Maison >interface Web >tutoriel CSS >Comment dessiner un hexagone régulier en CSS ? Deux façons de dessiner des hexagones réguliers avec CSS (exemples de code)
Comment dessiner un hexagone régulier en CSS ? Deux façons de dessiner des hexagones réguliers avec CSS (exemples de code)
- 青灯夜游original
- 2018-09-11 17:03:344888parcourir
Ce chapitre vous présentera comment dessiner un hexagone régulier avec CSS ? Deux façons de dessiner des hexagones réguliers en utilisant CSS (exemples de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Avant, vous devez comprendre la relation entre les angles intérieurs et les côtés d'un hexagone régulier. Chaque angle intérieur d'un hexagone régulier mesure 60 degrés, comme le montre l'image (√3 est en fait le signe racine 3). :

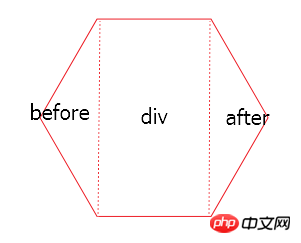
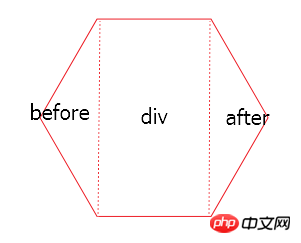
Méthode 1 : Le principe est de diviser l'hexagone régulier en trois parties Les parties gauche, milieu et droite sont : partie avant, partie div et après. partie, comme le montre l'image :

La partie avant du triangle est le pseudo-élément avant du div, et la partie après du triangle est le pseudo-après élément du div.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用css画正六边形</title>
<style type="text/css">
.div {
position: relative;
width: 50px;
height: 86.6px;
margin: 50px auto;
background-color: red;
}
.div:before {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
right:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent red transparent transparent;
}
.div:after {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
left:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent transparent transparent red;
top:0;
}
</style>
</head>
<body>
<div class='div'></div>
</body>
</html>Rendu :

Notez que la largeur et la hauteur des éléments div et pseudo doivent être calculées selon la formule ci-dessus.
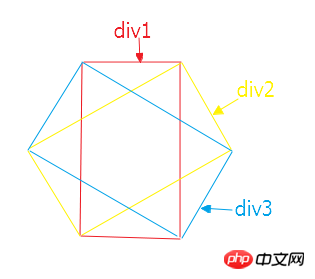
Méthode 2 : divisez l'hexagone régulier en trois divs de même largeur et hauteur, puis utilisez le positionnement et la transformation CSS3 : faites pivoter pour faire pivoter de 60 degrés à gauche et à droite pour former un hexagone régulier, comme indiqué dans la figure :

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用css画正六边形</title>
<style type="text/css">
.one {
width: 50px;
height: 86.6px;
margin: 0 auto;
border-top: 1px solid red;
border-bottom: 1px solid red;
}
.two {
position: absolute;
width: 50px;
height: 86.6px;
left: 25px;
top: 0;
transform: translate(-50%,-50%);
transform: rotate(60deg);
border-top: 1px solid red;
border-bottom: 1px solid red;
}
.three {
position: absolute;
width: 50px;
height: 86.6px;
left: 25px;
top: 0;
transform: translate(-50%,-50%);
transform: rotate(300deg);
border-top: 1px solid red;
border-bottom: 1px solid red;
}
</style>
</head>
<body>
<div style='position:relative;width:100px;margin:0 auto;'>
<div class='one'></div>
<div class='two'></div>
<div class='three'></div>
</div>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

