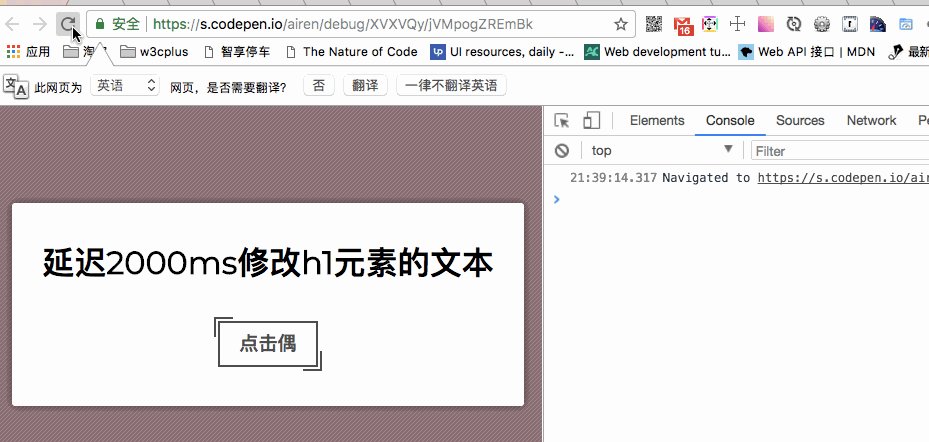
Regardons d’abord un exemple simple, ajoutant un attribut h1 à l’élément ref.
{{ message }}
<button ref="myButton" @click="clickedButton">点击偶</button>
Lorsque nous cliquons sur le bouton, la valeur affichée par la console du navigateur changera :

Parce que nous attribuons la valeur à la variable d'instance Vue app pour que nous puissions continuer à l'utiliser. Ce que nous devons faire maintenant, c'est changer le texte de l'élément. Initialement, le contenu de l'élément 4a249f0d628e2318394fd9b75b4636b1 est la valeur de message Dans l'exemple suivant, utilisez un setTimeout pour voir les modifications apportées à l'élément 4a249f0d628e2318394fd9b75b4636b1 :
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi!大漠'
}
},
methods: {
clickedButton: function () {
console.log(this.$refs);
this.$refs.myButton.innerText = this.message
}
}
})
setTimeout(function() {
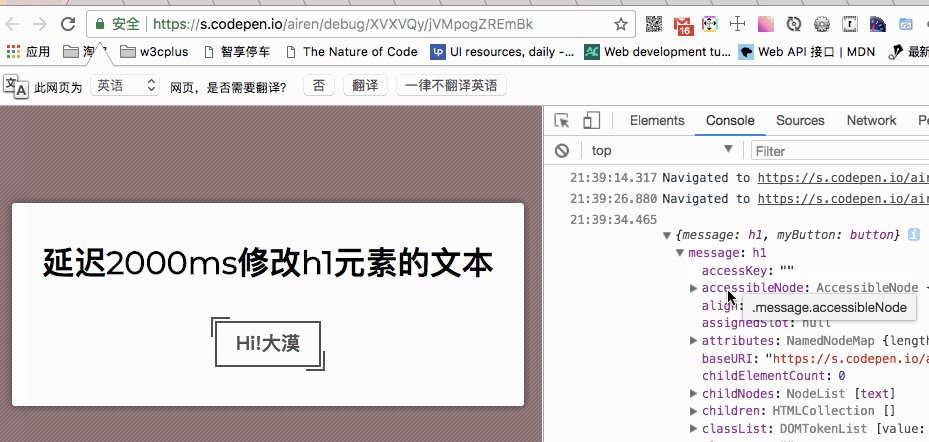
app.$refs.message.innerText = '延迟2000ms修改h1元素的文本';
}, 2000);
, et même lorsque Vue effectue une mise à jour des données, elle met à jour le DOM virtuel puis le DOM lui-même. Par conséquent, vous devez être prudent avec les modifications directes apportées au DOM, car toutes les modifications que vous apportez peuvent être écrasées même si vous apportez accidentellement des modifications. Bien que vous deviez être prudent lorsque vous modifiez le DOM lorsque vous utilisez h1, il est relativement sûr d'effectuer des opérations en lecture seule, telles que la lecture de valeurs à partir du DOM. refs
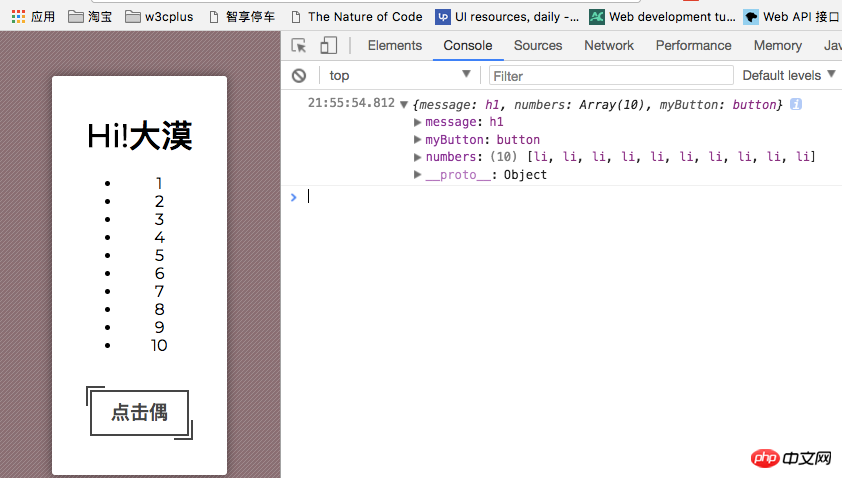
dans la directive v-for. Par exemple, dans l'exemple suivant, étant donné une liste non ordonnée refs, les nombres de ul à v-for sont affichés via la commande 1. 10
<ul>
<li v-for="n in 10" ref="numbers">{{ n }}</li>
</ul>Lorsque vous cliquez sur le bouton, l'attribut sera affiché dans la console du navigateur : $refs

正如上图所看到的一样,把numbers属性添加到了对象中,但需要注意该值的类型。与之前看到的DOM元素不同,它实际上是一个数组,一个DOM元素的数组。当使用ref属性和v-for指令时,Vue会迭代所有DOM元素,并将它们放置在数组中。在这种情况下,这就输出了10个li的DOM元素的数组,因为我们迭代了10次。每个元素都可以像我们之前看到的那样使用。
上面通过简单的示例了解了Vue中的$refs在Vue中是怎么访问到DOM元素的。接下来看一个简单的示例。
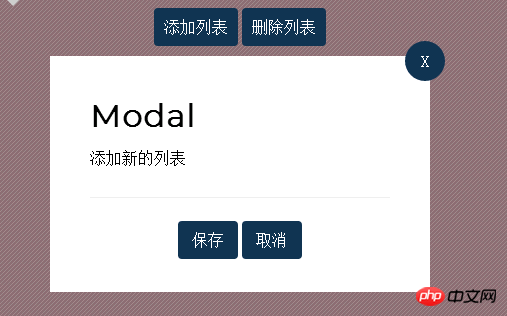
在Web中Modal组件是经常可见的一个组件。来看看$refs怎么来来控制Modal的打开和关闭。
<!-- HTML -->
<p id="app">
<p class="actions">
<button @click="toggleModal('new-item')">添加列表</button>
<button @click="toggleModal('confirm')">删除列表</button>
</p>
<modal ref="new-item">
<p>添加新的列表</p>
<p slot="actions">
<button>保存</button>
<button>取消</button>
</p>
</modal>
<modal ref="confirm">
<p>删除列表?</p>
<p slot="actions">
<button>删除</button>
<button>取消</button>
</p>
</modal>
<script type="x-template" id="modal-template">
<transition name="modal-toggle">
<p class="modal" v-show="toggle">
<button class="modal__close" @click="close">X</button>
<p class="modal__body">
<h1>Modal</h1>
<slot>这是一个Modal,是否需要添加新的内容?</slot>
</p>
<p class="modal__actions">
<slot name="actions">
<button @click="close">关闭</button>
</slot>
</p>
</p>
</transition>
</script>
</p>
// JavaScript
let Modal = Vue.component('modal', {
template: "#modal-template",
data () {
return {
toggle: false
}
},
methods: {
close: function() {
this.toggle = false;
}
}
});
let app = new Vue({
el: "#app",
methods: {
toggleModal(modal) {
this.$refs[modal].toggle = !this.$refs[modal].toggle;
}
}
});效果如下:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

