Maison >interface Web >tutoriel CSS >Compréhension approfondie de la signification et des principes du modèle de boîte CSS
Compréhension approfondie de la signification et des principes du modèle de boîte CSS
- yuliaoriginal
- 2018-09-12 16:56:326077parcourir
De nombreux développeurs front-end pensent que CSS est trop simple et qu'il n'est pas nécessaire de passer autant de temps à l'apprendre. En fait, ce n'est pas le cas une fois qu'un développeur front-end utilise bien CSS, l'efficacité et l'expérience utilisateur. sera grandement amélioré. Je prévois d'apprendre le CSS en profondeur récemment, afin que lorsque vous rencontrez un problème, vous sachiez comment le résoudre et prescrivez rapidement le bon remède. Ensuite, nous introduisons principalement le modèle de boîte CSS.
Qu'est-ce que le modèle de boîte
En parlant du modèle de boîte, en tant que développeurs front-end, je pense que tout le monde l'a compris. L'explication du site officiel de mdn est appliquée ici :
Dans un document, chaque élément est représenté sous la forme d'une boîte rectangulaire. Déterminer les dimensions, les propriétés --- des aspects comme sa couleur, son arrière-plan, sa bordure --- et la position de ces cases sont les objectifs du moteur de rendu.
En CSS, chacune de ces boîtes rectangulaires est décrite à l'aide du modèle de boîte standard. Ce modèle décrit le contenu de l'espace occupé par un élément. Chaque boîte a quatre côtés : marge, bordure, remplissage et contenu.
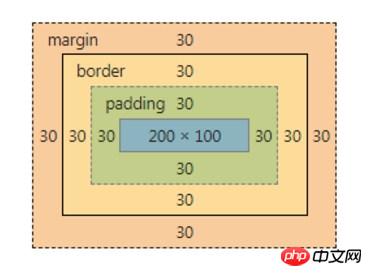
La langue officielle est toujours aussi obscure, alors permettez-moi de prendre une capture d'écran de la console Chrome pour illustrer :

La langue orange la plus à l'extérieur est la zone de marge. , le jaune à l'intérieur est la zone de bordure, le vert plus à l'intérieur est la zone de remplissage et le vert le plus à l'intérieur est la zone de contenu.
Le rôle du modèle boîte
Eh bien, il semble qu'il n'y ait rien à dire sur le concept du modèle boîte, juste la photo ci-dessus. Jetons un coup d'œil à l'impact du modèle de boîte sur notre mise en page. Par exemple, si vous souhaitez définir la taille d'un élément à 200px, si vous écrivez le code suivant :
<style>
.box {
width: 200px;
height: 100px;
padding: 20px;
}
</style>
<div class="box">
盒子模型
</div>Du coup, lorsque vous examinez l'élément, vous constatez que la taille de l'élément est devenu 240px , au lieu de 200px.

Pourquoi ça ? Parce que par défaut, le réglage de la largeur, de la hauteur, etc. concerne la zone de contenu, donc la largeur définie : 200px est uniquement la largeur de la zone de contenu, plus la taille du remplissage gauche et droit, ce qui entraîne la taille globale du élément pour devenir plus grand. Ceci est différent de notre compréhension de la boîte du milieu dans le monde réel. Par exemple, lorsque nous parlons de la superficie d'une maison, cela ne fait pas seulement référence à la surface disponible, mais inclut également l'épaisseur des murs, des balcons, des ascenseurs et d'autres espaces.
Modèle de boîte et dimensionnement de boîte
Afin de faire correspondre CSS avec le monde réel, le dimensionnement de boîte entre en jeu à ce moment-là. Le dimensionnement de la boîte est utilisé pour définir les objets d'effet en largeur et en hauteur. Il existe trois valeurs, à savoir content-box, paading-box et border-box. La valeur par défaut est content-box. Certaines personnes peuvent se demander pourquoi n’y a-t-il pas de zone de marge ? Je ne connais pas les raisons spécifiques. Vous pouvez vous référer aux deux raisons mentionnées par le professeur Zhang Xinxu dans le livre "CSS World" :
margin-box elle-même n'a pas beaucoup de valeur
et la réunion de spécification du conflit de marge. Parce que la spécification de la marge dit "l'arrière-plan de la marge est toujours transparent", s'il y a une zone de marge, qu'en est-il de l'arrière-plan ?
Quant à la raison pour laquelle il n'y a pas de zone de marge, je le mentionnerai simplement. Les amis intéressés peuvent le vérifier par eux-mêmes.
Bonnes pratiques
Pour faciliter la mise en page, certains experts suggèrent de définir tous les éléments sur la taille de la boîte : border-box
Si vous ne le faites pas Considérez les navigateurs de version basse, vous pouvez utiliser le code suivant :
*,
*:before,
*:after {
box-sizing: border-box;
}Plus tard, certains experts ont suggéré la méthode d'héritage, comme suit :
html {
box-sizing: border-box;
}
*,
*::before,
*::after {
box-sizing: inherit;
}Cette méthode est appelée meilleure pratique . Je n'entrerai pas dans les raisons spécifiques. Comme cela est recommandé par les experts, nous pourrons mettre l'extrait de code de la deuxième méthode dans reset.css à l'avenir.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

