Maison >interface Web >tutoriel CSS >Explication graphique détaillée de la différence entre les événements de souris CSS:hover et JS:mouseover
Explication graphique détaillée de la différence entre les événements de souris CSS:hover et JS:mouseover
- yuliaoriginal
- 2018-09-15 14:13:1525471parcourir
Afin de rendre la page plus attrayante au travail, les développeurs front-end ajoutent souvent des effets de mouvement d'entrée et de sortie de la souris à la page. Il existe généralement deux méthodes pour définir le mouvement d'entrée et de sortie de la souris. L'une consiste simplement à utiliser la pseudo-classe hover en CSS, et l'autre peut utiliser les événements DOM dans JS, à savoir onmouseover et onmouseout. Ensuite, cet article vous expliquera la différence entre le survol d'une pseudo-classe CSS et le survol d'un événement de souris JS J'espère que cela pourra vous aider.
JS peut répondre aux événements HTML. La souris appartient au javascript. Elle peut déclencher des commandes js lorsqu'un élément est lié à un événement, lorsque l'événement se produit, un morceau de code javascript peut être exécuté.
Les événements de la souris en JavaScript incluent :
onmouseover et onmouseout : événements déclenchés lorsque la souris entre et sort
onmousedown et onmouseup : événements déclenchés lorsque le bouton de la souris est enfoncé ou relâché
onclick et ondbclick : déclenche l'événement lorsque la souris clique ou double-clique
onmousemover : déclenche l'événement lorsque la souris bouge
CSS : hover est un sélecteur de pseudo-classe en css , qui fait référence au processus de déplacement de la souris vers l'intérieur et l'extérieur, cette opération peut changer le style de l'élément et sa sous-classe correspondante est également modifiée. Mais le contenu de l’élément ne peut pas être modifié. Par exemple, lorsque la souris passe pour obtenir l'effet d'une fenêtre contextuelle, elle est implémentée à l'aide de onmousemove. Si le survol est utilisé, un tel effet ne peut pas être obtenu.
Peut-être que la description textuelle n'est pas facile à comprendre. Ensuite, donnons un exemple pour voir la différence entre le survol, le survol et la sortie de la souris. Cela sera clair en un coup d'œil lorsqu'il sera combiné avec l'image.
Jetons d'abord un coup d'oeil à l'effet obtenu par la méthode CSS:hover
Partie HTML :
<div class="container">
<div class="aa">内容1</div>
<div class="bb">内容2</div>
</div>Partie CSS :
.container {
width: 200px;
border: 1px solid #000000;
margin: 200px auto;
line-height: 100px;
text-align: center;
}
.aa,.bb {
height: 100px;
margin: 1px;
background: #ccc;
}
.aa:hover{background: pink;} Rendu :


Une grande boîte contient deux petits divs. Je veux que la couleur de fond devienne rose lorsque la souris passe sur le dessus. div. L'image de gauche est l'effet lorsque la souris n'est pas déplacée, et l'image de droite est l'effet lorsque la souris passe dessus. Comme vous pouvez le voir sur l'image, CSS:hover peut effectivement obtenir cet effet.
Ensuite, voyons comment onmouseover et onmouseout sont implémentés en JavaScript. La partie CSS du code est la même, sauf que les événements sont ajoutés au HTML et que JavaScript est utilisé.
Partie HTML :
<div class="container">
<div class="aa" onmouseover="over(this)" onmouseout="out(this)">内容1</div>
<div class="bb">内容2</div>
</div>Partie JavaScript :
function over(obj){
obj.innerHTML = "鼠标移入";
obj.style.background = "pink";
}
function out(obj){
obj.innerHTML = "移出了";
obj.style.background = "#ccc";
}Rendu :



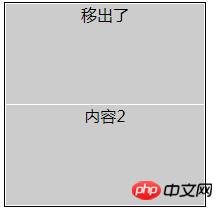
L'image de gauche est le style lorsque la souris n'est pas déplacée. Tout comme celle ci-dessus, l'image du milieu est le style lorsque la souris est passée. La couleur d'arrière-plan du div ci-dessus devient rose et le style est affiché. le contenu devient "souris dedans". L'image de droite est lorsque la souris est déplacée. L'effet final est que le contenu à l'intérieur du div a changé. En comparant les deux exemples, vous devriez connaître la différence entre le survol, le survol et la sortie de la souris.
Résumé : CSS peut uniquement modifier le style de l'élément, mais ne peut pas modifier le contenu de l'élément. Si vous souhaitez modifier le contenu, vous devez utiliser les événements de souris JavaScript onmouseover et onmouseout. Donc juste pour l'effet de style, utilisez le survol de la pseudo-classe CSS. Si vous devez le modifier dynamiquement, choisissez l'événement js. Ce qui est spécifique au travail dépend de la situation et choisit la méthode appropriée. J'espère que ce tutoriel vous sera utile.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

