Maison >interface Web >tutoriel CSS >Qu'est-ce qu'un flotteur et comment le dégager
Qu'est-ce qu'un flotteur et comment le dégager
- 青灯夜游original
- 2018-09-11 17:44:442904parcourir
Ce chapitre vous présentera ce que sont les flotteurs et comment les éliminer. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Flottant
Quand on parle de flottant, il faut mentionner le flux du document. Les éléments en HTML sont de gauche à droite. à droite. L'ordre de haut en bas est appelé flux de documents, ce qui est un arrangement normal.
Et qu'est-ce qui flotte ? Flottant entraînera la sortie de l'élément du flux de documents. Si l'élément A est flottant et que l'élément initialement classé après l'élément constate que l'élément A n'est plus dans le flux de documents, il l'ignorera et remontera vers le flux de documents. élément devant l'élément A (PS : Mais le texte Il ne l'ignorera pas, mais s'enroulera également autour de l'élément A, ce qui signifie que l'élément A ne se détache pas du flux du texte.

Si vous utilisez le positionnement absolu, le flux du texte se détachera également du flux du document
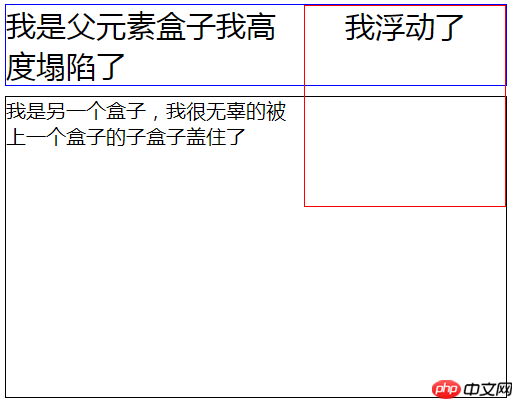
L'avantage du flottant est bien sûr la mise en page. , comme le flottement pour former une disposition à trois colonnes, le retour à la ligne du texte, etc. Mais le flottement a également un problème, c'est-à-dire qu'il provoquera un effondrement, comme le montre l'image ci-dessus, la hauteur de l'élément parent s'est réduite et. les éléments enfants flottants n'ont pas été enveloppés, ce qui entraînera des erreurs de mise en page
2 , BFC
Qu'est-ce que BFC ? abréviation de Block Formatting Context, qui est le contexte de formatage au niveau du bloc. Les situations suivantes existent lors de la création de BFC :
La valeur de float n'est pas nulle. La valeur de
overflow n'est pas. visible. La valeur de
display est l'une des valeurs table-cell, table-caption et inline-block. La valeur n'est ni relative ni statique. La caractéristique de
est d'envelopper les éléments flottants. . D'après ma compréhension, lorsque vous créez un BFC, l'élément traitera le contenu comme le sien, y compris les éléments flottants, puis créera un champ privé pour l'emballage. De plus, BFC a également les fonctionnalités suivantes : 1. Invalider le. marges supérieure et inférieure qui autrement se chevaucheraient. Placez les deux boîtes que vous souhaitez invalider en une seule. La boîte parent, puis créez un BFC pour la boîte parent BFC, l'élément flottant dans le coin supérieur droit. le texte ne s'enroule pas autour de l'élément flottant. 🎜>
Il existe environ deux types de méthodes flottantes, l'une est claire : les deux | gauche | droite, et l'autre consiste à créer un BFC, qui peut être divisé en plusieurs types 1. Passez. Ajoutez une étiquette vide à la fin de l'élément flottant et définissez le style sur clear:both | right, d'autres étiquettes telles que br peuvent également être utilisées. Avantages : Simple. , et évidemment cela n'est pas conforme à la sémantique. *Utilisez la balise br et ses propres attributs html, br a l'attribut clear=all left right |
Inconvénients : Des balises supplémentaires sont ajoutées, et évidemment ce n'est pas sémantique.
2. Utilisez le pseudo-élément ::after (méthode Taiwan Balm) 
est généré derrière l'élément via le contenu. Le code est le suivant : Avantages : La structure et la sémantique sont tout à fait correctes, et la quantité de code est centrée.
Inconvénients : Une réutilisation inappropriée augmentera la quantité de code.
Il existe une autre façon d'écrire les pseudo-éléments :
// 用display:table 是为了避免外边距margin重叠导致的margin塌陷, 内部元素默认会成为 table-cell 单元格的形式
.clearfix:before, .clearfix:after { content:""; display:table;}
.clearfix:after{ clear:both; overflow:hidden;}
.clearfix{ zoom:1; }3.父元素设置 overflow:hidden,(PS:在IE6中还需要触发 hasLayout ,例如 zoom:1)
优点:不存在结构和语义化问题,代码量极少。
缺点:由于hidden的原因,当内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素,还会导致中键失效(鼠标中键)。
4.父元素设置 overflow:auto 属性
优点:同上
缺点:多个嵌套后,会有bug,详情看原文。
5.父元素也浮动
优点:代码少
缺点:总不能一直浮动到body吧。
6.父元素设置display:table
优点:结构语义化完全正确,代码量极少。
缺点:会造成盒模型的改变。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



