Maison >interface Web >tutoriel CSS >histogramme hightcharts largeur variable échelle de temps transparente
histogramme hightcharts largeur variable échelle de temps transparente
- 坏嘻嘻original
- 2018-09-14 10:17:151923parcourir
J'ai déjà résumé les méthodes d'écriture CSS des sauts de ligne Div et des sauts de ligne. Mais pour les cellules d'un tableau, nous ne connaissons qu'un seul attribut, nowrap, qui peut empêcher son retour à la ligne. J'ai eu ce besoin récemment, mais j'ai découvert que l'ajout de nowrap provoquerait toujours des sauts de ligne dans certains cas ! Malheureusement, n'existe-t-il aucun moyen de forcer l'absence de saut de ligne ? J'ai cherché Baidu pendant un moment, ce qui m'a rendu très heureux, j'ai vraiment trouvé un moyen et le problème a été résolu.
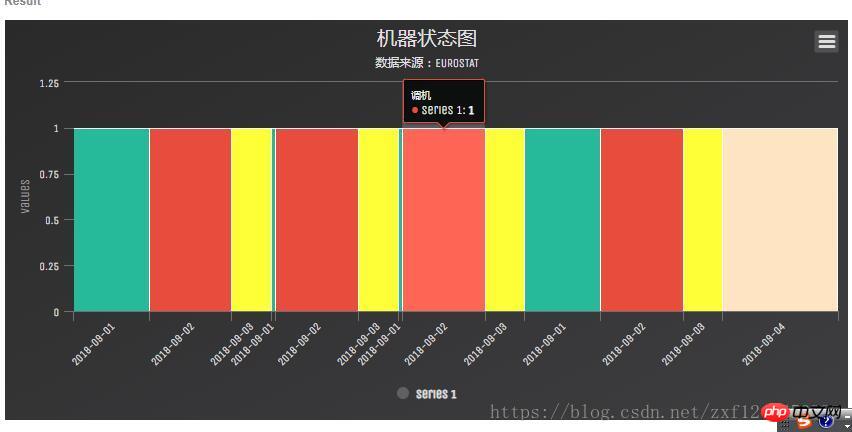
Highcharts.chart('container', {
chart: {
type: 'variwide' // varwide 依赖 varwide.js
},
title: {
text: '机器状态图'
},
subtitle: {
text: '数据来源:<a href="http://ec.europa.eu/eurostat/web/' +
'labour-market/labour-costs/main-tables">eurostat</a>'
},
xAxis: {
categories: [
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-04'
],
crosshair: true
},
legend: {
enabled: true
},
series: [{
data: [
['正常', 1, 2122],
['调机', 1, 2311],
['待机', 1, 1111],
['正常', 1, 122],
['调机', 1, 2311],
['待机', 1, 1111],
['正常', 1, 122],
['调机', 1, 2311],
['待机', 1, 1111],
['正常', 1, 2122],
['调机', 1, 2311],
['待机', 1, 1111],
['修模',1, 3212]
],
colors:['#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#FFE4C4'],
colorByPoint: true,
}]
});

<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<link rel="icon" href="https://static.jianshukeji.com/hcode/images/favicon.ico">
<style>
/* css 代码 */
</style>
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/variwide.js"></script>
</head>
<body>
<p id="container"></p>
<script>
// JS 代码
</script>
</body>
</html>Recommandations associées :
Méthode CSS de saut de ligne forcé CSS pour forcer l'absence d'échange de saut de ligne_experience
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

