Maison >interface Web >tutoriel CSS >Explication détaillée de l'utilisation du gradient linéaire
Explication détaillée de l'utilisation du gradient linéaire
- php中世界最好的语言original
- 2018-05-17 16:19:318339parcourir
Cette fois, je vais vous apporter une explication détaillée de l'utilisation du dégradé linéaire. Quelles sont les précautions lors de l'utilisation du dégradé linéaire. Voici des cas pratiques, jetons un coup d'œil.
Le dégradé CSS3 est divisé en dégradé linéaire (dégradé linéaire) et dégradé radial (dégradé radial). Aujourd’hui, nous analysons principalement son utilisation spécifique pour les dégradés linéaires. Afin de mieux appliquer CSS3 Gradient, nous devons d'abord comprendre le cœur de plusieurs navigateurs modernes, principalement Mozilla (Firefox, Flock, etc.), WebKit (Safari, Chrome, etc.), Opera (navigateur Opera), Trident (Annoying Navigateur IE).
Cet article ignore IE comme d'habitude. Nous examinons principalement les applications sous Mozilla, Webkit et Opera. Bien sûr, il peut également être implémenté sous IE. Il doit être implémenté via des filtres spécifiques à IE. sera répertorié plus tard. La syntaxe d'utilisation des filtres ne sera pas présentée en détail. Si vous êtes intéressé, vous pouvez rechercher des documents techniques pertinents.
1. Application du dégradé linéaire sous Mozilla
Syntaxe :
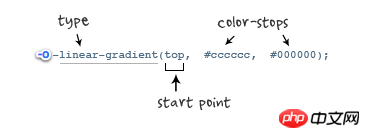
-moz-linear-gradient( [f392418fe7f5229b4d55ecbe7611e416 || 0c0cb308ee3d2ee3281772bfc9b806c2,]? 6b22e4f809621b65b94f163c16b42e35, 6b22e4f809621b65b94f163c16b42e35 [, 6b22e4f809621b65b94f163c16b42e35]* )
Paramètres : Il y en a trois au total Paramètres, le premier paramètre représente la direction du dégradé linéaire, le haut va de haut en bas, la gauche va de gauche à droite, s'il est défini comme haut gauche, c'est du coin supérieur gauche au coin inférieur droit. Les deuxième et troisième paramètres sont respectivement la couleur de début et la couleur de fin. Vous pouvez également insérer davantage de paramètres entre eux pour représenter des dégradés de plusieurs couleurs. Comme le montre l'image :

D'après l'introduction ci-dessus, regardons d'abord un exemple simple :
HTML :
1caf8cd39bb89515f0bc67e9b7d4ccb794b3e26ee717c64999d7867364b1b4a3
CSS :
.example {
width: 150px;
height: 80px;
}
Sauf indication contraire, nos exemples suivants utilisent tous ce code de base html et css.
Maintenant, nous appliquons un style de dégradé simple à ce p :
.example1 {
background: -moz-linear-gradient( top,#ccc,#000);
}
L'effet est le suivant :

2. Application du dégradé linéaire sous Webkit
Syntaxe :
-webkit-linear-gradient( [f392418fe7f5229b4d55ecbe7611e416 || 0c0cb308ee3d2ee3281772bfc9b806c2,]? 6b22e4f809621b65b94f163c16b42e35, 6b22e4f809621b65b94f163c16b42e35 [, 6b22e4f809621b65b94f163c16b42e35]* )//最新发布书写语法 -webkit-gradient(7674b22ef33c73b930516fd6bc30b7a3, f392418fe7f5229b4d55ecbe7611e416 [, 89fc41eb37ee94905bd233ce2f179d43]?, f392418fe7f5229b4d55ecbe7611e416 [, 89fc41eb37ee94905bd233ce2f179d43]? [, 6b22e4f809621b65b94f163c16b42e35]*) //老式语法书写规则
Paramètres : -webkit - Le dégradé est le paramètre d'implémentation du dégradé du moteur du webkit. Il y en a cinq au total. Le premier paramètre représente le type de dégradé (type), qui peut être linéaire (dégradé linéaire) ou radial (dégradé radial). Le deuxième paramètre et le troisième paramètre sont tous deux une paire de valeurs, représentant respectivement le point de départ et le point final du dégradé. Cette paire de valeurs peut être exprimée sous forme de coordonnées ou de valeurs clés, telles que haut gauche (coin supérieur gauche) et bas gauche (coin inférieur gauche). Les quatrième et cinquième paramètres sont respectivement deux fonctions d'arrêt de couleur. La fonction color-stop accepte deux paramètres. Le premier représente la position du dégradé, 0 est le point de départ, 0,5 est le point médian et 1 est le point final ; Comme le montre l'image :


Regardons d'abord un exemple d'écriture à l'ancienne :
Copiez le code
Le code est le suivant :
background: -webkit-gradient(linear,center top,center bottom,from(#ccc), to(#000));
L'effet est le suivant :

Alors jetons un coup d'œil à la nouvelle façon d'écrire :
-webkit-linear-gradient(top,#ccc,#000);
Je ne publierai plus cet effet. Tout le monde comprendra à. un coup d'œil dans le navigateur pour savoir s'il s'agit de résultats cohérents. En comparant attentivement, les méthodes d'apprentissage des deux sous Mozilla et Webkit sont fondamentalement les mêmes, à l'exception de la différence de préfixes. Bien sûr, ce serait mieux pour nous si un jour elles pouvaient être unifiées en un seul, donc il n'y en a pas. il faut s'en occuper. Cela nous fera grandement gagner du temps de développement.
3. Application du dégradé linéaire dans Opera
Syntaxe :
Copier le code
Le code est le suivant :
-o-linear-gradient([<point> || <angle>,]? <stop>, <stop> [, <stop>]); /* Opera 11.10+ */
参数:-o-linear-gradient 有三个参数。第一个参数表示线性渐变的方向,top 是从上到下、left 是从左到右,如果定义成 left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。(注:Opera 支持的版本有限,本例测试都是在 Opera11.1 版本下,后面不在提示),如图所示:

示例代码:
background: -o-linear-gradient(top,#ccc, #000);
效果如图所示:

四、线性渐变在 Trident (IE) 下的应用
语法:
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB);/*IEc161494dba5e0dd0fb25d890c74e408d*/ -ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB)";/*IE8+*/
IE依靠滤镜实现渐变。startColorstr表示起点的颜色,endColorstr 表示终点颜色。GradientType 表示渐变类型,0 为缺省值,表示垂直渐变,1 表示水平渐变。如图所示:

上面我们主要介绍了线性渐变在上述四大核心模块下的实现方法,接着我们主要针对线性渐变在 Mozilla、Webkit、Opera 三大模块下实现各种不同线性渐变实例:
从上面的语法中我们可以很清楚的知道,要创建一个线性渐变,我们需要创建一个起点和一个渐变方向(或角度),定义一个起始色:
-moz-linear-gradient( [f392418fe7f5229b4d55ecbe7611e416 || 0c0cb308ee3d2ee3281772bfc9b806c2,]? 6b22e4f809621b65b94f163c16b42e35, 6b22e4f809621b65b94f163c16b42e35 [, 6b22e4f809621b65b94f163c16b42e35]* ) -webkit-linear-gradient( [f392418fe7f5229b4d55ecbe7611e416 || 0c0cb308ee3d2ee3281772bfc9b806c2,]? 6b22e4f809621b65b94f163c16b42e35, 6b22e4f809621b65b94f163c16b42e35 [, 6b22e4f809621b65b94f163c16b42e35]* ) -o-linear-gradient( [f392418fe7f5229b4d55ecbe7611e416 || 0c0cb308ee3d2ee3281772bfc9b806c2,]? 6b22e4f809621b65b94f163c16b42e35, 6b22e4f809621b65b94f163c16b42e35 [, 6b22e4f809621b65b94f163c16b42e35]* )
具体应用如下:
background:-moz-linear-gradient(left,#ace,#f96);/*Mozilla*/ background:-webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96));/*Old gradient for webkit*/ background:-webkit-linear-gradient(left,#ace,#f96);/*new gradient for Webkit*/ background:-o-linear-gradient(left,#ace,#f96); /*Opera11*/
效果如下:

起始点(Starting Point)的工作方式类似于 background position。您可以设置水平和垂直位置为百分比,或以像素为单位,或在水平方向上可以使用left/center/right,在垂直方向上可以使用top/center/bottom。位置起始于左上角。如果你不指定水平或垂直位置,它将默认为center。其工作方式主要包含:Top → Bottom、Left → Right、bottom → top、right → left等,接着我们主要一种一种来看其实现的效果:
1、开始于center(水平方向)和top(垂直方向)也就是Top → Bottom:
/* Firefox 3.6+ */ background: -moz-linear-gradient(top, #ace, #f96); /* Safari 4-5, Chrome 1-9 */ /* -webkit-gradient(, [, ]?, [, ]? [, ]*) */ background: -webkit-gradient(linear,top,from(#ace),to(#f96)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(top, #ace, #f96); /* Opera 11.10+ */ background: -o-linear-gradient(top, #ace, #f96);
效果:

2、始于left(水平方向)和center(垂直方向)也是就Left → Right:
/* Firefox 3.6+ */ background: -moz-linear-gradient(left, #ace, #f96); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(left, #ace, #f96); /* Opera 11.10+ */ background: -o-linear-gradient(left, #ace, #f96);
效果如下:

3、起始于left(水平方向)和top(垂直方向):
background: -moz-linear-gradient(left top, #ace, #f96); background: -webkit-linear-gradient(left top, #ace, #f96); background: -o-linear-gradient(left top, #ace, #f96);
效果如下:

4、Linear Gradient (with Even Stops):
/* Firefox 3.6+ */ background: -moz-linear-gradient(left, #ace, #f96, #ace, #f96, #ace); /* Safari 4-5, Chrome 1-9 */ background: -webkit-gradient(linear, left top, right top, from(#ace), color-stop(0.25, #f96), color-stop(0.5, #ace), color-stop(0.75, #f96), to(#ace)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(left, #ace, #f96, #ace, #f96, #ace); /* Opera 11.10+ */ background: -o-linear-gradient(left, #ace, #f96, #ace, #f96, #ace);
效果如下:

5、with Specified Arbitrary Stops:
/* Firefox 3.6+ */ background: -moz-linear-gradient(left, #ace, #f96 5%, #ace, #f96 95%, #ace); /* Safari 4-5, Chrome 1-9 */ background: -webkit-gradient(linear, left top, right top, from(#ace), color-stop(0.05, #f96), color-stop(0.5, #ace), color-stop(0.95, #f96), to(#ace)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(left, #ace, #f96 5%, #ace, #f96 95%, #ace); /* Opera 11.10+ */ background: -o-linear-gradient(left, #ace, #f96 5%, #ace, #f96 95%, #ace);
效果如下:

6、角度(Angle):
正如上面看到的示例,如果您不指定一个角度,它会根据起始位置自动定义。如果你想更多的控制渐变的方向,您不妨设置角度试试。例如,下面的两个渐变具有相同的起点left center,但是加上一个30度的角度。
没有角度的示例代码:
background: -moz-linear-gradient(left, #ace, #f96); background: -webkit-linear-gradient(left,#ace,#f96); background: -o-linear-gradient(left, #ace, #f96);
加上30度的角度代码:
background: -moz-linear-gradient(left 30deg, #ace, #f96); background: -webkit-gradient(linear, 0 0, 100% 100%, from(#ace),to(#f96)); background: -o-linear-gradient(30deg, #ace, #f96);
效果图如下:


当指定的角度,请记住,它是一个由水平线与渐变线产生的的角度,逆时针方向。因此,使用0deg将产生一个左到右横向梯度,而90度将创建一个从底部到顶部的垂直渐变。我来看看你核心代码:
background: -moz-linear-gradient(0c0cb308ee3d2ee3281772bfc9b806c2, #ace, #f96); background: -webkit-gradient(7674b22ef33c73b930516fd6bc30b7a3,0c0cb308ee3d2ee3281772bfc9b806c2, from(#ace), to(#f96)); background: -webkit-linear-gradient(0c0cb308ee3d2ee3281772bfc9b806c2, #ace, #f96); background: -o-linear-gradient(0c0cb308ee3d2ee3281772bfc9b806c2, #ace, #f96);
我们来看看各角度的区别:
.deg0 {
background: -moz-linear-gradient(0deg, #ace, #f96);
background: -webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96));
background: -webkit-linear-gradient(0deg, #ace, #f96);
background: -o-linear-gradient(0deg, #ace, #f96);
}
.deg45 {
background: -moz-linear-gradient(45deg, #ace, #f96);
background: -webkit-gradient(linear,0 100%,100% 0%,from(#ace),to(#f96));
background: -webkit-linear-gradient(45deg, #ace, #f96);
background: -o-linear-gradient(45deg, #ace, #f96);
}
.deg90 {
background: -moz-linear-gradient(90deg, #ace, #f96);
background: -webkit-gradient(linear,50% 100%,50% 0%,from(#ace),to(#f96));
background: -webkit-linear-gradient(90deg, #ace, #f96);
background: -o-linear-gradient(90deg, #ace, #f96);
}
.deg135 {
background: -moz-linear-gradient(135deg, #ace, #f96);
background: -webkit-gradient(linear,100% 100%,0 0,from(#ace),to(#f96));
background: -webkit-linear-gradient(135deg, #ace, #f96);
background: -o-linear-gradient(135deg, #ace, #f96);
}
.deg180 {
background: -moz-linear-gradient(180deg, #ace, #f96);
background: -webkit-gradient(linear,100% 50%,0 50%,from(#ace),to(#f96));
background: -webkit-linear-gradient(180deg, #ace, #f96);
background: -o-linear-gradient(180deg, #ace, #f96);
}
.deg225 {
background: -moz-linear-gradient(225deg, #ace, #f96);
background: -webkit-gradient(linear,100% 0%,0 100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(225deg, #ace, #f96);
background: -o-linear-gradient(225deg, #ace, #f96);
}
.deg270 {
background: -moz-linear-gradient(270deg, #ace, #f96);
background: -webkit-gradient(linear,50% 0%,50% 100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(270deg, #ace, #f96);
background: -o-linear-gradient(270deg, #ace, #f96);
}
.deg315 {
background: -moz-linear-gradient(315deg, #ace, #f96);
background: -webkit-gradient(linear,0% 0%,100% 100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(315deg, #ace, #f96);
background: -o-linear-gradient(315deg, #ace, #f96);
}
.deg360 {
background: -moz-linear-gradient(360deg, #ace, #f96);
background: -webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96));
background: -webkit-linear-gradient(360deg, #ace, #f96);
background: -o-linear-gradient(360deg, #ace, #f96);
}
效果如下:

除了起始位置和角度,你应该指定起止颜色。起止颜色是沿着渐变线,将会在指定位置(以百分比或长度设定)含有指定颜色的点。色彩的起止数是无限的。如果您使用一个百分比位置,0%代表起点和100%是终点,但区域外的值可以被用来达到预期的效果。 这也是通过CSS3 Gradient制作渐变的一个关键所在,其直接影响了你的设计效果,像我们这里的示例都不是完美的效果,只是为了能给大家展示一个渐变的效果,大家就这样先用着吧。我们接着看一下不同的起址色的示例:
background: -moz-linear-gradient(top, #ace, #f96 80%, #f96); background: -webkit-linear-gradient(top,#ace,#f96 80%,#f96); background: -o-linear-gradient(top, #ace, #f96 80%, #f96);
效果如下:

如果没有指定位置,颜色会均匀分布。如下面的示例:
background: -moz-linear-gradient(left, red, #f96, yellow, green, #ace); background: -webkit-linear-gradient(left,red,#f96,yellow,green,#ace); background: -o-linear-gradient(left, red, #f96, yellow, green, #ace);
效果如下

7、渐变上应用透明度(Transparency):
透明渐变对于制作一些特殊的效果是相当有用的,例如,当堆叠多个背景时。这里是两个背景的结合:一张图片,一个白色到透明的线性渐变。我们来看一个官网的示例吧:
background: -moz-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg); background: -webkit-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg); background: -o-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg);
接着看看效果吧

是不是很神奇呀。如果想体会的话,快点动手跟我一起做吧。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
CSS3中nth-child与nth-of-type的区别以及使用技巧
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

