Maison >interface Web >js tutoriel >Analyse d'un thread unique asynchrone en javascript (image et texte)
Analyse d'un thread unique asynchrone en javascript (image et texte)
- 不言original
- 2018-09-10 16:55:421442parcourir
Le contenu de cet article concerne l'analyse du thread unique asynchrone dans JS (images et textes). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Pour les développeurs ordinaires (en particulier ceux ayant des connaissances de base en informatique parallèle/multi-threading), le traitement asynchrone de js est vraiment étrange. En conséquence, cette bizarrerie est causée par la fonctionnalité "single-thread" de js.
J'ai essayé d'utiliser la méthode classique consistant à « définir d'abord, puis développer » pour expliquer ce contenu, mais j'ai trouvé cela extrêmement pénible. Parce que pour clarifier les détails de cette chose, la généraliser et regarder le problème sous un angle plus élevé, cela implique vraiment beaucoup de connaissances de base. Lorsque j'expliquerai clairement ces connaissances et que j'aurai fini, ce sera comme forcer les lecteurs à lire plusieurs chapitres de livres sur l'hypnose tels que les systèmes d'exploitation et les réseaux informatiques, ce qui est vraiment ennuyeux et ennuyeux.
Et plus important encore, au moment où vous arrivez à ce point, l'énergie du lecteur est épuisée, et il n'a plus l'énergie pour se soucier du problème d'origine - pourquoi le traitement asynchrone de js est bizarre.
Alors, j'ai décidé de faire l'inverse, partir de rien, comme un débutant,
Utiliser d'abord la "mauvaise idée" pour nous lancer la Discussion, et ensuite utilisez le code pour trouver les zones qui violent le concept.
Apportez quelques corrections, examinez à nouveau quelques exemples, réfléchissez s'il y a encore des choses qui ne sont pas satisfaisantes et claires, puis faites des ajustements. De cette façon, nous serons comme un détective, partant d'une hypothèse qui n'est pas tout à fait correcte, recherchant constamment des preuves, révisant constamment l'hypothèse et poursuivant étape par étape jusqu'à atteindre la vérité finale complète.
Je pense que cette façon d'écrire est plus conforme au véritable processus de recherche de connaissances et de recherche d'une personne, et peut vous apporter plus d'inspiration sur les « questions d'exploration ». Je pense que cette façon de penser et les concepts de recherche sont plus importants que les connaissances ordinaires. Cela vous permet de devenir un chasseur de connaissances, capable de se nourrir de manière indépendante, plutôt que d'être obligé d'être un bébé attendant d'être nourri.
D'accord, commençons notre voyage d'exploration avec un morceau de code js.
console.log('No. 1');
setTimeout(function(){
console.log('setTimeout callback');
}, 5000);
console.log('No. 2');
Le résultat de sortie est :
No. 1 No. 2 setTimeout callback
Il n'y a presque rien de compliqué dans ce code, ce sont toutes des instructions d'impression. La seule spéciale est la fonction setTimeout Selon des informations approximatives en ligne, elle accepte deux paramètres :
Le premier paramètre est la fonction de rappel, qui doit revenir après son exécution. . La fonction à appeler par-dessus.
L'autre est le paramètre time, qui est utilisé pour spécifier combien de secondes plus tard la fonction de rappel sera exécutée. Ici, nous utilisons 5 000 microsecondes, soit 5 secondes.
Un autre point important est que setTimeout est une fonction asynchrone, ce qui signifie que mon programme principal n'a pas besoin d'attendre que setTimeout termine son exécution et lance son processus en cours ailleurs. Exécutez, puis le programme principal continue. C'est-à-dire que le programme principal est une étape et setTimeout est une autre étape, qui est une manière "asynchrone" d'exécuter du code.
Si vous avez des connaissances de base en informatique parallèle ou en programmation multithread, alors la déclaration ci-dessus vous sera très familière. Si vous êtes dans un environnement multithread, il suffit de démarrer un nouveau thread pour exécuter l'instruction print console.log('setTimeout callback'). Ensuite, le fil principal continue de descendre et le nouveau fil est responsable de l'impression des déclarations, clairement et clairement.
Donc, pour résumer, ce que ce code signifie, c'est que lorsque le thread principal exécute l'instruction setTimeout, il la remettra à "d'autres endroits" et laissera ces "autres endroits" attendre 5 secondes avant de s'exécuter . Le fil principal continue de descendre pour réaliser l'impression du "N°2". Par conséquent, étant donné que les autres parties doivent attendre 5 secondes avant de s'exécuter et que le thread principal exécute immédiatement l'impression du "N° 2", le résultat final sera d'imprimer d'abord "N° 2", puis d'imprimer "setTimeout". rappel" ".
Eh bien, jusqu’ici tout va bien. Tout semble mieux.
Et si nous apportions quelques modifications à la procédure ci-dessus ? Par exemple, puis-je laisser le message « rappel setTimeout » être imprimé en premier ? Parce que dans le calcul parallèle, le problème que nous rencontrons souvent est que, parce que vous ne savez pas qui s'exécute rapidement et qui s'exécute lentement parmi plusieurs threads, nous ne pouvons pas déterminer l'ordre d'exécution de l'instruction finale. Ici, nous laissons "setTimeout callback" rester pendant 5 secondes. Le temps est trop long. Doit-il être plus court ?
console.log('No. 1');
setTimeout(function(){
console.log('setTimeout callback');
}, 1);
console.log('No. 2');
Nous avons modifié le paramètre passé à setTimeout en 1 milliseconde. Après l'avoir exécuté plusieurs fois, vous constaterez que le résultat n'a pas changé ? ! Cela semble un peu anormal. Que diriez-vous de le rendre plus petit ? Passer à 0 ?
console.log('No. 1');
setTimeout(function(){
console.log('setTimeout callback');
}, 0);
console.log('No. 2');
Après l'avoir exécuté plusieurs fois, j'ai constaté qu'il ne pouvait toujours pas être modifié. C'est en fait un peu étrange. Parce que dans le calcul parallèle habituel et la programmation multithread, à travers plusieurs exécutions, vous pouvez réellement voir divers résultats imprévisibles. Ici, les mêmes résultats de séquence d’exécution sont obtenus comme par magie. C'est anormal.
但我们还无法完全下一个肯定的结论,可不可能因为是setTimeout的启动时间太长,而导致“No. 2”这条语句先被执行呢?为了做进一步的验证,我们可以在“No. 2”这条打印语句之前,加上一个for循环,给setTimeout充分的时间去启动。
console.log('No. 1');
setTimeout(function(){
console.log('setTimeout callback');
}, 0);
for (let i = 0; i <p>运行这段代码,我们发现,"No. 1"这条打印语句很快地显示到了浏览器命令行,等了一秒钟左右,接着输出了</p><pre class="brush:php;toolbar:false">No. 2
setTimeout callback诶?!这不就更加奇怪了吗?!setTimeout不是等待0秒钟后立刻运行吗,就算启动再慢,也不至于等待一秒钟之后,还是无法正常显示吧?况且,在加入这个for循环之前,“setTimeout callback”这条输出不是立刻就显示了吗?
综合这些现象,我们有理由怀疑,似乎“setTimeout callback”一定是在“No. 2”后显示的,也即是:setTimeout的callback函数,一定是在console.log('No. 2')之后执行的。为了验证它,我们可以做一个危险一点的测试,将这个for循环,更改为无限while循环。
console.log('No. 1');
setTimeout(function(){
console.log('setTimeout callback');
}, 0);
while {} // dangerouse testing
console.log('No. 2');如果setTimeout的callback函数是按照自己的步调做的运行,那么它就有可能在某个时刻打印出“setTimeout callback”。而如果真的是按照我们猜测的那样,“setTimeout callback”必须排在“No. 2”之后,那么浏览器命令行就永远不会出现“setTimeout callback”。
运行后发现,在浏览器近乎要临近崩溃、达到内存溢出的情形下,“setTimeout callback”依旧没有打印出来。这也就证明了我们的猜测!
这里,我们第一次出现了理念和现实的矛盾。按照通常并行计算的理念,被扔到“其它地方”的setTimeout callback函数,应该被同时运行。可事实却是,这个“其它地方”并没有和后一条打印“No. 2”的语句共同执行。这时候,我们就必须要回到基础,回到js这门语言底层的实现方式上去追查,以此来挖掘清楚这后面的猫腻。
js的特性之一是“单线程”,也即是从头到尾,js都在同一根线程下运行。或许这是一个值得调查深入的点。想来,如果是多线程,那么setTimeout也就该按照我们原有的理念做执行了,但事实却不是。而这两者的不同,便在于单线程和多线程上。
找到了这个不同点,我们就可以更深入去思考一些细节。细想起来,所谓“异步”,就是要开辟某个“别的地方”,让“别的地方”和你的主运行路线一起运行。可是,如果现在是单线程,也就意味着计算资源有且只有一份,请问,你如何做到“同时运行”呢?
这就好比是,如果你去某个办事大厅,去缴纳水费、电费、天然气。那么,我们可以粗略地将它们分为水费柜台、电费柜台、天然气柜台。那么,如果我们依次地“先在水费柜台办理业务,等到水费的明细打印完毕、缴纳完费用后;再跑去电费柜台打印明细、加纳费用;再跑去天然气柜台打印明细、加纳费用”,这就是一个同步过程,必须等待上一个步骤做完后,才能做下一步。
而异步呢,就是说我们不必在某个环节浪费时间瞎等待。比如,我们可以在“打印水费明细”的空闲时间,跑到电费和天然气柜台去办理业务,将“电费明细、天然气明细的打印”这两个任务提前启动起来。再回过头去缴纳水费、缴纳电费、缴纳天然气费用。其实,这就是华罗庚推广优选法的时候举的例子,烧水、倒茶叶、泡茶,如何安排他们的顺序为高效。
显然,异步地去做任务更高效。但这要有一个前提,就是你做任务的资源,也即是干活的人或者机器,得有多份才行。同样按照上面的例子来展开讨论,虽然有水费、电费、天然气这三个柜台,可如果这三个柜台背后的办事人员其实只有一个呢?比如你启动了办理水费的业务,然后想要在办理水费业务的等待期,去电费柜台办理电费业务。表面上,你去电费柜台下了申请单,请求办理电费业务,可却发现根本没有办事员去接收你的这个业务!为何?因为这有且只有一个的办事员,还正在办理你的水费业务啊!这时候,你的这个所谓的“异步”,有何意义?!
所以从这个角度来看,当计算资源只有一份的时候,你做“异步”其实是没什么意义的。因为干活的资源只有一份,就算在表面做了名义上的“异步”,可最终就像上面的多柜台单一办事员那样,到了执行任务层面,还是会一个接一个地完成任务,这就没有意义了。
Donc, les caractéristiques de js sont « monothread » + « asynchrone », n'est-ce pas exactement la situation « dénuée de sens » dont nous discutons ? ! Alors pourquoi devez-vous faire quelque chose d’inutile d’un seul coup ?
Eh bien... les choses deviennent intéressantes.
De manière générale, si quelque chose de magique ou d'étrange apparaît dans un événement, c'est essentiellement parce que nous avons négligé un certain détail, ou que nous avons une incompréhension ou une incompréhension d'un certain détail. Afin de résoudre le problème, nous devons constamment revoir les matériaux existants, et grâce à des inspections répétées, nous pouvons découvrir ces quelques astuces que nous avons négligées.
Revoyons la vidéo promotionnelle sur l'asynchronie js. Habituellement, afin d'illustrer la nécessité du js asynchrone, on citera la contradiction entre le chargement des ressources du navigateur et le rendu des pages.
Le rendu peut être grossièrement compris comme le processus de dessin d'une « image ». Par exemple, si le navigateur souhaite afficher les boutons et les images sur la page, il doit avoir une action pour dessiner « l'image » sur la page Web. Ou bien, si le système d'exploitation souhaite afficher l'interface graphique « bureau » sur le moniteur, il doit dessiner son « image » correspondante sur le moniteur. Pour résumer, ce processus de « dessin » est appelé « rendu ».
Par exemple, si vous cliquez sur un bouton de la page, le navigateur accédera à la base de données principale pour récupérer le rapport de données et afficher les chiffres sur la page Web. Et si js ne prend pas en charge l'asynchrone, la page Web entière restera, c'est-à-dire "bloquée". Lorsque la souris clique sur le bouton, la page ne peut pas terminer le travail de rendu ultérieur. Le déroulement du programme ne peut pas continuer tant que le backend n'a pas renvoyé les données au frontend.
Donc ici, le "asynchrone" de js consiste en fait à permettre au navigateur d'attribuer la tâche de "chargement" à "d'autres endroits", afin que le "processus de chargement" et le "processus de rendu" puissent se dérouler de manière synchrone.
Attendez, est-ce encore cet « autre endroit » ? ! !
Oh mon Dieu, n'est-il pas dit que js est monothread ? N'y a-t-il pas une seule ressource informatique ? Comment peut-elle être « chargée et rendue en même temps » ? ! WTF, vous vous moquez de moi ? !
Putain, quelle phrase dans ceci est vraie ? ! Est-il vrai que js est monothread ? Ou est-il vrai que le navigateur peut effectuer « le chargement et le rendu en même temps » en même temps ? !
Comment pouvons-nous résoudre ce doute ? ! Évidemment, nous devons pénétrer profondément à l’intérieur du navigateur pour voir comment il est conçu.
Dans les moteurs de recherche, en faisant quelques recherches sur les navigateurs et js, il ne nous est pas difficile d'obtenir quelques informations de base. JS n'est pas tout dans le navigateur. Le navigateur a trop de choses à gérer. Ce qui est en charge de JS n'est qu'un composant du navigateur, appelé le moteur JS. Le plus célèbre et utilisé dans Chrome est le célèbre moteur V8, qui est responsable de l'analyse et de l'exécution de js.
D'un autre côté, nous savons également qu'une des principales raisons d'utiliser js est qu'il peut manipuler librement les éléments DOM, effectuer des requêtes asynchrones Ajax et utiliser setTimeoutDistribuer des tâches asynchrones. Ce sont toutes d’excellentes fonctionnalités de js.
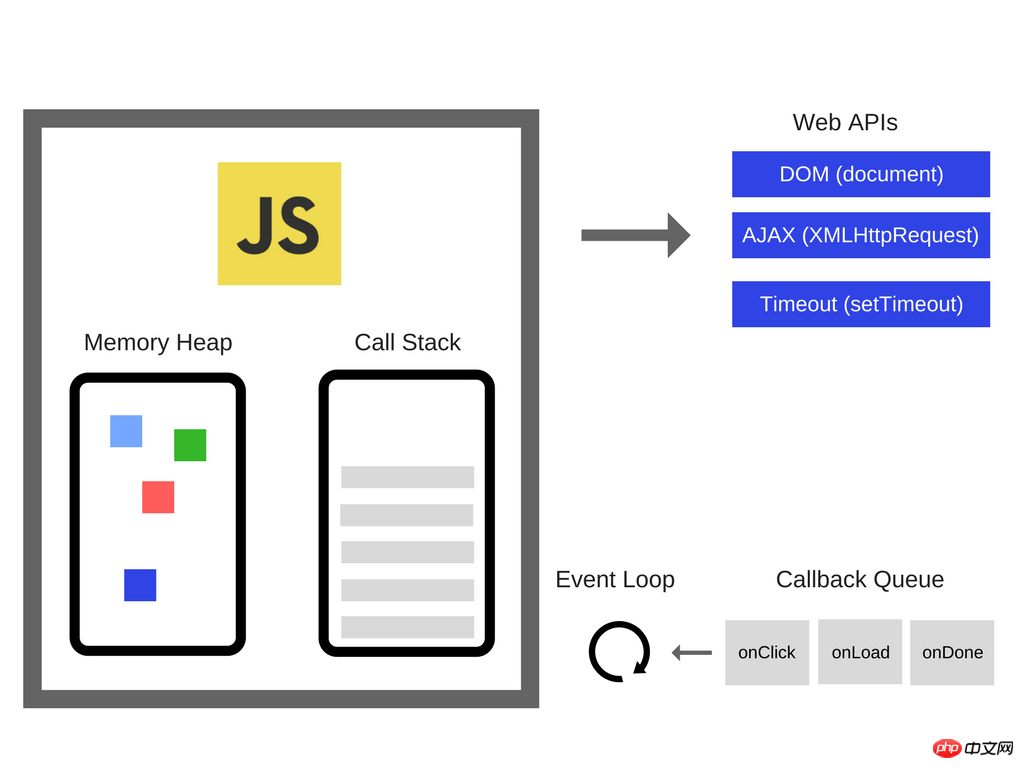
Mais voici la chose surprenante. Lorsque nous avons exploré le moteur V8 qui contrôle tout en js, nous avons constaté qu'il ne fournit pas de contrôle DOM, d'exécution Ajax et de setTimeout fonctionnalités :
. 
La photo ci-dessus est d'Alexander Zlatkov, sa structure est :
-
Moteur JS
Tas de mémoire
Pile d'appels
API Web
DOM (Document)
Ajax (XMLHttpRequest)
Timeout (setTimeout)
File d'attente de rappel
Boucle d'événement
C'est évidemment une fonctionnalité de js, pourquoi ces fonctions ne sont-elles pas gérées par le moteur js ? Eh bien, intéressant~~~
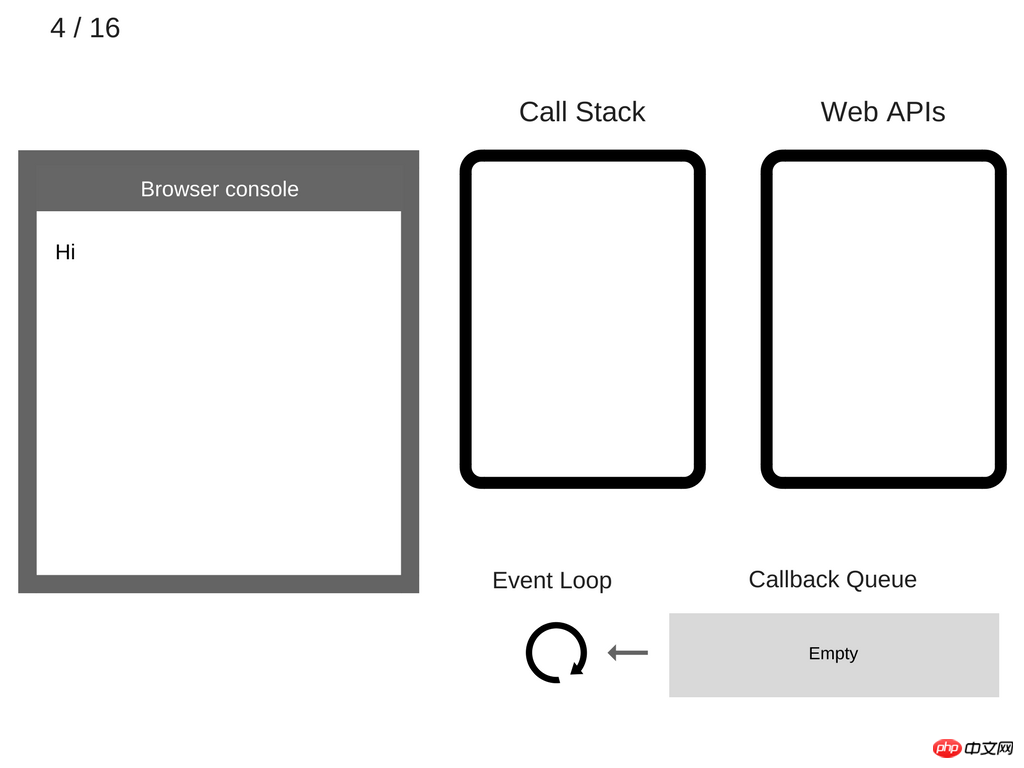
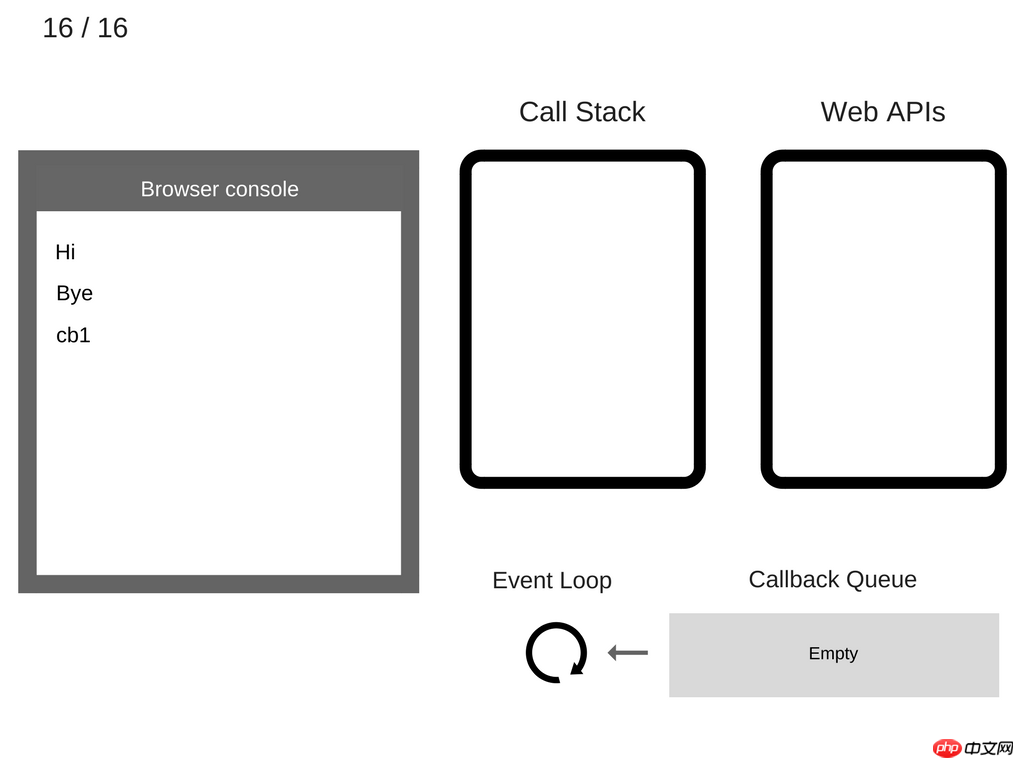
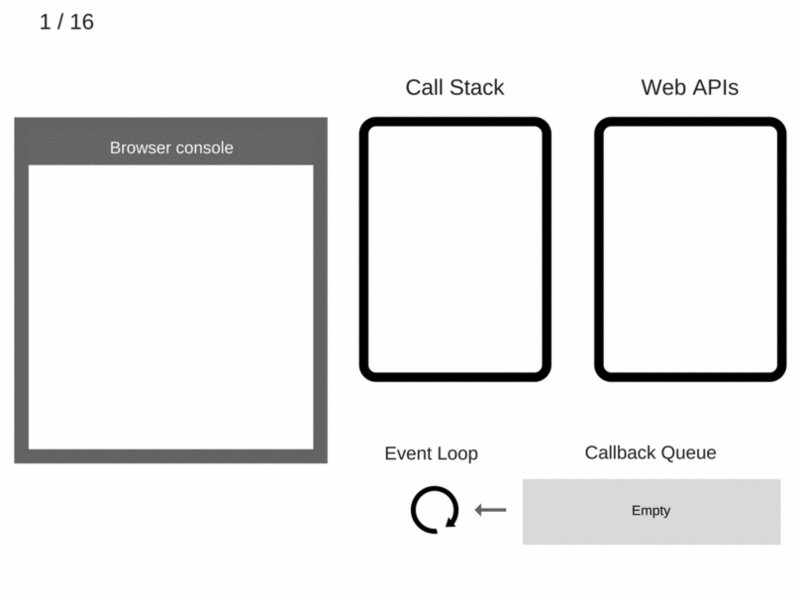
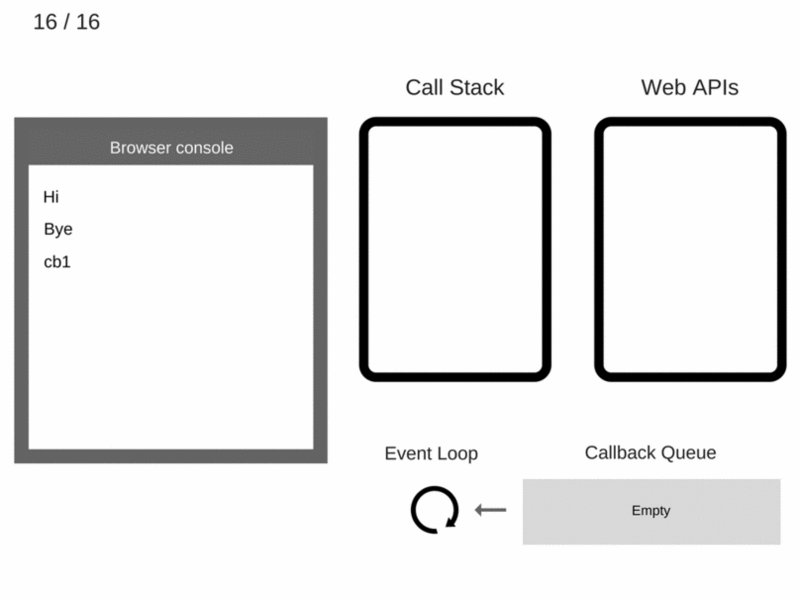
Hé ! N'est-il pas « monothread » ? Le processus de chargement n'est-il pas lancé ailleurs ? ! js est monothread, c'est-à-dire que js est monothread dans le moteur js et ne peut se voir attribuer qu'une seule part de ressources informatiques. Cependant, la fonctionnalité Ajax de chargement de données n'est-elle pas placée dans le moteur js ? ! 诶~等等,让我们再仔细看看上面这张图呢?!Ajax不在js引擎里,可是 嗯......真是interesting......事情果然没有那么简单。 显然,我们需要考察更多的细节,特别是,每一条语句在上图中,是按照什么顺序被移动、被执行的。 谈到语句的执行顺序,我们需要再一次将关注点放回到js引擎上。再次回看上面这幅结构图,JS引擎包含了两部分:一个是 memory heap,另一个是call stack。前者关于内存分配,我们可以暂时放下。后面即是函数栈,嗯,它就是要进一步理解执行顺序的东西。 函数栈(call stack)为什么要叫做“栈(stack)”呢?为什么不是叫做函数队列或者别的神马?这其实可以从函数的执行顺序上做一个推断。 函数最开始被引进,其实就是为了代码复用和模块化。我们期望一段本该出现的代码,被单独提出来,然后只需要用一个函数调用,就可以将这段代码的执行内容给插入进来。 所以,如果当我们执行一段代码时,如果遇到了函数调用,我们会期望先去将函数里面的内容执行了,再跳出来回到主程序流,继续往下执行。 所以,如果把一个函数看作函数节点的话,整个执行流程其实是关于函数节点的“深度优先”遍历,也即是从主函数开始运行的函数调用,整个呈深度优先遍历的方式做调用。而结合算法和数据结构的知识,我们知道,要实现“深度遍历”,要么使用递归、要么使用stack这种数据结构。而后者,无疑更为经济使用。 所以咯,既然期望函数调用呈深度优先遍历,而深度优先遍历又需要stack这种数据结构做支持,所以维护这个函数调用的结构就当然呈现为stack的形式。所以叫做函数栈(stack)。 当然,如果再发散思考一下,操作系统的底层涌来维护函数调用的部分也叫做函数栈。那为何不用递归的方式来实现维护呢?其实很简单,计算机这么个啥都不懂的东西,如何知道递归和返回?它只不过会一往无前的一直执行命令而已。所以,在没有任何辅助结构的情况下,能够一往无前地执行的方式,只能是stack,而不是更为复杂的递归概念的实现。 另一方面,回到我们最开头的问题,矛盾其实是出现在 结合js的call stack和callback queue这两个关键词,我们不难搜索到一些资料,来展开讨论这两部分是如何同具体的语句执行相结合的。 先在整体上论述一下这个过程: 正常的语句执行,会一条接一条地压入call stack,执行,再根据执行的内容继续压入stack。 而如果遇到有Web APIs相关的语句,则会将相应的执行内容扔到Web APIs那边。 Web APIs这边,可以独立于js引擎,并行地分配给它的语句,如Ajax数据加载、 Web APIs这边的callback function,会在在执行完相关语句后,被扔进“callback queue”。 Event loop会不断地监测“call stack”和“callback queue”。当“call stack”为空的时候,event loop会将“callback queue”里的语句压入到stack中,继续做执行。 如此循环往复。 以上内容比较抽象,让我们用一个具体的例子来说明。这个例子同样来自于Alexander Zlatkov。使用它的原因很简单,因为Zlatkov在blog中使用的说明图,实在是相当清晰明了。而目前我没有多余的时间去使用PS绘制相应的结构图,就直接拿来当作例子说明了。 让我们考察下面的代码片段: 哈哈,其实和我们使用的代码差不多,只是打印的内容不同。此时,在运行之前,整个底层的结构是这样的: 然后,让我们执行第一条语句 Ensuite, le moteur js exécute l'instruction supérieure de la pile. En conséquence, la console du navigateur affichera le message « Salut » : Puisque cette instruction est exécutée, elle démarre également à partir de Disparaît de la pile : Puis appuyez sur la deuxième déclaration Exécuter Notez que puisque la partie Continuer à pousser la déclaration suivante Notez que dans la partie API Web, les instructions correspondantes sont exécutées en parallèle avec le moteur js, c'est-à-dire : attendez 5 secondes. Bon, le timer continue son attente, et il y a déjà une instruction sur la pile, il faut donc l'exécuter : Station de contrôle du navigateur correspondante , le message « Bye » s’affichera. Les instructions exécutées dans la pile devraient disparaître : A ce moment, la pile est vide. La boucle d'événements détecte que la pile est vide et souhaite naturellement pousser les instructions de la file d'attente de rappel dans la pile. Mais à ce moment-là, la file d'attente de rappel est également vide, la boucle Event doit donc continuer la détection de boucle. Le timer côté API Web, en revanche, démarre son exécution après 5 secondes en parallèle - sans rien faire. Ensuite, placez sa fonction de rappel correspondante La boucle d'événement est toujours en boucle pour la détection à ce moment-là, lorsque vous. voyez quelque chose dans la file d'attente de rappel, retirez-le rapidement de la file d'attente de rappel et placez-le dans la pile : Maintenant, pile s'il y a quelque chose dans cela, vous devez exécuter la fonction de rappel stack continue de s'exécuter, et maintenant it Le niveau supérieur est Extrait l'instruction Continuez à exécuter les 整个过程结束!如果从头到尾看一遍的话,就是下面这个gif图了: 相当清晰直观,对吧! 如果你想进一步地把玩js的语句和call stack、callback queue的关系,推荐Philip Roberts的一个GitHub的开源项目:Loupe,里面有他online版本供你做多种尝试。 有了这些知识,现在我们回过头去看开头的那段让人产生疑惑的代码: 按照上面的js处理语句的顺序,第一条语句 根据我们上面的知识,它会被立刻扔进Web APIs中。可是,由于这个时候我们给它的等待时间是0,所以,它的callback函数 那么,我们能够期望这一条 其实是不可能的!为什么?因为要让它被执行,首先它需要被压入到call stack中。可是,此时call stack还没有将程序的主分支上的语句执行完毕,即还有 这完全符合我们之前加入无限 探索到这里,似乎该解决的问题也都解决了,好像就可以万事大吉,直接封笔走人了。可事实却是,这才是我们真正的泛化讨论的开始! 做研究和探索,如果停留于此,就无异于小时候自己交作业给老师,目的仅仅是完成老师布置的任务。在这里,这个老师布置的任务就是文章开头所提出的让人疑惑的代码。可是,解决这段代码并不是我们的终极目的。我们需要泛化我们的所学和所知,从更深层次的角度去探索,为什么我们会疑惑,为什么一开始无法发现这些潜藏在表面之下不同。我们要继续去挖掘,我们到底在哪些最根本的问题上出现了误解和错误认识,从而导致我们一路如此辛苦,无法在开头看到事情的真相。 回顾我们的历程,一开始让我们载跟斗的,其实就是对“异步”和“多线程”的固定假设。多线程了,就是异步,而异步了,一定是多线程吗?我们潜意识里是很想做肯定回答的。这是因为如果异步了,但却是单线程,整个异步就没有意义了(回忆那个多柜台、单一办事员的例子)。可js却巧妙地运用了:使用异步单线程去分配任务,而让真正做数据加载的Ajax、或者时间等待的setTimeout的工作,扔给浏览器的其它线程去做。所以,本质上js虽然是单线程的,可在做实际工作的时候,却利用了浏览器自身的多线程。这就好比是,虽然是多柜台、单一办事员,可办事员将缴纳电费、水费的任务,外包给其它公司去做,这样,虽然自己仍然是一个办事员,但却由于有了外包服务的支持,依旧可以一起并行来做。 另一方面,js的异步、单线程的特性,逼迫我们去把并行计算中的“同步/异步、阻塞/非阻塞”等概念理得更清楚。 “同步”的英文是synchronize,但在中文的语境下,却很容易和“同时”挂钩。于是,在潜意识里有可能会有这样一种联想,“同步”就是“同时”,所以,一个同步(synchronize)的任务就被理解为“可以一边做A,一边做B”。而这个潜意识的印象,其实完全是错误的(一般做A一边做B,其实是“异步”+“并行”的情况)。 但在各类百科词典上,确实有用“同时”来作为对“同步”的解释。这是为什么呢?其实这是对”同步“用作”同时“的一个混淆理解。如果仔细考虑”同时“的意思,细分起来,其实是有两种理解: En même temps, par exemple, à 9h00, nous faisons à la fois A et B. L'autre est le même système de référence temporelle, c'est-à-dire que la soi-disant horloge sur le mur est la même. Le premier est facile à comprendre, je vais ici me concentrer sur l'explication du second. Par exemple, j'ai ouvert un chat vocal WeChat avec un camarade de classe aux États-Unis en Chine continentale. Il était 22h00 de mon côté et 9h00 de son côté. Lorsque nous discutons, nous sommes à la même heure, mais pas dans le même système de référence temporelle (horloge au mur). La synchronisation évoquée dans les ordinateurs concerne en fait le « même système de référence » de ces derniers. La synchronisation signifie rassembler nos systèmes de référence et les placer sous le même système. Pour un autre exemple, il nous est facile de dire dans la vie, synchronisez votre ordinateur, synchronisez le carnet d'adresses de votre téléphone portable, synchronisez votre album photo, que voulez-vous dire ? Il s'agit de garder cohérents les contenus de vos différents clients : PC, téléphone mobile et serveur, c'est-à-dire que chacun est placé dans un référentiel cohérent. Ne dites pas que vous avez la photo A sur votre PC, mais que vous n'avez pas la photo A mais la photo B sur votre téléphone. En ce moment, les gens qui parlent des informations sur le PC et les gens qui parlent des informations sur le PC. le téléphone parle de la même chose. La raison est que tout le monde n’est pas placé dans le même cadre de référence. Ainsi, synchroniser fait référence à "en même temps" lorsque tout le monde ajuste les horloges sur le mur pour qu'elles soient cohérentes et au même rythme, ce qui signifie au même moment et avec le même système de référence horaire. Plutôt que de voir les choses se dérouler côte à côte au même moment. Naturellement, qu'est-ce que l'asynchrone (asynchroniser) ? L'asynchronisme signifie que le système de référence temporelle de chacun est différent. Par exemple, je suis en Chine continentale et vous êtes aux États-Unis. Notre système de référence temporelle est différent. rythme sur la bande de fréquence. En fait, chaque personne indépendante et chaque ressource informatique indépendante représente son propre système de référence. Tant que vous répartissez des tâches à d'autres personnes ou à d'autres ressources informatiques, deux systèmes de référence apparaîtront : l'un est le système de référence de la branche principale d'origine et l'autre est le système de référence des nouvelles ressources informatiques. Dans le calcul parallèle, il existe un mécanisme de synchronisation qui utilise une barrière d'instructions pour permettre à toutes les branches de calcul d'effectuer leurs calculs sur ce nœud d'emplacement. Pourquoi dit-on qu’il s’agit d’un mécanisme de synchronisation ? Selon notre compréhension du système de référence unifié, il s'agit de garantir que toutes les autres branches de calcul complètent le calcul, ce qui garantit également que les autres branches disparaissent, ne laissant que la branche principale comme système de référence. Ainsi tout le monde peut parler des mêmes choses et dire les mêmes mots sans aucun malentendu. D'un autre côté, si vous voulez comprendre plus en profondeur la conception de js, je pense que vous devez revenir aux premiers jours de l'histoire de l'informatique, comme l'ère des systèmes de partage de temps monocœur . À cette époque, les limitations matérielles du système d’exploitation n’étaient rien de moins que les limitations du moteur js du navigateur. Sous les mêmes restrictions, comment le système d'exploitation précédent utiliserait-il intelligemment les ressources informatiques extrêmement limitées pour donner à l'ensemble du système d'exploitation l'illusion de fluidité, de fluidité et de fonctions puissantes ? Je pense que ces conceptions de js doivent être étroitement liées à la première conception du système d'exploitation. Donc à ce niveau, il s'agit encore d'un retour aux fondamentaux comme les systèmes d'exploitation. Votre capacité à comprendre pleinement la technologie moderne dépend dans une large mesure de votre compréhension approfondie de l'histoire du design et de votre compréhension de la manière dont des maîtres de tous horizons ont intelligemment ouvert des routes à travers les montagnes et construit des ponts sur les rivières à cette époque. d’épuisement des ressources. Quelle que soit l’abondance des ressources matérielles informatiques modernes, elles seront certainement limitées en raison des relations primaires et secondaires entre les objectifs et les entreprises. Comment danser et créer dans le cadre de restrictions est un problème courant qui remonte à tout au long de l’histoire. Recommandations associées : Explication détaillée de la technologie de programmation asynchrone JavaScriptsetTimeout也不在js引擎里面啊!!如果Web APIs这部分是在不同于js引擎的另外一根线程里,它们不就可以实现真正意义上的并行吗?!那为何我们开头的打印信息“setTimeout callback”,无法按照并行的方式,优先于“No. 2”打印出来呢?setTimeout的callback函数上。而上面的结构图里,还有一部分叫做“callback queue”。显然,这一部分也是我们需要了解的东西。
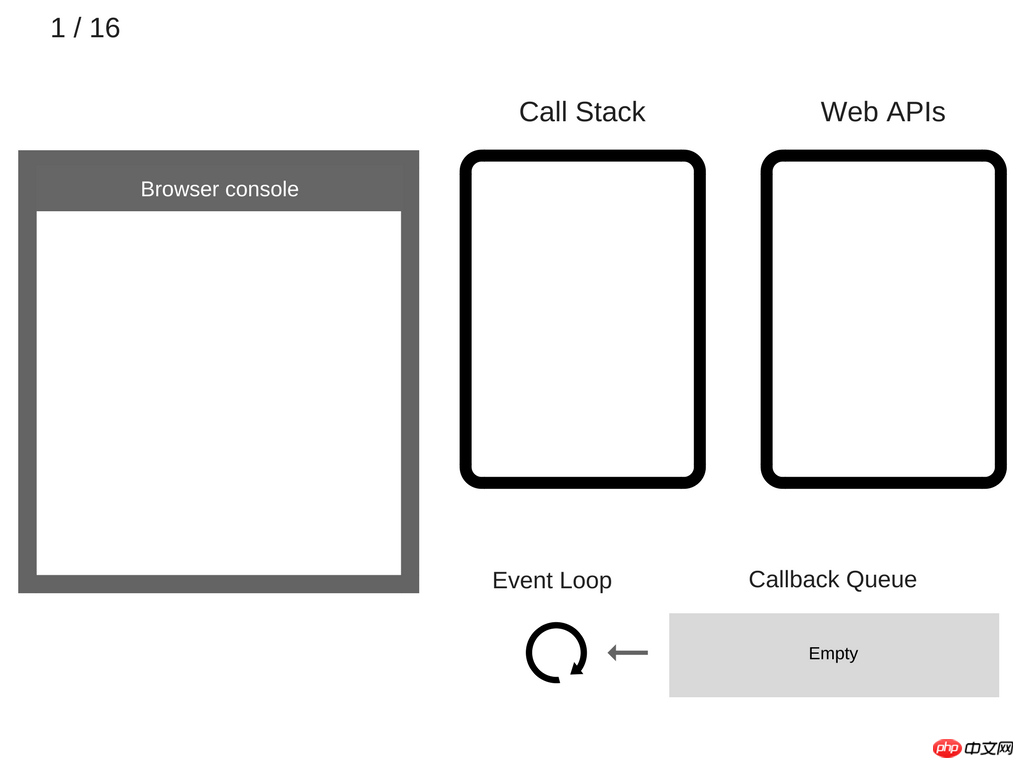
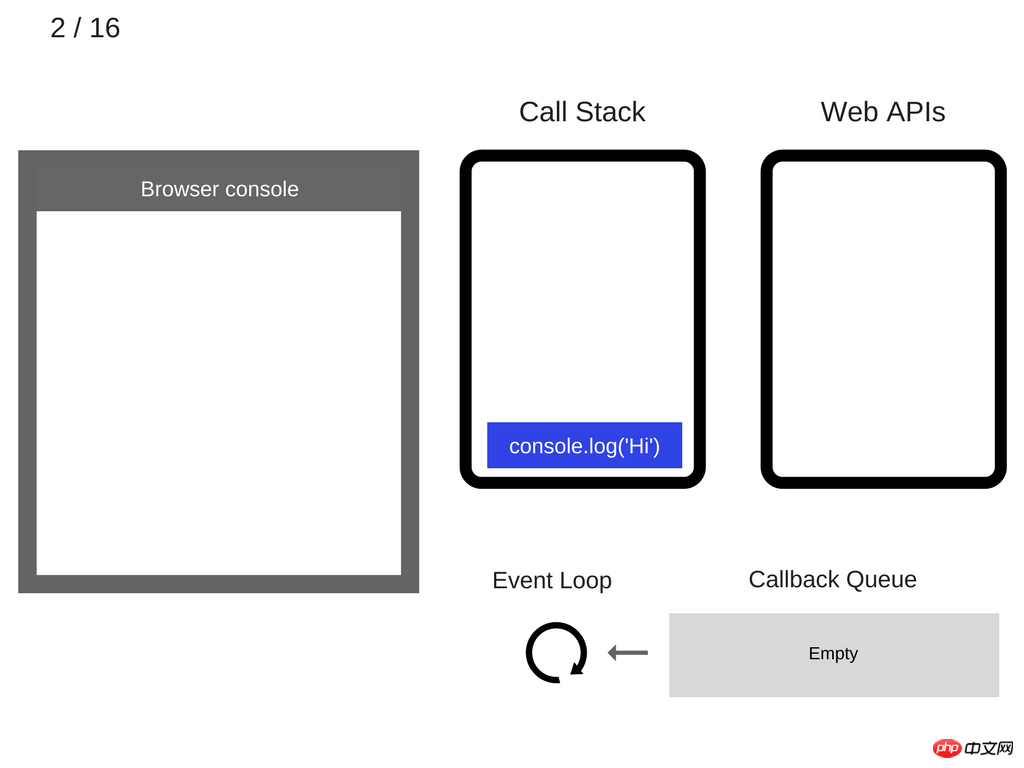
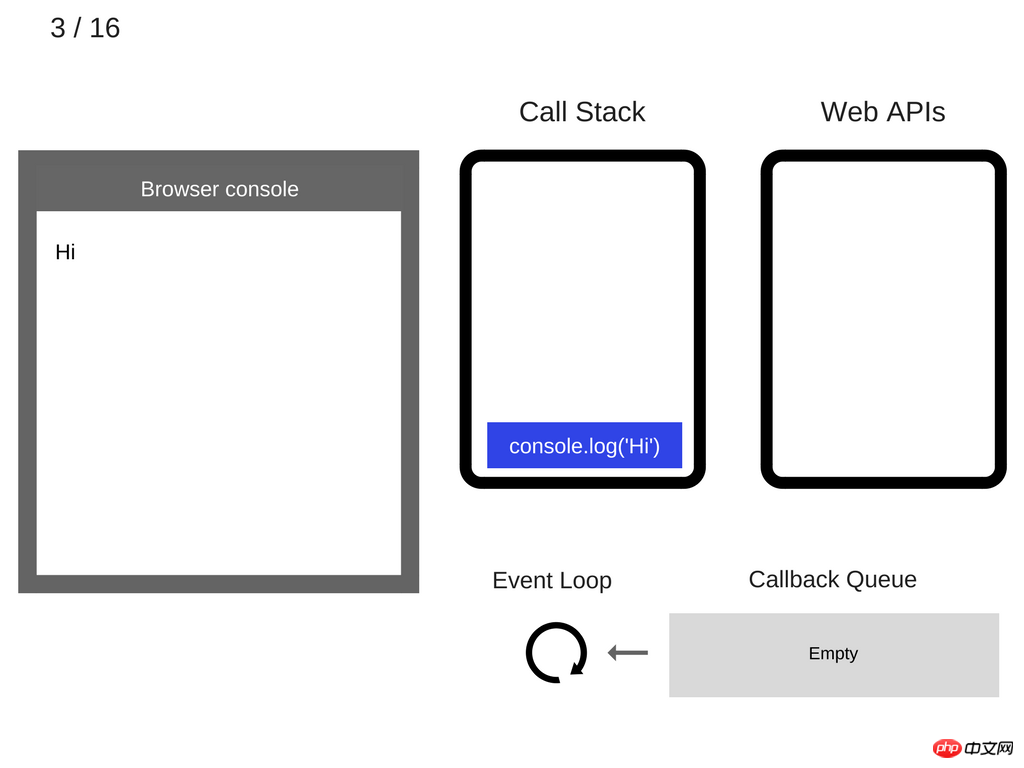
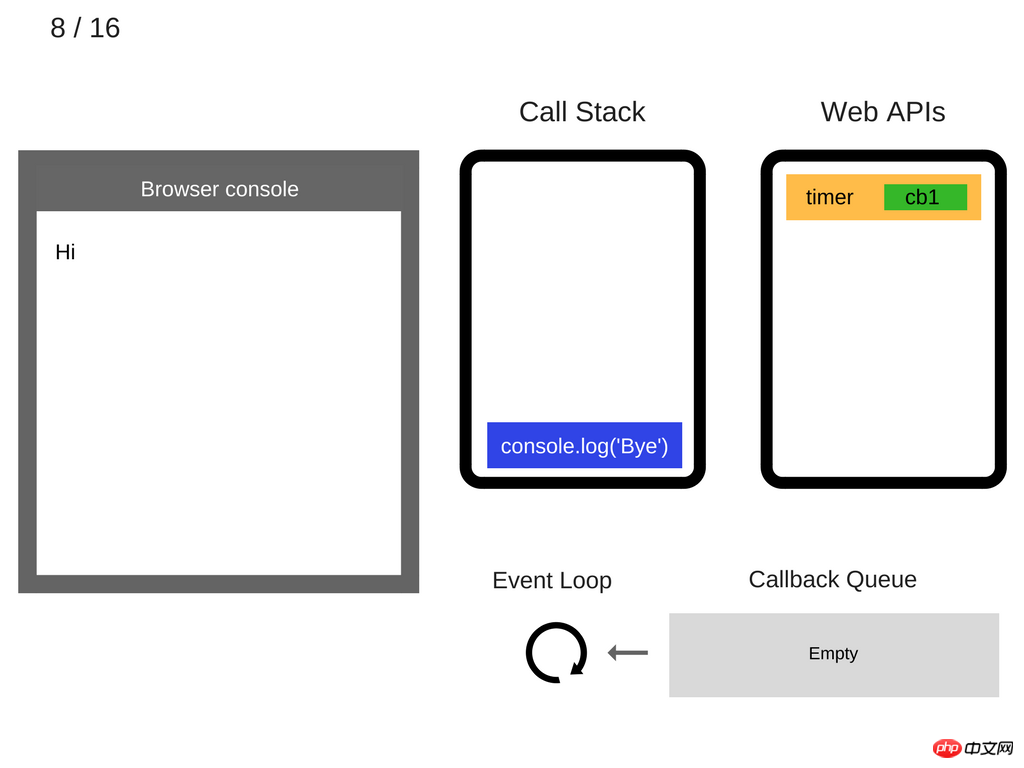
setTimeout的内容。console.log('Hi');
setTimeout(function cb1() {
console.log('cb1');
}, 5000);
console.log('Bye');

console.log('Hi'),也即是将它压入到call stack中:


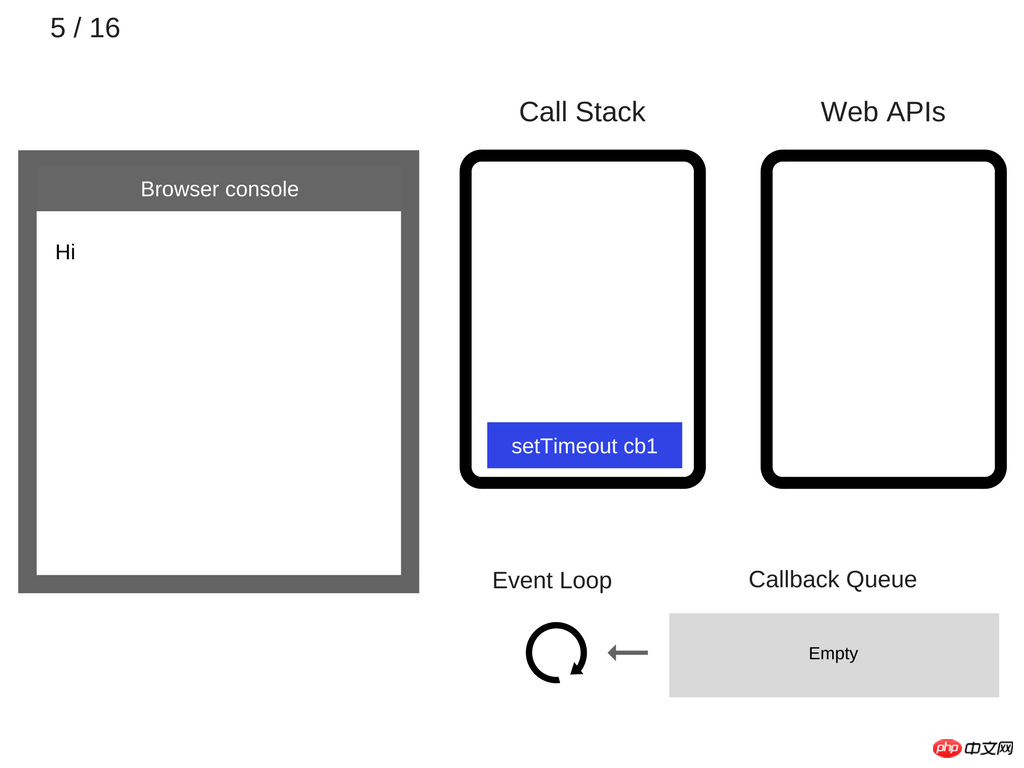
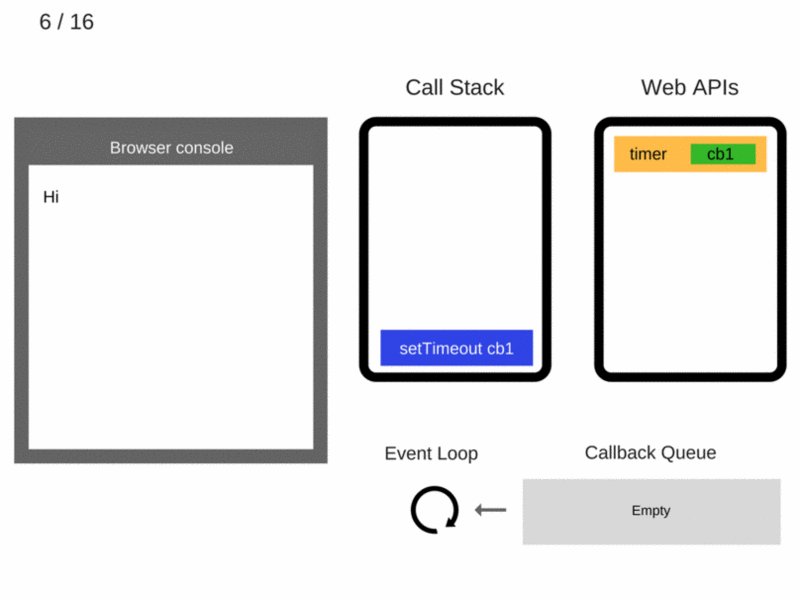
setTimeout : 
setTimeout(function cb1() { console.log('cb1'); }, 5000); :
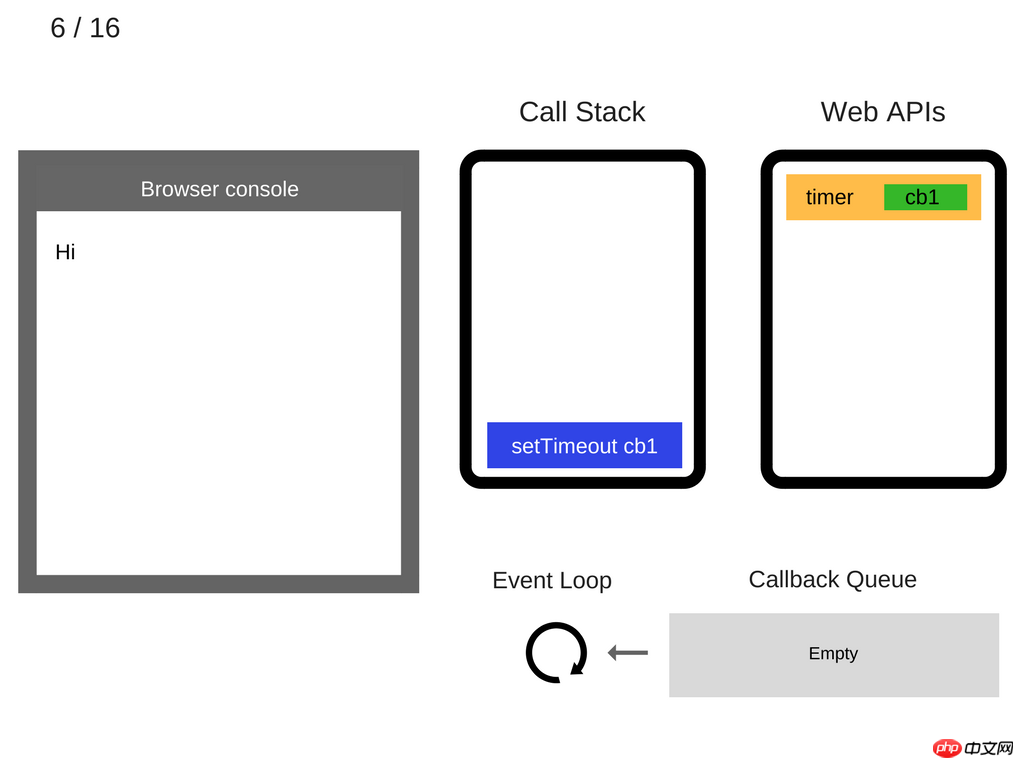
setTimout n'est pas incluse dans le moteur js, elle est donc simplement lancée directement dans le Timeout fait partie des API Web. Ici, le rôle de la partie bleue dans la pile est de lancer le contenu correspondant « timer, temps d'attente de 5 secondes, fonction de rappel cb1 » aux API Web. Ensuite, cette déclaration peut disparaître de la pile : 
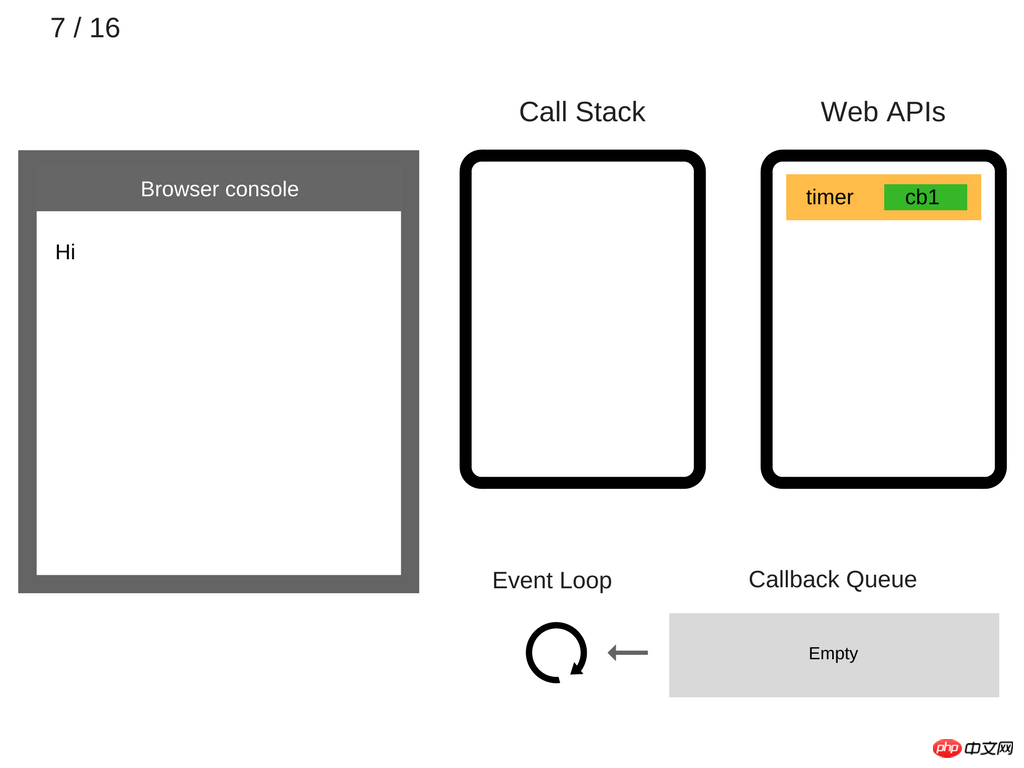
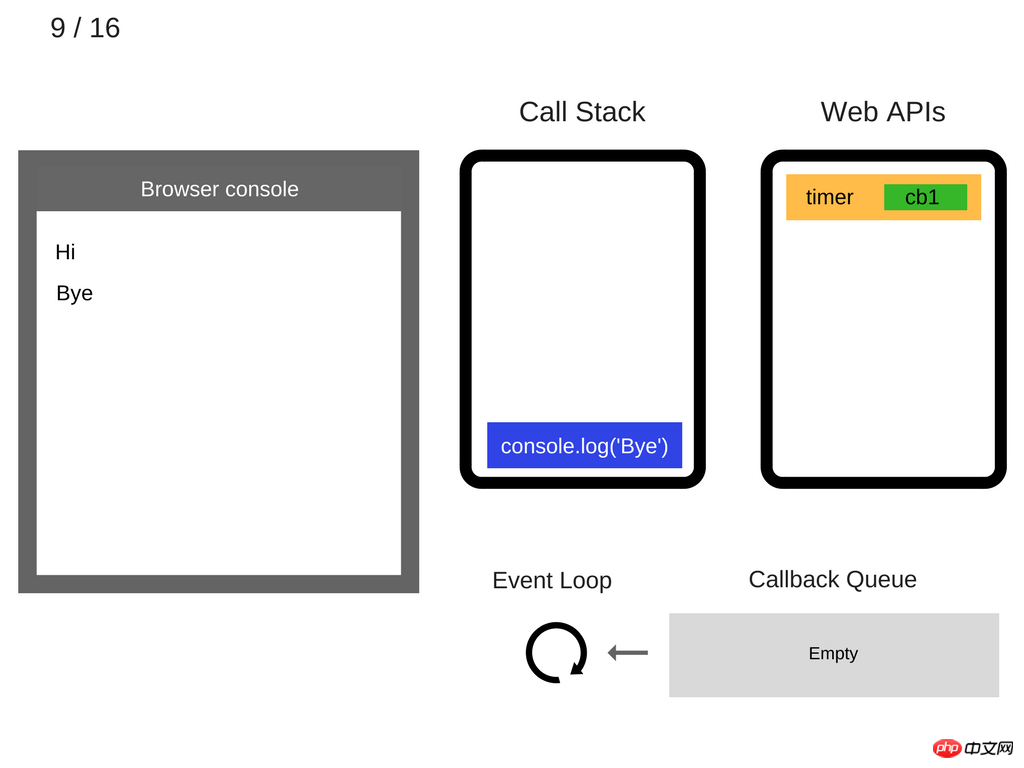
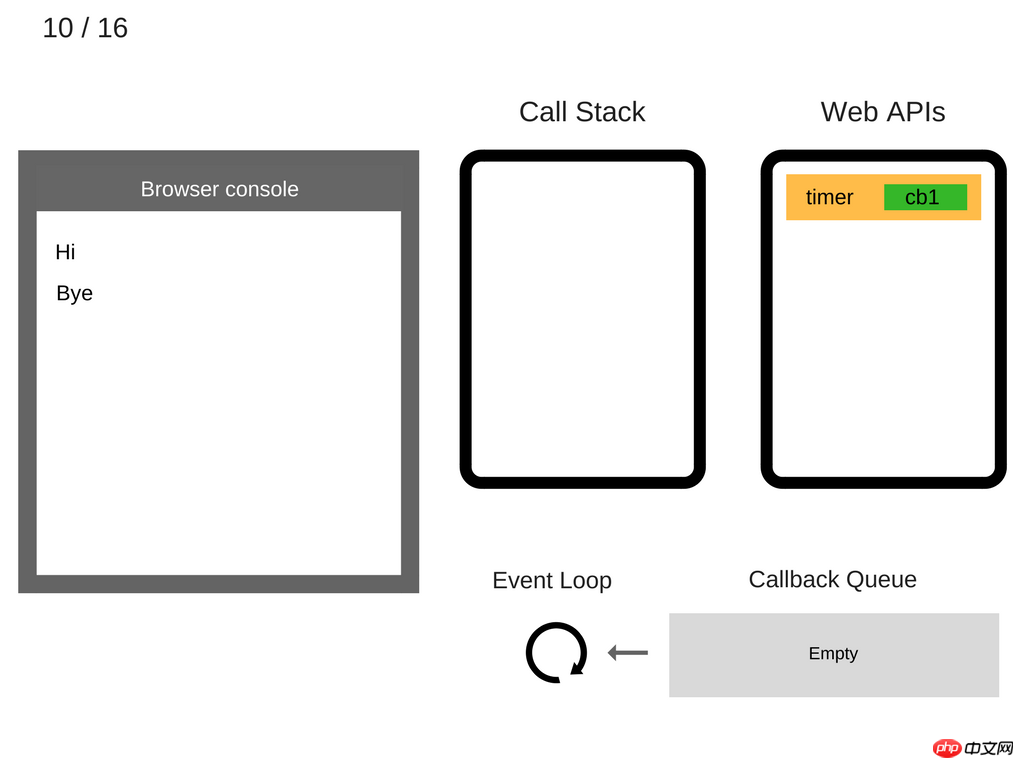
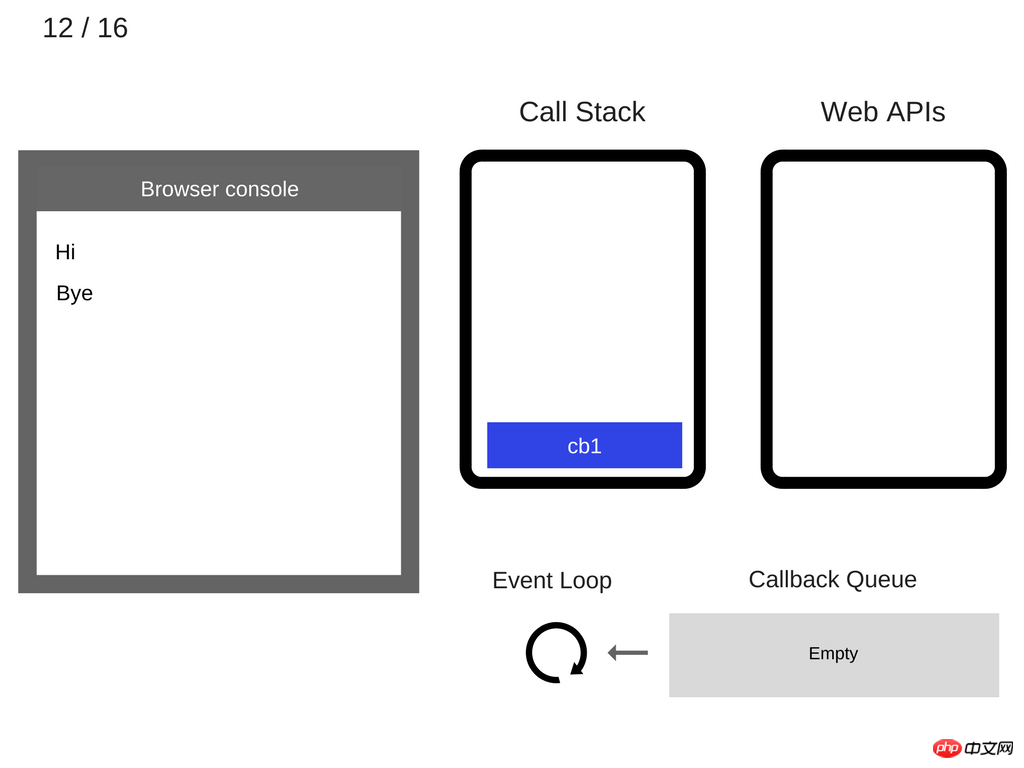
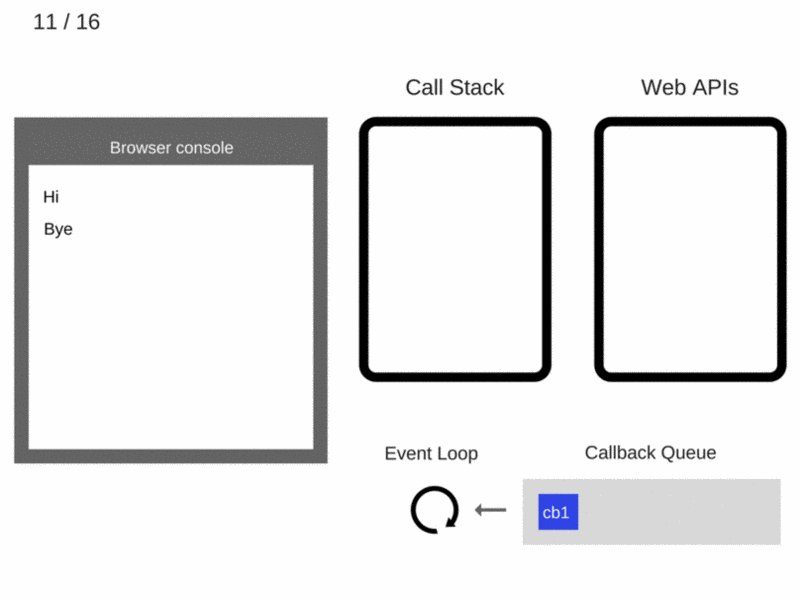
console.log('Bye') : 


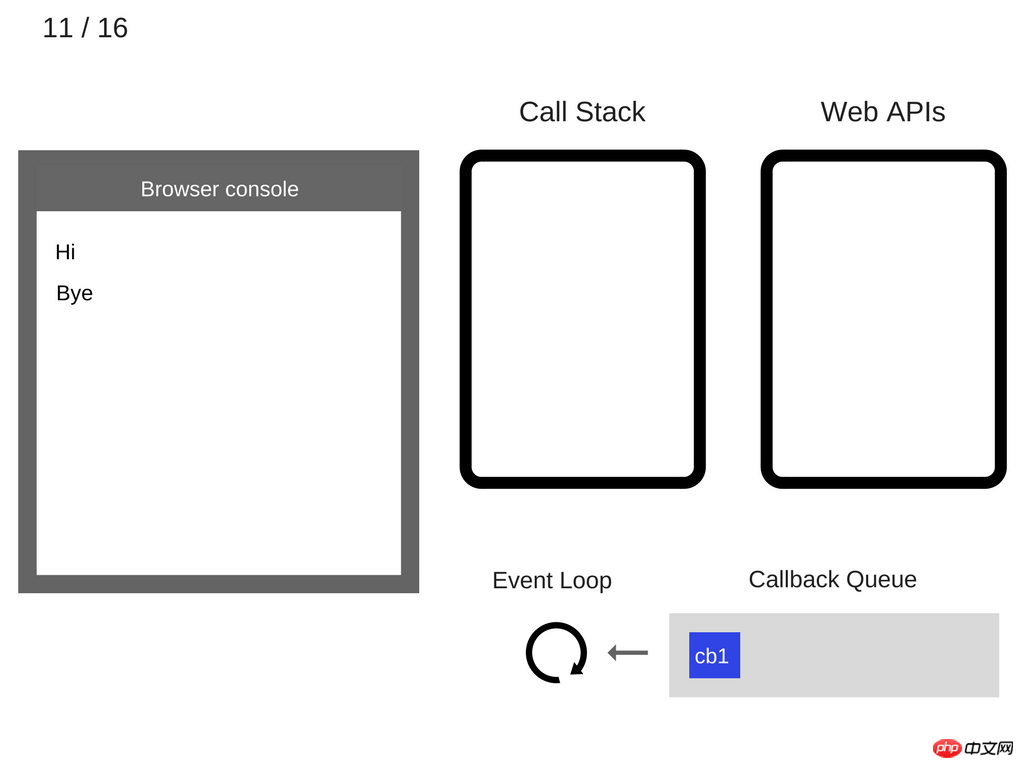
cb1() dans la file d'attente de rappel : 

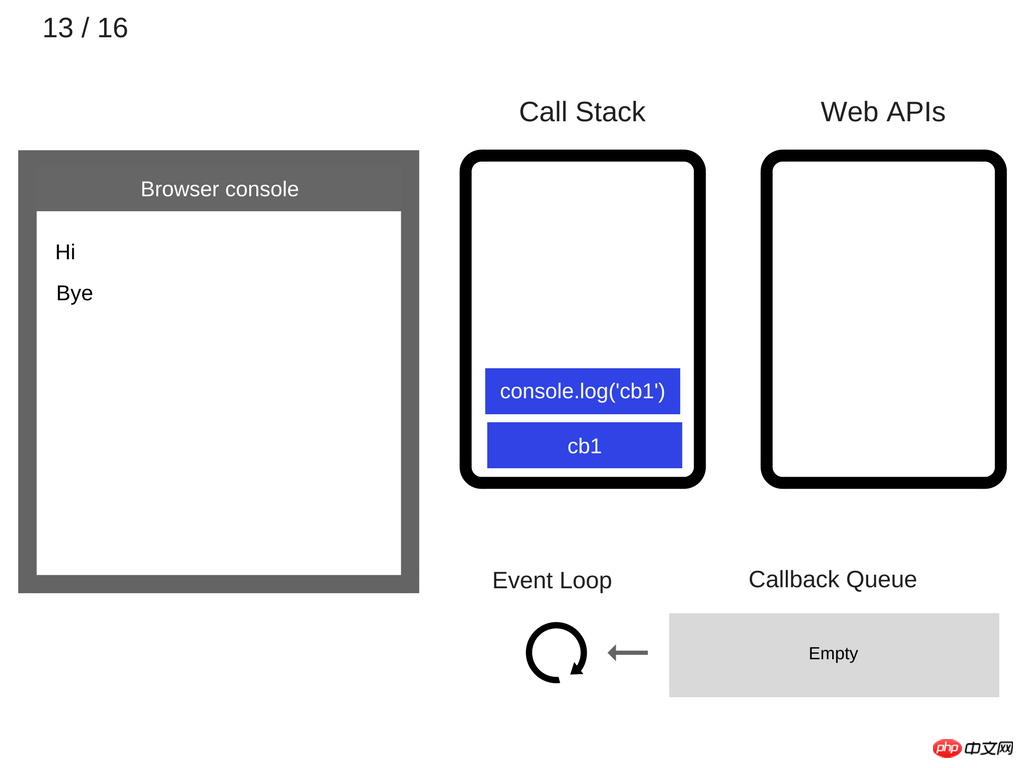
cb1(). L'instruction cb1() est appelée dans console.log('cb1'), elle doit donc être poussée dans la pile : 
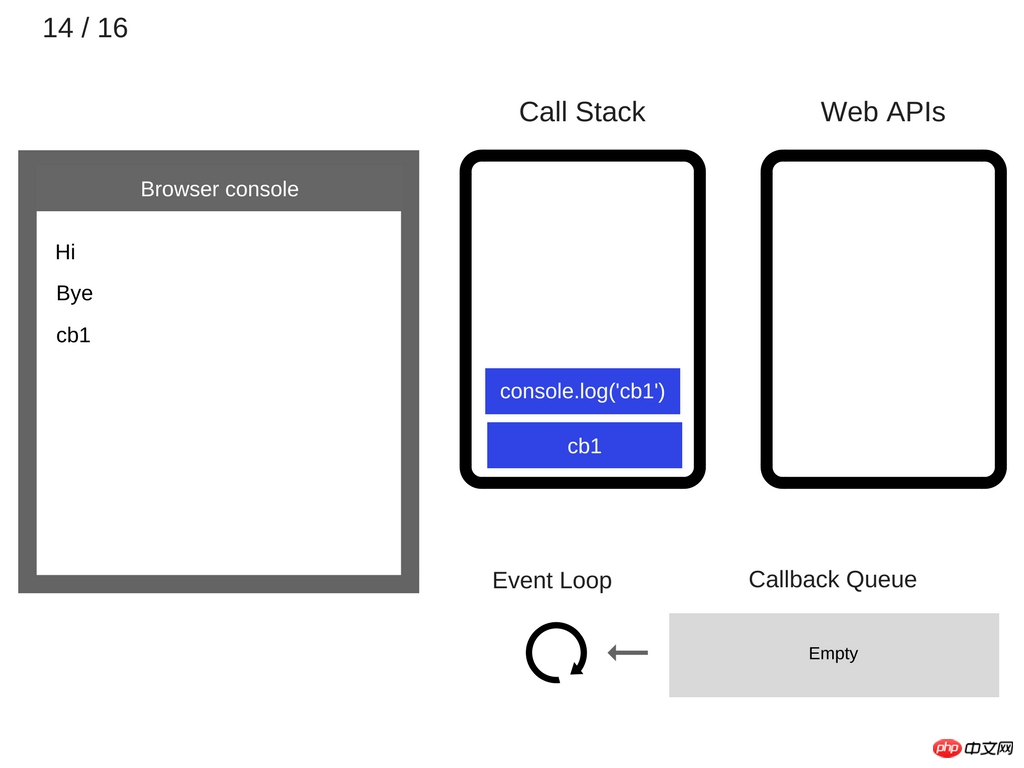
console.log('cb1'), il doit donc être exécuté en premier. Ainsi, le contrôle du navigateur imprime les informations correspondantes "cb1": 
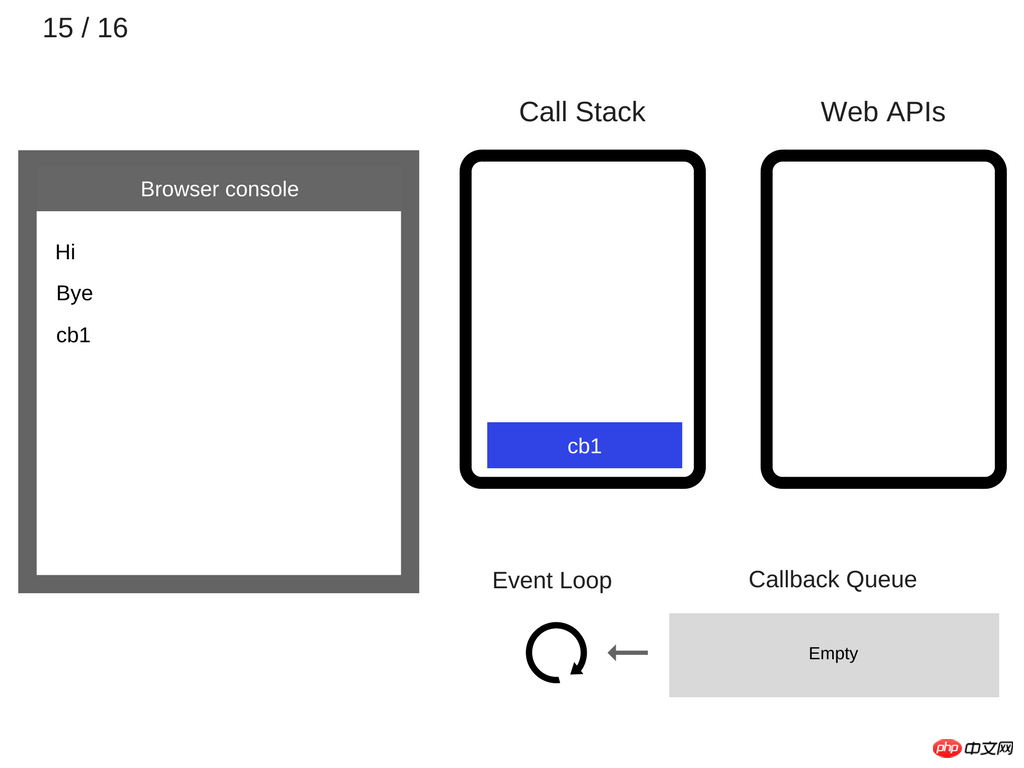
console.log('cb1') exécutée de la pile : 
cb1() instructions restantes. À l'heure actuelle, cb1() n'a aucune autre instruction à exécuter, c'est-à-dire qu'elle a été exécutée, alors retirez-la de la pile : 

console.log('No. 1');
setTimeout(function(){
console.log('setTimeout callback');
}, 0);
console.log('No. 2');
console.log('No. 1')会被压入stack中,然后被执行的是setTimout。console.log('setTimeout callback')会立刻被扔进“Callback Queue”里面。所以,那个传说中的“其它地方”指的就是callback queue。console.log('setTimeout callback')先于“No. 2”被打印出来吗?console.log('No. 2')这条语句。所以,event loop在stack还未为空的情况下,是不可能把callback queue的语句压入stack的。所以,最后一条“setTimeout callback”的信息,一定是会排在“No. 2”这条信息后面被打印出来的!while循环的结果。因为主分支一直被while循环占有,所以stack就一直不为空,进而,callback queue里的打印“setTimeout callback”的语句就更不可能被压入stack中被执行。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

