Maison >interface Web >tutoriel CSS >Comment obtenir un effet de dégradé en CSS ? Implémentation d'effets de dégradé de couleur d'arrière-plan CSS et de dégradé de texte (exemple de code)
Comment obtenir un effet de dégradé en CSS ? Implémentation d'effets de dégradé de couleur d'arrière-plan CSS et de dégradé de texte (exemple de code)
- 青灯夜游original
- 2018-09-13 13:56:0820867parcourir
Lors du développement de pages Web frontales, certains effets de dégradé sont souvent utilisés, ce qui peut rendre la page frontale plus belle. Alors, comment ces effets de dégradé sont-ils implémentés à l’aide du code CSS ? Ce chapitre va vous montrer comment obtenir un effet dégradé en CSS ? Implémentation du dégradé de couleur d'arrière-plan CSS et des effets de dégradé de texte (exemple de code) , présente le style de dégradé CSS et comment implémenter le dégradé CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Style de dégradé de couleur d'arrière-plan CSS
1. Style de dégradé de couleur d'arrière-plan CSS
Syntaxe :
background-image: linear-gradient(<point> || <angle>, <stop>, <stop> , <stop>)
Le premier paramètre est le point ou l'angle de départ du dégradé. Le deuxième paramètre est un point d'arrêt de couleur (couleur s'arrête). Au moins deux couleurs sont requises (point de départ et point final), et vous pouvez ajouter n'importe quelle couleur pour augmenter la richesse du dégradé de couleurs. Le point d'arrêt de la couleur peut être défini comme une couleur ou une couleur plus un pourcentage.
Code (en tenant compte de la compatibilité du navigateur) :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--线性渐变</title>
<style>
.demo{
width:500 ;
height: 300;
margin: 50px auto;
}
.demo *{
width: 200px;
height: 200px;
margin: 20px;
text-align: center;
line-height: 200px;
color: #fff;
font-size: 16px;
float: left;
}
.demo1{
/* 底色 */
background-color: #fd0d0d;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, left top, color-stop(0.32, #fd0d0d), color-stop(0.66, #d89e3c), color-stop(0.83, #97bb51));
/* chrome 10+, safari 5.1+ */
background-image: -webkit-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* firefox; multiple color stops */
background-image: -moz-linear-gradient(top,#fd0d0d, #d89e3c, #97bb51);
/* ie 6+ */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c');
/* ie8 + */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c')";
/* ie10 */
background-image: -ms-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* opera 11.1 */
background-image: -o-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* 标准写法 */
background-image: linear-gradient(#fd0d0d, #d89e3c, #97bb51);
}
.demo2{
/* 底色 */
background-color:#d41a1a;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, right top, color-stop(0.32, #d41a1a), color-stop(0.66, #d9e60c), color-stop(0.83, #5c7c99));
/* chrome 10+, safari 5.1+ */
background-image:-webkit-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* firefox; multiple color stops */
background-image:-moz-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* ie10 */
background-image: -ms-linear-gradient(45deg, #d41a1a 0%, #d9e60c 100%);
/* opera 11.1 */
background-image: -o-linear-gradient(45deg, #d41a1a, #d9e60c);
/* 标准写法 */
background-image: linear-gradient(45deg, #d41a1a, #d9e60c);
}
</style>
</head>
<body>
<div class="demo">
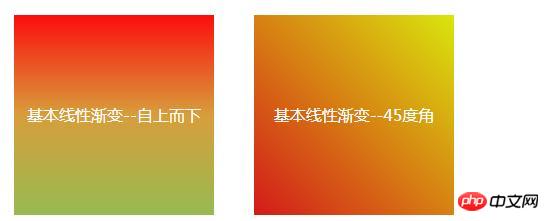
<div class="demo1">基本线性渐变--自上而下</div>
<div class="demo2">基本线性渐变--45度角</div>
</div>
</body>
</html>Rendu :

Vous pouvez le visualiser La différence entre les deux dégradés linéaires est que la première valeur de couleur (#fd0d0d) des trois valeurs de couleur dans background-image : Linear-gradient(); devient la valeur d'angle : 45deg.
2. style de dégradé de fond radial CSS
dégradé de couleur radial CSS (dégradés radiaux) et dégradé linéaire (linéaire dégradés), il ne présente pas de dégradé dans une direction, mais prend un point comme centre et rayonne des dégradés autour de 360 degrés. Actuellement, tous les navigateurs, à l'exception d'IE, prennent en charge le dégradé de couleurs radial CSS (Radial Dégradés), mais ils ont aussi leur propre syntaxe différente
Syntaxe :
background-image: radial-gradient([<position> || <angle>],[<shape> || <size>],<stop>,<stop>,<stop>)
Exemple de code (en tenant compte de la compatibilité du navigateur) :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--径向渐变</title>
<style>
.demo{
width:500px ;
height:200px;
margin: 50px auto;
}
.demo *{
width:200px ;
height:200px;
margin: 50px 15px;
float: left;
}
.demo1{
background-image: -moz-radial-gradient(#ecff05, red);
background-image: -webkit-gradient(radial, center center, 0, center center, 220, from(#ecff05), to(red)); /* old */
background-image: -webkit-radial-gradient(#ecff05, red); /* new syntax */
background-image: radial-gradient(#ecff05, red);
}
.demo2{
background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
background-image: -webkit-radial-gradient(45px 45px, circle cover, #ecff05, red);
background-image: radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
}
</style>
</head>
<body>
<div class="demo">
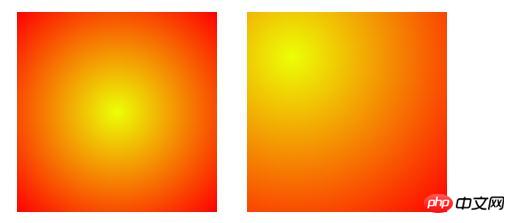
<div class="demo1"></div>
<div class="demo2"></div>
</div>
</body>
</html>Rendu :

2. Style de dégradé de texte de police CSS
Exemple de code (tenez compte de la compatibilité du navigateur) :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css字体文字渐变</title>
<style>
.demo{
width:500px ;
height:200px;
margin: 50px auto;
font-size: 20px;
background-image: -webkit-gradient(linear, left 0, right 0, from(rgb(166, 4, 249)), to(rgb(251, 223, 11)));
/*必需加前缀 -webkit- 才支持这个text值 */
-webkit-background-clip: text;
/*text-fill-color会覆盖color所定义的字体颜色: */
-webkit-text-fill-color: transparent;
}
</style>
</head>
<body>
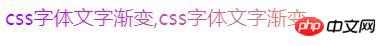
<div class="demo">css字体文字渐变,css字体文字渐变</div>
</body>
</html>Rendu :

Code principal :
background-image : Définir la gamme de couleurs du dégradé utilisée ;
-webkit-background-clip: text----utilise le texte dans le bloc comme zone de recadrage et recadre vers l'extérieur. L'arrière-plan du texte est l'arrière-plan du bloc, et le texte en dehors du texte sera la zone. être recadré ;
-webkit-text-fill-color: transparent---Récupère ou définit la couleur de remplissage du texte dans l'objet.
Remarque :
Étant donné que l'attribut text-fill-color actuel semble être pris en charge par les navigateurs principaux du kit Web, les deux pages de démonstration ne peuvent être utilisées que dans le navigateur Chrome ou L'effet de dégradé n'est visible que dans le navigateur Safari. Couleur unie sous le navigateur Firefox, sans oublier sous IE.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

