Maison >interface Web >js tutoriel >Comment implémenter un mur de photos 3D avec javascript (avec code)
Comment implémenter un mur de photos 3D avec javascript (avec code)
- 不言original
- 2018-09-15 17:24:138535parcourir
Le contenu de cet article explique comment implémenter un mur de photos 3D avec JavaScript (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
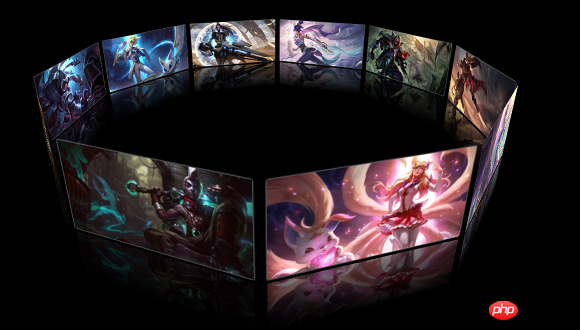
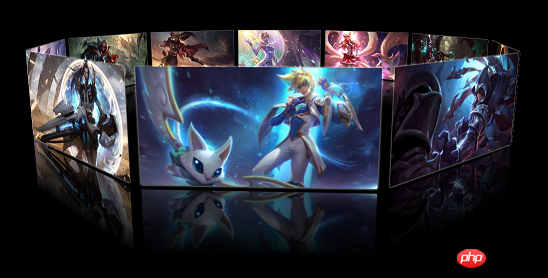
Le cas partagé avec vous aujourd'hui est un superbe mur de photos 3D


Ce cas est principalement via CSS3 et Il est implémenté à l'aide de JS natif. Ensuite, je partagerai avec vous le processus pour obtenir cet effet. Je ne sais pas comment mettre des vidéos locales sur le blog, je ne peux donc mettre que deux captures d'écran des effets.
1 Réaliser des images à effet dispersé statique
Contenu HTML :
.<div id="perspective">
<div id="wrap">
<img src="img2/1.jpg"></img>
<img src="img2/2.jpg"></img>
<img src="img2/3.jpg"></img>
<img src="img2/4.jpg"></img>
<img src="img2/5.jpg"></img>
<img src="img2/6.jpg"></img>
<img src="img2/7.jpg"></img>
<img src="img2/8.jpg"></img>
<img src="img2/9.jpg"></img>
<img src="img2/10.jpg"></img>
</div>
</div>Style style : <style>
*{margin:0;padding: 0;}
body{background: #000;}
#perspective{perspective: 800px;}
#wrap{
width: 245px;
height: 125px;
border:1px solid red;
margin: 200px auto;
position: relative;
transform-style: preserve-3d;
transform: rotateX(-10deg)
}
#wrap img{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
border-radius: 1px;
box-shadow: 0 0 2px #fff;
}
</style>JS
<script>
var oWrap=document.getElementById("wrap");
var oImgs=oWrap.getElementsByTagName('img');
var deg=360/(oImgs.length);
for(var i=0;i<oImgs.length;i++){
oImgs[i].style.transform='rotateY('+i*deg+'deg) translateZ(400px)';
}
</script>Il y a plusieurs points à noter dans cette partie
(1) Après avoir positionné l'image sur le même div, définissez la transformation du div L'attribut de style est préserver-3d, puis déplacer l'image le long de son y L'axe tourne d'un certain angle. La somme des angles de rotation de ces images doit être de 360 degrés, de manière à former un cercle ; après l'angle de rotation, il s'agit en fait de changer la direction de l'axe z de chaque image (z). L'axe est toujours perpendiculaire à l'image), puis il peut être déplacé le long de l'axe z, ce qui équivaut à étaler le div, à la manière d'un carrousel dans un parc d'attractions. Enfin, un rendu dispersé se formera.
(2) Pour créer un effet d'environnement 3D, comptez principalement sur le style de transformation en CSS3 : préserver-3d;perspective:800px;ici perspective L'attribut est placé dans le p externe de sorte que lorsque le div avec l'ID de wrap est pivoté, il n'apparaîtra pas que l'image avant est grande et l'image arrière est petite, cela peut être difficile à comprendre, en perspective ; Il s'agit de la profondeur de la scène. Après avoir défini cet attribut, les images à l'arrière paraîtront petites et celles à l'avant paraîtront grandes, comme sur les gros téléviseurs du passé. Si la profondeur de la scène est placée ici dans le p de l'enveloppement, lors de la rotation, ce sera comme faire pivoter l'ensemble du téléviseur au lieu de faire pivoter le contenu de la scène.
2. Réalisez la rotation du mur de photos
L'effet de cette partie est que lorsque la souris est enfoncée et déplacée, le mur de photos tournera également dans la direction dans laquelle vous vous déplacez, et le plus vite vous bougez, plus il tourne vite.
Idées d'implémentation :
(1) Déterminer la vitesse de déplacement en fonction de la distance du changement de point pendant le mouvement de la souris
(2) Peut être obtenu via le paramètre d'événement de la fonction temporelle Informations liées à l'événement
event.clientX : Indique la distance de la souris actuelle par rapport au côté gauche de la page
Event.clinetY : Indique la distance de la souris actuelle par rapport le haut de la page
(3) Souris Pendant le mouvement, ces deux valeurs continueront de changer, le mur de photos pourra donc pivoter en fonction de la différence entre ces deux valeurs. Plus la différence est grande, plus la rotation est rapide.
JS implémente la rotation
<script>
var nowX,nowY,lastX,lastY,minusX,minusY;
var roX=-10,roY=0;
document.onmousedown=function(ev){
ev = ev || window.event;
lastX=ev.clientX;
lastY=ev.clientY;
this.onmousemove=function(ev){
ev = ev || window.event;
//当前鼠标距离页面左边的距离
nowX=ev.clientX;
//当前鼠标距离页面上边的距离
nowY=ev.clientY;
//X方向上的差值
minusX=nowX - lastX;
//Y方向上的差值
minusY=nowY - lastY;
//X轴的旋转角度(乘0.1是防止旋转过快)
roX-=minusY*0.1;
//y轴的旋转角度(乘0.2是防止旋转过快)
roY+=minusX*0.2;
oWrap.style.transform='rotateX('+roX+'deg) rotateY('+roY+'deg)';
lastX=nowX;
lastY=nowY;
}
this.onmouseup=function(){
//鼠标抬起,结束鼠标移动事件
this.onmousemove=null;
}
return false;
}
</script>3. CSS3 implémente la réflexion
<style>
#wrap img{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
border-radius: 1px;
box-shadow: 0 0 2px #fff;
-webkit-box-reflect: below 5px -webkit-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,0.5) 100%);
}
</style>4. Implémentation de l'inertie de rotation
Idée : Lorsque la souris est levée, elle tourne avec une valeur de plus en plus petite, implémentée via une minuterie
Implémentation JS de l'inertie
timer=setInterval(function(){
minusX*=0.95;
minusY*=0.95;
roY+=minusX*0.2;
roX-=minusY*0.1;
oWrap.style.transform='rotateX('+roX+'deg) rotateY('+roY+'deg)';
if(Math.abs(minusX)<0.5 && Math.abs(minusY)<0.5){
clearInterval(timer);
}
},13) Ajoutez le code ci-dessus dans la fonction d'événement onmouseup.
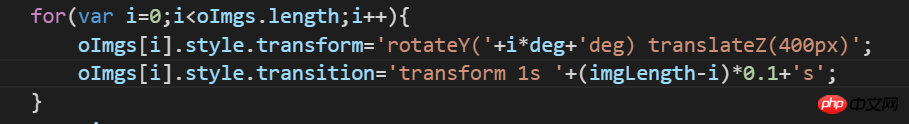
5. Ajouter une animation d'entrée
La dernière image sort en premier, la première image sort en dernier, l'animation de transformation est retardée en conséquence et le code JS est modifié comme suit

Ce qui précède est une description approximative de cette affaire.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

