Maison >interface Web >js tutoriel >La différence entre mouseenter, mouseleave, mouseover et mouseout dans JS
La différence entre mouseenter, mouseleave, mouseover et mouseout dans JS
- yuliaoriginal
- 2018-09-15 16:44:596106parcourir
JavaScript est au cœur du développement front-end. J'ai récemment résumé certaines connaissances sur JS et les ai partagées avec tout le monde. Cet article présente principalement les connaissances liées à la souris en JavaScript, c'est-à-dire les différences entre mouseenter, mouseleave, mouseover et mouseout J'étais confus auparavant et je n'ai pas étudié attentivement leurs différences, mais finalement je l'ai compris. .Maintenant, je le partage avec tout le monde, si vous en avez besoin, vous pouvez y jeter un œil.
Le code ci-dessus :
<style>
div { margin: 0 auto; }
.box { box-sizing: border-box; padding: 30px 0; width: 300px; border: 1px solid #005AA0; }
.sonBox { width: 150px; height: 150px; background-color: #00823C; }
</style>
<div class="box">
<div class="sonbox"></div>
</div>
<script type="text/javascript">
var box = document.getElementsByClassName("box")[0];
box.addEventListener("mouseenter",function(){
console.log("MouseEnter!");
});
box.addEventListener("mouseover",function(){
console.log("MouseOver!");
});
box.addEventListener("mouseout",function(){
console.log("MouseOut!");
});
box.addEventListener("mouseleave",function(){
console.log("MouseLeave!");
});
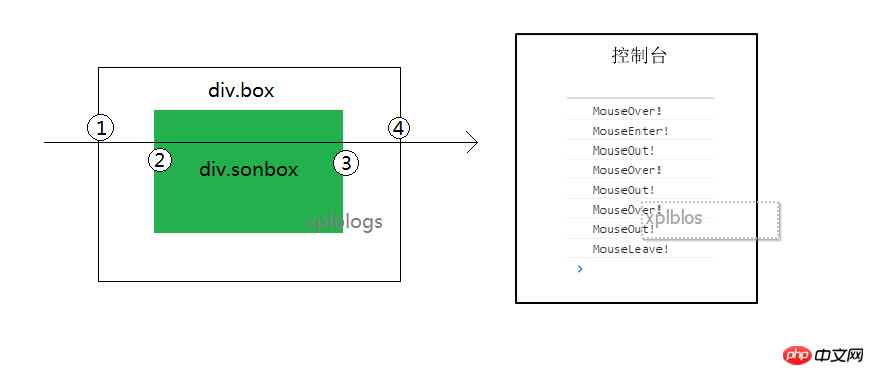
</script>Comme ci-dessus, créez une classe div nommée box avec un sous-div.sonbox à l'intérieur. Testez ce qui sera imprimé lorsque notre souris traversera toute la boîte. . Le résultat est le suivant Affichage :
 Il est facile de savoir d'après ce qui précède que lorsque la souris est à 1, c'est-à-dire lorsque la souris entre dans la boîte, un survol et une entrée de souris se produisent, et over est déclenché avant enter ; lorsque la souris est à 2, c'est également le cas. Lors de l'entrée dans sonbox, mouseout et mouseover sont déclenchés. Il est facile de comprendre que out est déclenché car il est déclenché après avoir quitté la boîte de l'élément parent et entré dans l'élément enfant. , mais over est déclenché immédiatement ici. Pourquoi ? , il s'avère que l'événement mouseover sera également déclenché sur les éléments enfants ; les 3 suivants sont faciles à comprendre. Parce que quitter la sonbox de l'élément enfant, mouseout est déclenché, puis entrer à nouveau dans la boîte de l'élément parent déclenche le survol de la souris ; à 4, en quittant la boîte, mouseout et mouseleave sont déclenchés.
Il est facile de savoir d'après ce qui précède que lorsque la souris est à 1, c'est-à-dire lorsque la souris entre dans la boîte, un survol et une entrée de souris se produisent, et over est déclenché avant enter ; lorsque la souris est à 2, c'est également le cas. Lors de l'entrée dans sonbox, mouseout et mouseover sont déclenchés. Il est facile de comprendre que out est déclenché car il est déclenché après avoir quitté la boîte de l'élément parent et entré dans l'élément enfant. , mais over est déclenché immédiatement ici. Pourquoi ? , il s'avère que l'événement mouseover sera également déclenché sur les éléments enfants ; les 3 suivants sont faciles à comprendre. Parce que quitter la sonbox de l'élément enfant, mouseout est déclenché, puis entrer à nouveau dans la boîte de l'élément parent déclenche le survol de la souris ; à 4, en quittant la boîte, mouseout et mouseleave sont déclenchés.
Résumé :
1. Le survol et le retrait de la souris peuvent être déclenchés à la fois sur l'élément parent et sur ses éléments enfants. Lorsque la souris passe à travers un élément, le nombre de déclencheurs. dépend du nombre d'éléments enfants.
2. Mouseenter et mouseleave ne sont déclenchés que sur l'élément parent Lorsque la souris passe sur un élément, elle ne sera déclenchée qu'une seule fois.
3. Mouseover et mouseout sont déclenchés avant mouseenter et mouseleave
Par conséquent, généralement mouseover et mouseout sont utilisés ensemble, et mouseenter et mouseleave sont utilisés ensemble Grâce à l'analyse ci-dessus, tout le monde devrait avoir une idée de l'utilisation. scénarios.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

