Maison >interface Web >js tutoriel >VUE2.0 ajouter, supprimer, modifier, vérifier, attacher, éditer, ajouter des composants de modèle (cadre contextuel) partagés
VUE2.0 ajouter, supprimer, modifier, vérifier, attacher, éditer, ajouter des composants de modèle (cadre contextuel) partagés
- 坏嘻嘻original
- 2018-09-13 16:54:521833parcourir
Cette fois, je vais vous apporter les autorisations d'opération vue+vue-router+vuex Quelles sont les précautions pour les autorisations d'opération vue+vue-router+vuex ?
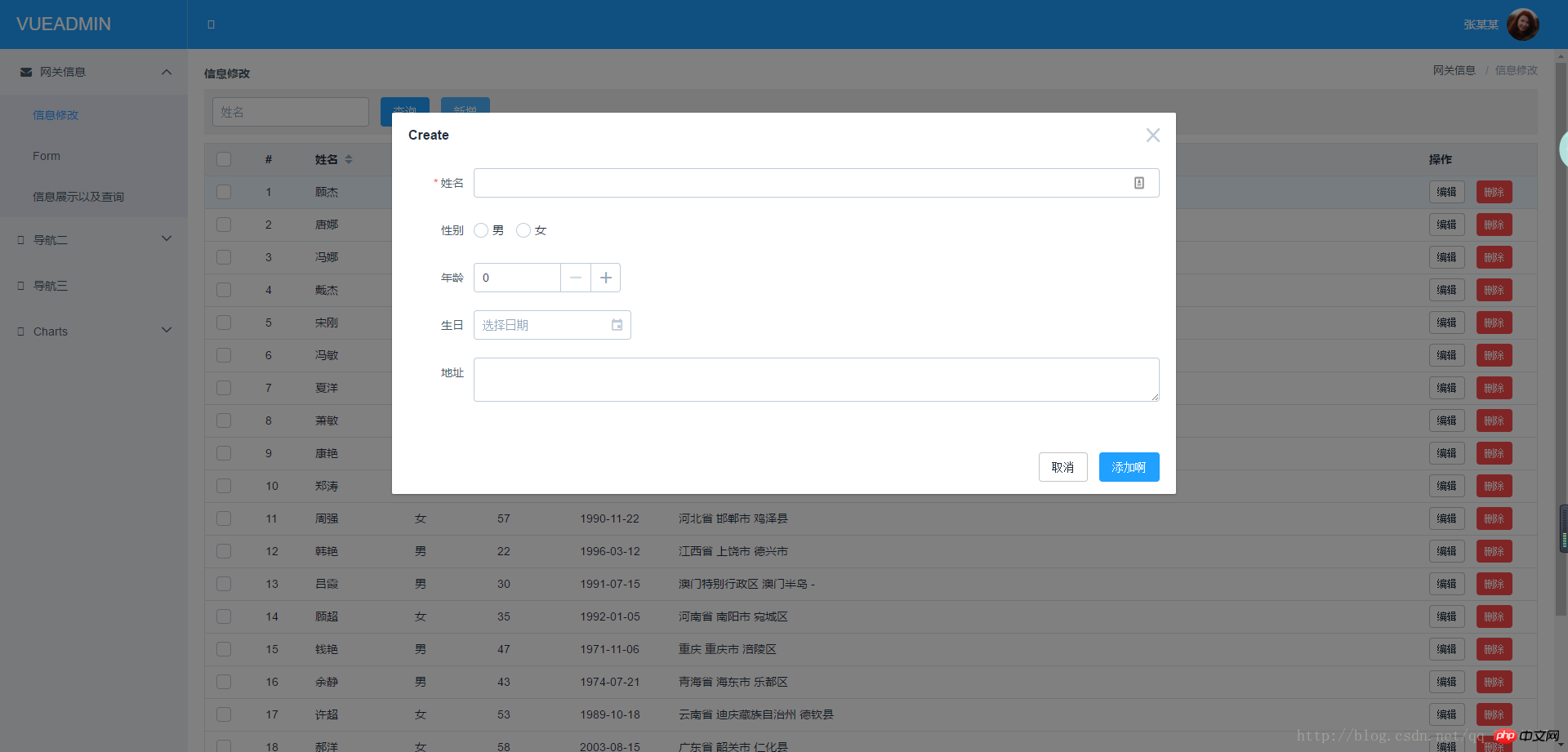
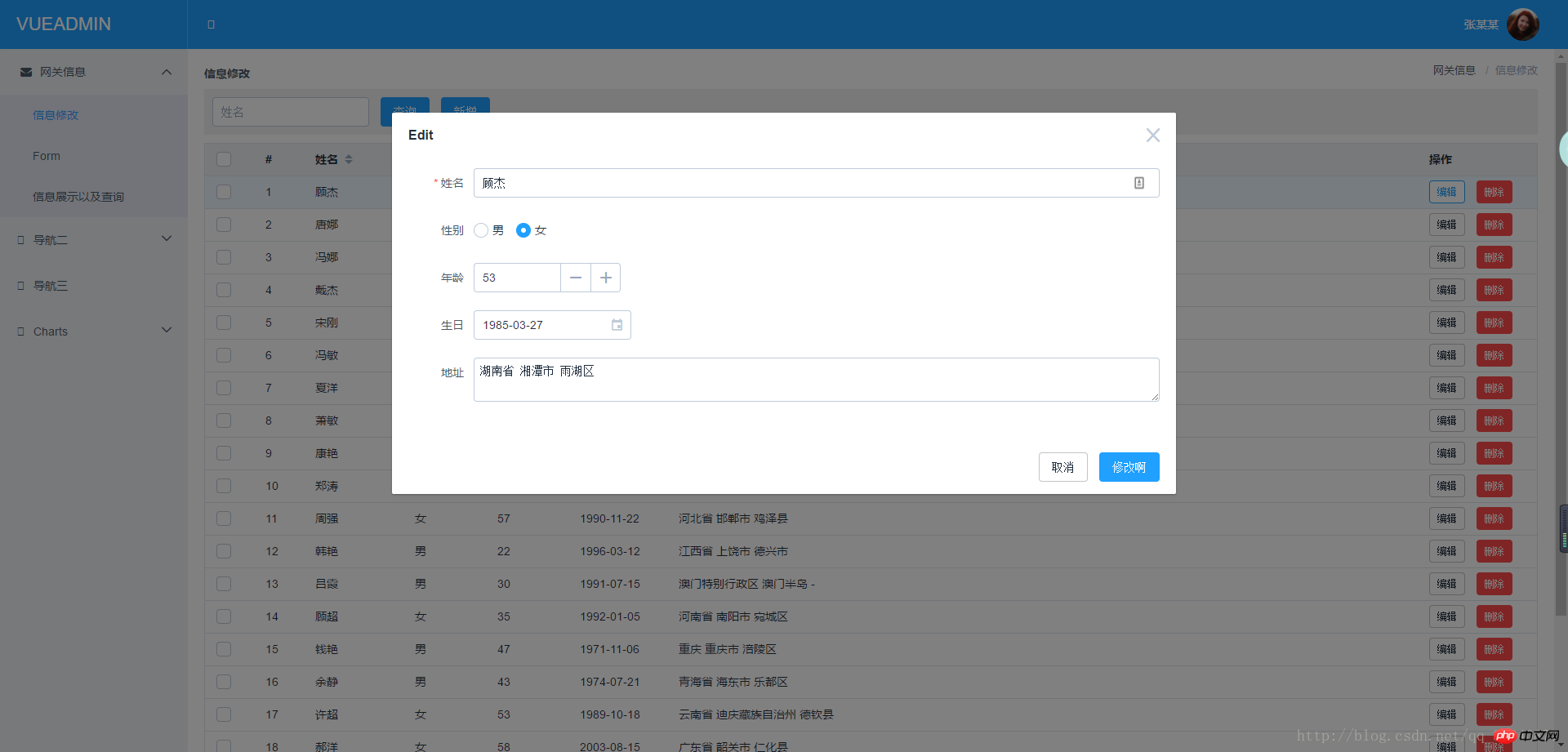
Chapitre pratique de Vue (partagé en ajoutant, supprimant, modifiant, vérifiant, éditant, ajoutant des composants de modèle (cadre contextuel))
Avant-propos
parce qu'il s'agit également uniquement d'écrire des pages frontales, donc mock.js est utilisé pour les données afin de simuler des requêtes réelles. La pile technologique utilisée dans ce projet : vue + webpack + vuex + axios Structure :J'ai J'ai récemment appris Vue et j'ai trouvé un bon lien d'aperçu du code source https://taylorchen709.github.io/vue-admin/#/login
<.>
Après l'avoir téléchargé, je l'ai étudié attentivement et j'ai découvert qu'il y avait deux boîtes contextuelles pour l'édition et l'ajout. J'ai senti que cela n'était pas conforme aux principes des composants de vue, j'ai donc modifié l'édition et l'ajout au partage
- build : configuration du webpack
- config : paramètres de configuration du projet
- commun partagé
- composants : composant
- api : interface pour ajouter, supprimer, modifier et vérifier
- mock : données simulées
- actifs src : fichiers de ressources statiques, stockage d'images, etc.
- router.js : table de routage
- magasin : gestion de l'état
- utils : package de classe d'outils communs
- vues : afficher la page
- static : fichier statique storage favicon.ico Attendez


Explication détaillée des étapes pour analyser les fichiers .vue dans vue
vue+vue-router+vuex autorisations d'opération
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Séparation et combinaison de vue-admin et du flacon back-end
- Explication détaillée des étapes d'optimisation à l'aide de vue-admin-template
- Explication détaillée de la séparation et de la combinaison de vue-admin et backend (flask)
- Analyse sur la séparation et la combinaison de vue-admin et backend (flask)

