Maison >interface Web >js tutoriel >JS/jquery implémente des événements de souris pour contrôler l'affichage et le masquage des éléments de la page (exemple de code)
JS/jquery implémente des événements de souris pour contrôler l'affichage et le masquage des éléments de la page (exemple de code)
- 青灯夜游original
- 2018-09-10 16:37:161491parcourir
Ce chapitre vous montrera comment utiliser JS/jquery pour contrôler la visibilité des éléments de la page à l'aide d'événements de souris. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. mouseout et mouseleave
Pour le mouvement du pointeur de la souris vers l'intérieur et vers l'extérieur, les événements mouseover, mouseout et mouseleave sont impliqués.
mouseover : cet événement est déclenché lorsque le pointeur de la souris se déplace vers l'élément cible ;
mouseout : Cet événement est déclenché lorsque le pointeur de la souris sort de l'élément cible ou de ses sous-éléments ;
mouseleave : cet événement ne sera déclenché que lorsque le pointeur de la souris sort de l'élément cible ;
Une attention particulière doit être accordée ici à la différence entre mouseout et mouseleave. Jetons un coup d'œil à l'exemple de code suivant :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>鼠标控制页面元素显隐</title>
<script src="http://apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script>
<style>
#boxout,
#boxleave {
width: 250px;
height: 100px;
padding-top: 20px;
background-color: #cccccc;
float: left;
margin-left: 30px;
}
#boxoutson,
#boxleaveson {
width: 200px;
height: 50px;
background-color: yellow;
padding: 0px auto;
margin: 0px auto;
}
</style>
</head>
<body>
<div id="boxout">
<div id="boxoutson">
第<span></span>次触发mouseout事件
</div>
</div>
<div id="boxleave">
<div id="boxleaveson">
第<span></span>次触发mouseleave事件
</div>
</div>
<script>
x = 0;
y = 0;
$("#boxout").mouseout(function() {
$("#boxout span").text(x += 1);
});
$("#boxleave").mouseleave(function() {
$("#boxleave span").text(y += 1);
});
</script>
</body>
</html>
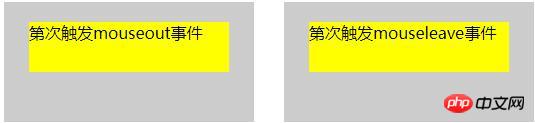
Rendu :


2. fonduIn et fonduOut
Dans l'exemple précédent, les méthodes show() et hide() ont été utilisées et l'effet de masquage du premier plan a été réalisé instantanément. Afin d'améliorer l'expérience utilisateur réelle, nous introduisons ici deux "amis" plus conviviaux, à savoir fadeIn et fadeOut.
fadeIn : la méthode utilise l’effet de fondu entrant pour afficher l’élément cible.
fadeOut : la méthode utilise l'effet de fondu sortant pour masquer l'élément cible
Ces deux méthodes peuvent configurer des paramètres pour contrôler la vitesse, tels que lent, normal, rapide ou spécifier le nombre de millisecondes.
Asseyons-nous et comparons les effets de show(), hide() et fadeIn(), fadeOut(). Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>鼠标控制页面元素显隐</title>
<script src="http://apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script>
<style>
#box1,
#box2 {
width: 250px;
height: 100px;
padding-top: 20px;
background-color: #cccccc;
float: left;
margin-left: 30px;
}
#box1son,
#box2son {
width: 200px;
height: 50px;
background-color: yellow;
padding: 0px auto;
margin: 0px auto;
}
</style>
</head>
<body>
<div id="box1">
<div id="box1son">
<span>hide和show</span>
</div>
</div>
<div id="box2">
<div id="box2son">
<span>fadeIn和fadeOut</span>
</div>
</div>
<script>
$("#box1 span").hide();
$("#box1").mouseover(function() {
$("#box1 span").show();
}).mouseleave(function() {
$("#box1 span").hide();
});
$("#box2 span").hide();
$("#box2").mouseover(function() {
$("#box2 span").fadeIn("slow");
}).mouseleave(function() {
$("#box2 span").fadeOut("slow");
});
</script>
</body>
</html>
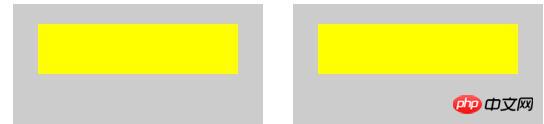
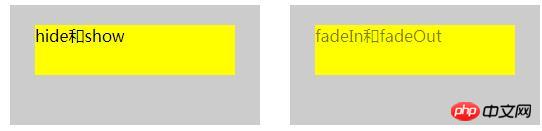
Le rendu de la souris ne monte pas :

L'effet du déplacement de la souris vers le haut :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

