Maison >interface Web >js tutoriel >Quel est le cycle de vie de Reactjs ? Introduction détaillée au cycle de vie de Reactjs
Quel est le cycle de vie de Reactjs ? Introduction détaillée au cycle de vie de Reactjs
- 寻∝梦original
- 2018-09-11 15:50:182773parcourir
Cet article parle principalement de l'introduction du cycle de vie de reactjs, ainsi que de l'introduction du mécanisme setState de React. Jetons un coup d'œil au contenu principal de l'article
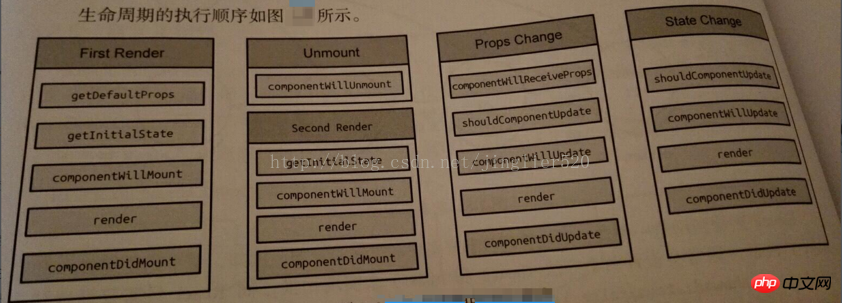
. Vie Le cycle global est unique et irréversible.Le cycle de vie du développement logiciel recommencera avant la fin selon la méthode, Une exploration préliminaire du cycle de vie
Le cycle de vie des composants React. est décrit selon une définition large et peut être divisé en montage, rendu et désinstallation.
Le cycle de vie est divisé en deux catégories :
1) Lorsque le composant est monté ou démonté
2) Lorsque le composant accepte de nouvelles données, le composant est mis à jour
1) Monter ou démonter
1. montage
Le processus le plus basique : initialisation de l'état du composant : lecture de l'état initial et des accessoires, ainsi que composantWillMount() et composantDidMount()
2. Désinstallation du composant
Uniquement l'état de pré-démontage du composantWillUnmount
2) Processus de mise à jour des données
1. Mise à jour de l'état du composant : ShouldComponentUpdate componentWillUpdate render componentDidUpdate
2 Dessin provoqué par des modifications dans les accessoires : componentWillRecieveProp
s. shouldComponentUpdate componentWillUpdate render componentDidUpdate
Pour résumer :
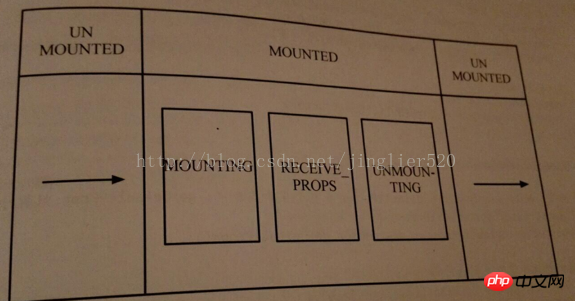
2. Le cycle de vie d'un composant personnalisé (ReactCompositeComponent) est principalement géré à travers trois états : MOUNTING, RECEIVE_PROPS, UNMOUNTING,

Ils sont chargés de notifier le composant de son état actuel, quelle étape du cycle de vie doit être exécutée et si l'état peut être mis à jour.

unmountComponent -> DÉMONTAGE
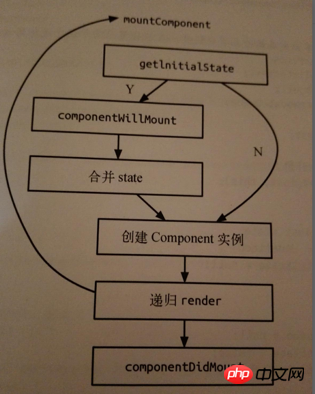
Montez le composant via mountComponent, initialisez le numéro de série, la balise et d'autres paramètres, et jugez s'il s'agit d'un composant sans état, et effectuez le travail d'initialisation du composant correspondant, tel que l'initialisation des accessoires, du contexte et d'autres paramètres.
Utilisez getInitialState pour obtenir l'état d'initialisation, la file d'attente de mise à jour d'initialisation et l'état de mise à jour.
mountComponent restitue essentiellement le contenu de manière récursive. En raison de sa nature récursive, ComponentWillMount du composant parent est appelé avant ComponentWillMount de son composant enfant et le parent. Le composant composantDidMount est appelé après le composantDidMount de son composant enfant.

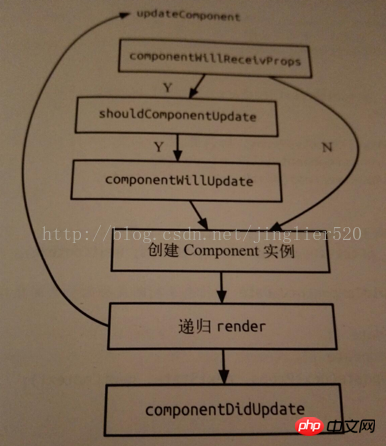
2) updateComponent
Si composantWillReceiveProps existe, exécutez. Si appelle setState dans composantWillReceiveProps à ce moment-là, le nouveau rendu ne sera pas déclenché, mais
à la place State la fusion sera effectuée . Et dans componentWillReceiveProps, ShouldComponentUpdate et composantWillUpdate, ne peuvent toujours pas obtenir le this.state mis à jour,
est le this.state consulté en ce moment Il s'agit toujours de données non mises à jour. Vous devez définir this.state = nextState Le this.state mis à jour ne peut être obtenu que dans render et composantDIdUpdate. (Si vous souhaitez en savoir plus, rendez-vous sur le site Web PHP chinois React Reference Manual pour en savoir plus)
updateComponent restitue essentiellement le contenu de manière récursive. En raison de sa nature récursive, le composant parentWillUpdate est appelé avant le componentWillUpdate de son composant enfant, tandis que le du composant parent. componentDidUpdate est appelé d'après le componentDidUpdate de son composant enfant.
Remarque : Il est interdit d'appeler setState dans ShouldComponentUpdate et ComponentWillUpdate, ce qui provoquera un appel en boucle jusqu'à ce que le navigateur manque de mémoire et plante.

3) démonterComponent
unmountComponent est responsable de la gestion du composantWillUnmount dans le cycle de vie.
Si composantWillUnmount existe, exécutez et réinitialisez tous les paramètres associés, la file d'attente de mise à jour et l'état de mise à jour. Si setState est appelé dans composantWillUnmount à ce moment, le nouveau rendu ne sera pas déclenché. toutes les files d'attente de mise à jour et les états de mise à jour sont réinitialisés à null, les classes publiques sont effacées et l'opération d'écriture du composant est terminée.
3. Composants sans état
Il n'y a qu'une seule méthode de rendu, il n'y a pas de processus d'instanciation de la classe de composant et aucune instance n'est renvoyée.
Aucun état, pas de cycle de vie, acceptant uniquement les accessoires et le rendu dans la structure dom, uniquement pour le rendu
mécanisme setState
1. Mise à jour asynchrone de setState
Remarque : ne modifiez jamais this.state directement. Il s'agit d'une approche inefficace et susceptible d'être remplacée par des opérations ultérieures. 🎜>
1. setState réalise la mise à jour de l'état via le mécanisme de file d'attente. Le mécanisme de file d'attente peut mettre à jour efficacement l'état par lots
2. Utilisez le mécanisme de file d'attente d'état pour implémenter la mise à jour asynchrone de setState afin d'éviter les mises à jour fréquentes et répétées de state
3 Lors de l'exécution de setState, l'état qui doit être mis à jour sera fusionné. et mis dans la file d'attente d'état sans mettre à jour immédiatement this.state
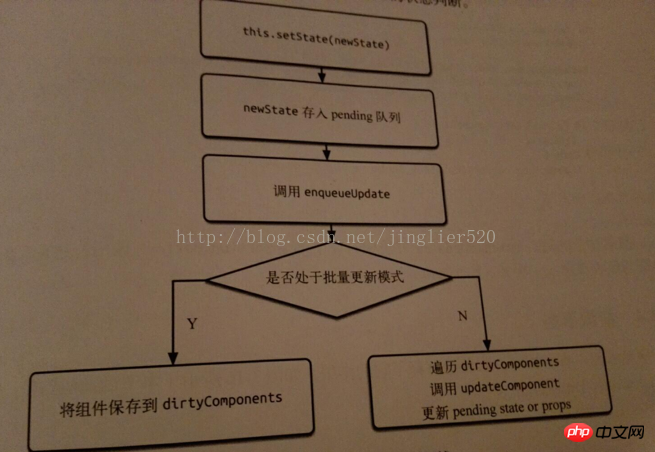
2. pile d'appels setState
Pile d'appels simplifiée :

si isBatchingUpdates est true, puis le composant actuel (c'est-à-dire le
setState) dans le tableau dirtyComponents ; sinon, mettez à jour par lots toutes les mises à jour en file d'attente.
React User Manual du site Web PHP chinois pour savoir si). vous avez des questions Vous pouvez laisser un message ci-dessous pour poser des questions.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

