Maison >interface Web >js tutoriel >GitHub : Pourquoi déprécions-nous jQuery ?
GitHub : Pourquoi déprécions-nous jQuery ?
- yuliaoriginal
- 2018-09-10 15:24:562055parcourir
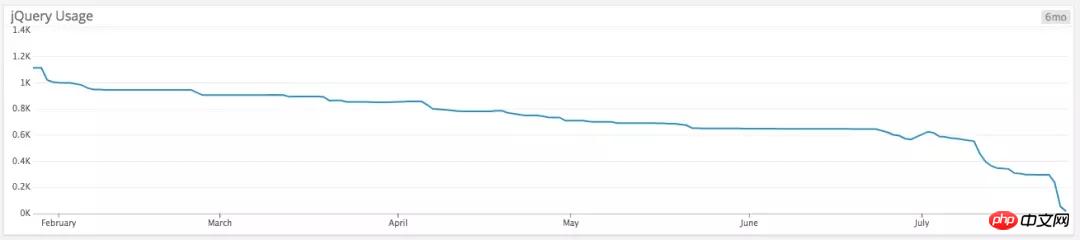
Récemment, nous avons complètement supprimé jQuery du code front-end de GitHub.com, ce qui marque la fin de notre processus progressif de suppression progressive de jQuery sur plusieurs années. Cet article décrira comment nous nous appuyions sur jQuery dans le passé, et au fil du temps, nous avons réalisé que nous n'en avions plus besoin, mais au final nous ne l'avons pas remplacé par une autre bibliothèque ou un autre framework, mais avons utilisé un navigateur standard. L'API implémente tout ce que nous besoin.
jQuery signifiait beaucoup pour nous au début
GitHub.com a commencé à utiliser jQuery 1.2.1 fin 2007, un an avant que Google ne publie Chrome. Il n'existait aucun moyen standard d'interroger les éléments DOM via des sélecteurs CSS, ni de restituer dynamiquement le style d'un élément, et l'interface XMLHttpRequest d'Internet Explorer, comme de nombreuses autres API, souffrait d'incohérences entre les navigateurs.
jQuery facilite la manipulation du DOM, la création d'animations et de requêtes "AJAX". En gros, il permet aux développeurs Web de créer des expériences Web plus modernes et dynamiques. Mieux encore, le code développé avec jQuery pour un navigateur fonctionnera également dans d'autres navigateurs. Au début de GitHub, jQuery permettait à de petites équipes de développement de prototyper et de développer rapidement de nouvelles fonctionnalités sans avoir à adapter le code spécifiquement à chaque navigateur Web.
La bibliothèque d'extensions construite sur la base de l'interface simple de jQuery est également devenue l'élément de base du front-end de GitHub.com : pjax (https://github.com/defunkt/jquery-pjax) et facebox ( https://github.com/defunkt/facebox).
Nous n'oublierons jamais John Resig et les contributeurs jQuery pour la création et la maintenance d'une bibliothèque aussi utile et essentielle.
Normes Web ultérieures
Au fil des années, GitHub est devenue une entreprise comptant des centaines d'ingénieurs et a progressivement mis en place une équipe dédiée responsable de l'échelle et de la qualité du code JavaScript. Nous avons exclu la dette technique, et parfois la dette technique augmente avec des dépendances qui nous donnent une certaine valeur au début, mais cette valeur diminue également avec le temps.
Nous pouvons comparer jQuery à l'évolution rapide des standards Web pris en charge par les navigateurs modernes :
Le modèle $(selector) peut être remplacé à l'aide de querySelectorAll();
peut désormais être remplacé à l'aide d'Element.classList Implement; Changement de nom de classe CSS ;
CSS prend désormais en charge la définition d'animations visuelles dans des feuilles de style au lieu de JavaScript ;
Vous pouvez désormais utiliser Fetch Standard pour effectuer des requêtes $.ajax
l'interface addEventListener() est suffisamment stable, peut être ; utilisé sur toutes les plateformes ;
Nous pouvons utiliser des bibliothèques légères pour encapsuler le modèle de délégation d'événements ;
Avec le développement du langage JavaScript, une partie du sucre de syntaxe fourni par jQuery est devenue redondante.
De plus, la syntaxe de la chaîne ne satisfait pas à la façon dont nous voulons écrire du code. Par exemple :
$('.js-widget') .addClass('is-loading') .show()
Cette syntaxe est simple à écrire, mais selon nos standards, elle ne traduit pas très bien notre intention. L'auteur attend-il un ou plusieurs éléments js-widget sur la page actuelle ? De plus, si nous mettons à jour le balisage de la page et omettons accidentellement le nom de la classe js-widget, le navigateur lancera-t-il une exception qui nous indiquera ce qui ne va pas ? Par défaut, jQuery ignore l'expression entière lorsque rien ne correspond au sélecteur, mais pour nous, c'était un bug.
Enfin, nous avons commencé à utiliser Flow pour annoter les types afin d'effectuer une vérification de type statique au moment de la construction, et nous avons constaté que la syntaxe de la chaîne n'est pas adaptée à l'analyse statique car presque toutes les méthodes jQuery renvoient le même type. Nous avons choisi Flow à l'époque car des fonctionnalités telles que le mode faible @flow nous permettaient d'appliquer progressivement des types à notre base de code non typé.
Dans l'ensemble, la suppression de jQuery signifie que nous pouvons nous appuyer davantage sur les standards Web, faire de la documentation Web MDN la documentation par défaut de facto pour les développeurs front-end, maintenir un code plus résilient à l'avenir et réduire les 30 Ko. les dépendances sont supprimées de nos offres groupées, accélérant ainsi le chargement des pages et l'exécution de JavaScript.
Découplage progressif
Bien que nous ayons fixé l'objectif ultime, nous savons également qu'il n'est pas réalisable d'allouer toutes les ressources pour supprimer jQuery en même temps. Cette approche précipitée peut conduire à des régressions dans les fonctionnalités du site Web. Au lieu de cela, nous avons adopté la stratégie suivante :
1. 设定指标,跟踪整一行代码调用 jQuery 的比率,并监控指标走势随时间变化的情况,确保它保持不变或下降,而不是上升。 2. 我们不鼓励在任何新代码中导入 jQuery。为了方便自动化,我们创建了 eslint-plugin-jquery(https://github.com/dgraham/eslint-plugin-jquery),如果有人试图使用 jQuery 功能,例如 $.ajax,CI 检查将会失败。
2. 我们不鼓励在任何新代码中导入 jQuery。为了方便自动化,我们创建了 eslint-plugin-jquery(https://github.com/dgraham/eslint-plugin-jquery),如果有人试图使用 jQuery 功能,例如 $.ajax,CI 检查将会失败。
3. 旧代码中存在大量违反 eslint 规则的情况,我们在代码注释中使用特定的 eslint-disable 规则进行了注解。看到这些代码的读者,他们都该知道,这些代码不符合我们当前的编码实践。
4. 我们创建了一个拉请求机器人,当有人试图添加新的 eslint-disable 规则时,会对拉取请求留下评论。这样我们就可以尽早参与代码评审,并提出替代方案。
5. 很多旧代码使用了 pjax 和 facebox 插件,所以我们在保持它们的接口几乎不变的同时,在内部使用 JS 重新实现它们的逻辑。静态类型检查有助于提升我们进行重构的信心。
6. 很多旧代码与 rails-behavior 发生交互,我们的 Ruby on Rails 适配器几乎是“不显眼的”JS,它们将 AJAX 生命周期处理器附加到某些表单上:
// 旧方法
$(document).on('ajaxSuccess', 'form.js-widget', function(event, xhr, settings, data) {
// 将响应数据插入到 DOM 中
})7. 我们选择触发假的 ajax* 生命周期事件,并保持这些表单像以前一样异步提交内容,而不是立即重写所有调用,只是会在内部使用 fetch()。
8. 我们自己维护了 jQuery 的一个版本,每当发现我们不再需要 jQuery 的某个模块的时候,就会将它从自定义版本中删除,并发布更轻量的版本。例如,在移除了 jQuery 的 CSS 伪选择器之后(如:visible 或:checkbox)我们就可以移除 Sizzle 模块了,当所有的 $.ajax 调用都被 fetch() 替换时,就可以移除 AJAX 模块。
这样做有两个目的:加快 JavaScript 执行速度,同时确保不会有新代码试图使用已移除的功能。
9. 我们根据网站的分析结果尽快放弃对旧版本 Internet Explorer 的支持。每当某个 IE 版本的使用率低于某个阈值时,我们就会停止向它提供 JavaScript 支持,并专注支持更现代的浏览器。尽早放弃对 IE 8 和 IE 9 的支持对于我们来说意味着可以采用很多原生的浏览器功能,否则的话有些功能很难通过 polyfill 来实现。
10. 作为 GitHub.com 前端功能开发新方法的一部分,我们专注于尽可能多地使用常规 HTML,并且逐步添加 JavaScript 行为作为渐进式增强。因此,那些使用 JS 增强的 Web 表单和其他 UI 元素通常也可以在禁用 JavaScript 的浏览器上正常运行。在某些情况下,我们可以完全删除某些遗留的代码,而不需要使用 JS 重写它们。
经过多年的努力,我们逐渐减少对 jQuery 的依赖,直到没有一行代码引用它为止。
自定义元素
近年来一直在炒作一项新技术,即自定义元素——浏览器原生的组件库,这意味着用户无需下载、解析和编译额外的字节。
从 2014 年开始,我们已经基于 v0 规范创建了一些自定义元素。然而,由于标准仍然在不断变化,我们并没有投入太多精力。直到 2017 年,Web Components v1 规范发布,并且 Chrome 和 Safari 实现了这一规范,我们才开始更广泛地采用自定义元素。
在移除 jQuery 期间,我们也在寻找用于提取自定义元素的模式。例如,我们将用于显示模态对话框的 facebox 转换为
我们的渐进式增强理念也延伸到了自定义元素上。这意味着我们将尽可能多地保留标记内容,然后再标记上添加行为。例如,
以下是实现
// local-time 根据用户的当前时区显示时间。
//
// 例如:
// <local-time datetime="2018-09-06T08:22:49Z">Sep 6, 2018</local-time>
//
class LocalTimeElement extends HTMLElement {
static get observedAttributes() {
return ['datetime']
}
attributeChangedCallback(attrName, oldValue, newValue) {
if (attrName === 'datetime') {
const date = new Date(newValue)
this.textContent = date.toLocaleString()
}
}
}
if (!window.customElements.get('local-time')) {
window.LocalTimeElement = LocalTimeElement
window.customElements.define('local-time', LocalTimeElement)
}我们很期待 Web 组件的 Shadow DOM。Shadow DOM 的强大功能为 Web 带来了很多可能性,但也让 polyfill 变得更加困难。因为使用 polyfill 会导致性能损失,因此在生产环境中使用它们是不可行的。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

