Maison >interface Web >js tutoriel >Comment est apparu l'Ajax ? Quels sont les avantages et les inconvénients de l'utilisation d'Ajax ?
Comment est apparu l'Ajax ? Quels sont les avantages et les inconvénients de l'utilisation d'Ajax ?
- 寻∝梦original
- 2018-09-10 15:24:111648parcourir
Cet article parle principalement de l'explication détaillée de ajax, de l'origine d'ajax, du principe d'ajax et des avantages et inconvénients d'ajax. Lisons maintenant cet article ensemble
Qu'est-ce qu'ajax
En fait, ajax est déjà une technologie ancienne, et presque personne ne peut l'utiliser maintenant. Ici, il s'agit principalement de Laissez-moi. partagez les éléments de bas niveau avec vous pour vous préparer à l'intervieweur prétentieux.
ajax signifie "Asynchronous Javascript And XML" (Asynchronous JavaScript and XML), qui fait référence à une technologie de développement Web permettant de créer des applications Web interactives.
AJAX permet de mettre à jour les pages Web de manière asynchrone en échangeant une petite quantité de données avec le serveur en arrière-plan. Cela signifie que certaines parties d'une page Web peuvent être mises à jour sans recharger la page entière.
L'origine d'ajax
Cette technologie a été appliquée vers 1998.
Le premier composant permettant aux scripts clients d'envoyer des requêtes HTTP (XMLHTTP) a été écrit par l'équipe Outlook Web Access. Ce composant appartenait à l'origine à Microsoft Exchange Server et est rapidement devenu partie intégrante d'Internet Explorer 4.0[3]. Certains observateurs pensent qu'Outlook Web Access a été la première application professionnelle à utiliser la technologie Ajax et qu'elle est devenue le leader de nombreux produits, y compris le produit de messagerie Web d'Oddpost.
Cependant, c'est Google qui fait vraiment connaître Ajax au public.
Google utilise la communication asynchrone dans ses célèbres applications interactives, telles que les groupes de discussion Google, Google Maps, les suggestions de recherche Google, Gmail, etc. Le terme Ajax a été inventé par l'article « Ajax : A New Approach to Web Applications », dont la diffusion rapide a sensibilisé les gens à l'utilisation de cette technologie. De plus, la prise en charge de Mozilla/Gecko rend la technologie mature et plus facile à utiliser.
Le principe d'ajax
Le principe de fonctionnement d'Ajax équivaut à ajouter une couche intermédiaire (moteur AJAX) entre l'utilisateur et le serveur, rendant les opérations de l'utilisateur et les réponses du serveur asynchrones. Toutes les demandes des utilisateurs ne sont pas soumises au serveur. Certaines vérifications et traitements des données sont laissés au moteur Ajax lui-même. Ce n'est que lorsqu'il est déterminé que de nouvelles données doivent être lues à partir du serveur que le moteur Ajax soumettra la demande au serveur. en son nom.
Le noyau d'Ajax est composé d'objets JavaScript, XmlHttpRequest et DOM. Il envoie des requêtes asynchrones au serveur via l'objet XmlHttpRequest, obtient les données du serveur, puis utilise JavaScript pour faire fonctionner le DOM et mettre à jour le page. L’étape la plus critique consiste à obtenir les données de la demande auprès du serveur.
Comprenons ces objets :
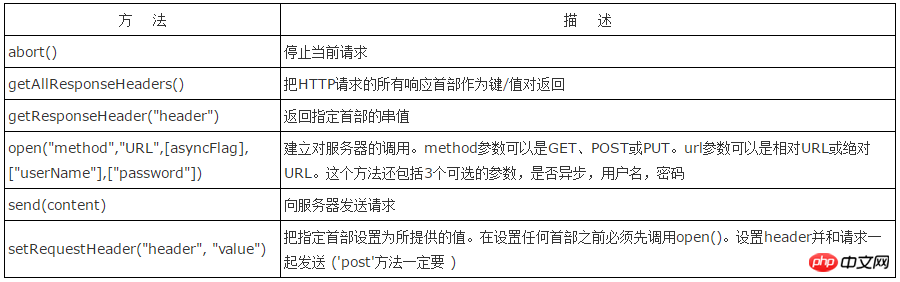
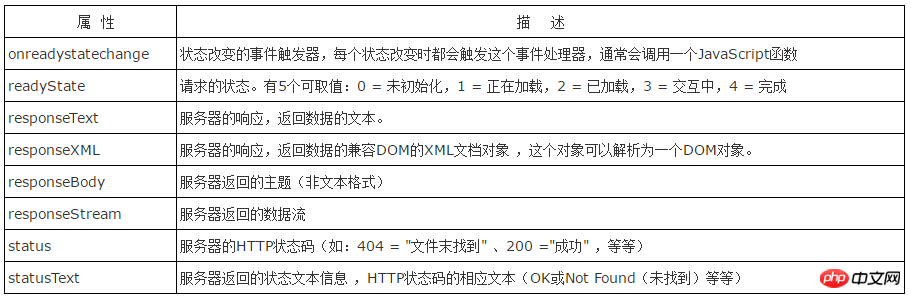
1) Objet XMLHTTPRequest
L'une des plus grandes fonctionnalités d'Ajax est qu'il peut transmettre ou lire et écrire des données sur le serveur sans rafraîchir la page (également appelée page de mise à jour sans actualisation), cette fonctionnalité bénéficie principalement de l'objet XMLHTTPRequest du composant XMLHTTP.

Description de la méthode objet XMLHttpRequest :

2) JavaScript
Le front-end est le la langue la plus géniale.
3) Modèle objet de document DOM
DOM est un ensemble d'API pour les fichiers HTML et XML. Il fournit une représentation structurelle du fichier, vous permettant de modifier son contenu et sa visibilité. Son essence est d'établir un pont entre les pages Web et les langages de script ou de programmation. Toutes les propriétés, méthodes et événements que les développeurs WEB peuvent exploiter et créer des fichiers sont représentés par des objets (par exemple, document représente l'objet "le fichier lui-même", l'objet table représente l'objet table HTML, etc.). (Si vous souhaitez en savoir plus, rendez-vous sur le site Web PHP chinois Colonne Manuel de développement AJAX pour en savoir)
Ces objets sont accessibles via Script par la plupart des navigateurs actuels. Une page Web construite avec HTML ou XHTML peut également être considérée comme un ensemble de données structurées. Ces données sont incluses dans DOM (Document Object Model) et prennent en charge la lecture et l'écriture de divers objets dans la page Web.
4) XML
Extensible Markup Language (Extensible Markup Language) a une structure de langage ouverte, extensible et auto-descriptive, qui est devenue une norme de transfert de données et de documents en ligne pour l'échange données avec d’autres applications.
5) Le moteur
Ajax complet est en fait une application JavaScript relativement complexe utilisée pour traiter les demandes des utilisateurs, lire et écrire sur les serveurs et modifier le contenu du DOM.
Le moteur Ajax de JavaScript lit les informations et réécrit le DOM de manière interactive, ce qui permet de reconstruire la page Web de manière transparente, c'est-à-dire de modifier le contenu de la page une fois la page téléchargée. C'est ce que nous avons fait. JavaScript et DOM sont des méthodes largement utilisées, mais pour rendre une page Web véritablement dynamique, cela nécessite non seulement une interaction interne, mais également l'acquisition de données de l'extérieur. Dans le passé, nous laissions les utilisateurs saisir des données et modifier le contenu Web via DOM, mais maintenant. , XMLHTTPRequest, nous permet de lire et d'écrire des données sur le serveur sans recharger la page, minimisant ainsi les entrées de l'utilisateur.
Ajax sépare l'interface et l'application dans le WEB (on peut aussi dire qu'il sépare les données et la présentation). Dans le passé, il n'y avait pas de frontière claire entre les deux. Division du travail et coopération. Il réduit les erreurs d'application WEB causées par la modification des pages par du personnel non technique, améliore l'efficacité et convient mieux aux systèmes de publication actuels. Vous pouvez également transférer une partie du travail précédent du serveur vers le client, ce qui est bénéfique pour la puissance de traitement inactive du client.
Avantages d'ajax
L'interaction traditionnelle avec une application Web se produit lorsque l'utilisateur déclenche une requête HTTP au serveur. Une fois que le serveur l'a traitée, il renvoie une nouvelle page HTML au client.
Chaque fois que le serveur traite une demande soumise par le client, le client ne peut qu'attendre inactif, et même s'il ne s'agit que d'une petite interaction et n'a besoin que d'obtenir une simple donnée du serveur, elle doit revenir une page HTML complète, et l'utilisateur doit perdre du temps et de la bande passante pour relire la page entière à chaque fois.
Cette approche gaspille beaucoup de bande passante. Puisque chaque interaction d'application doit envoyer une requête au serveur, le temps de réponse de l'application dépend du temps de réponse du serveur. Cela se traduit par une interface utilisateur beaucoup moins réactive que les applications natives.
Contrairement à cela, une application AJAX ne peut envoyer et récupérer les données nécessaires qu'au serveur. Elle utilise SOAP ou une autre interface de service Web basée sur XML et utilise JavaScript sur le client pour traiter la réponse du serveur.
Comme moins de données sont échangées entre le serveur et le navigateur, nous constatons en conséquence des applications plus réactives. Dans le même temps, de nombreux travaux de traitement peuvent être effectués sur la machine client qui effectue la demande, ce qui réduit également le temps de traitement du serveur Web.
En fait, en une phrase, je peux voir les changements sans avoir à parcourir toute la page. Les changements sont plus rapides. Le client partage le travail du serveur, et la pression du serveur est moindre.
Inconvénients d'ajax
Les données et les interfaces sont exposées et la sécurité n'est pas très bonne.
Cet article se termine ici (si vous souhaitez en savoir plus, rendez-vous sur la colonne du site Web PHP chinois Manuel d'utilisation AJAX pour en savoir plus. Si vous avez des questions, vous pouvez laisser un message ci-dessous). .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

