Maison >interface Web >tutoriel CSS >Comment distinguer les pseudo classes et les pseudo éléments en CSS ? Les différences et l'utilisation des pseudo-classes et des pseudo-éléments (exemples de code)
Comment distinguer les pseudo classes et les pseudo éléments en CSS ? Les différences et l'utilisation des pseudo-classes et des pseudo-éléments (exemples de code)
- 青灯夜游original
- 2018-09-10 12:47:232006parcourir
Quand on apprend le développement front-end, on confond parfois toujours pseudo-classes et pseudo-éléments en CSS. Alors, que sont les pseudo-classes en CSS ? Que sont les pseudo-éléments ? Quelle est la différence entre eux et comment sont-ils utilisés ? Dans ce chapitre, nous parlerons des pseudo-classes et des pseudo-éléments en CSS, et présenterons les différences et l'utilisation de base des pseudo-classes et des pseudo-éléments en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Pseudo-classe (utilisée pour ajouter des effets spéciaux à certains sélecteurs)
Le but de la pseudo-classe est de passer la sélection. selector trouve des informations qui n'existent pas dans l'arborescence DOM et ne peuvent pas être obtenues par les sélecteurs CSS classiques. Une pseudo-classe commence par deux points : suivi du nom de la pseudo-classe et des paramètres facultatifs entre parenthèses. Tout sélecteur régulier peut utiliser des pseudo-classes n'importe où. La syntaxe des pseudo-classes n'est pas sensible à la casse. Les fonctions de certaines pseudo-classes s'excluent mutuellement et d'autres pseudo-classes peuvent être utilisées simultanément par le même élément. De plus, afin de répondre aux changements de structure du DOM qui se produisent lorsque les utilisateurs utilisent le DOM, les pseudo-classes peuvent également être dynamiques.
Les pseudo-classes comprennent deux types : les pseudo-classes d'état et les pseudo-classes structurelles.
La pseudo-classe d'état est sélectionnée en fonction de l'état actuel de l'élément. L'état d'un élément change dynamiquement lors de l'interaction avec l'utilisateur, de sorte que l'élément apparaîtra différemment en fonction de son état. Ce style apparaîtra lorsque l'élément est dans un certain état et sera perdu lorsqu'il entrera dans un autre état. Les pseudo-classes de statut courantes incluent principalement :
: le lien s'applique aux liens qui n'ont pas été visités
;
:hover s'applique à l'élément survolé par la souris
:active s'applique aux éléments activés
:visited s'applique aux liens visités et s'exclut mutuellement avec :link.
:focus s'applique aux éléments qui ont le focus de saisie au clavier.
Pseudo-classe structurelle est un nouveau sélecteur en CSS3. Il utilise l'arborescence DOM pour filtrer les éléments et faire correspondre les éléments via la relation mutuelle de la structure du document. et les attributs id, de sorte que la structure du document soit plus simple. Les plus courants incluent :
:first-child sélectionne le premier élément enfant d'un élément
;
:last-child sélectionne le dernier élément enfant d'un élément
:nth-child() sélectionne un ou plusieurs éléments enfants spécifiques d'un élément
:nth-last-child() sélectionne un ou plusieurs éléments enfants spécifiques d'un élément, en commençant par le dernier élément enfant de cet élément
;
:nth-of-type() sélectionne l'élément spécifié ;
:nth-last-of-type() sélectionne l'élément spécifié, en comptant à partir du dernier élément
;
:first-of-type sélectionne le premier sous-élément du même type sous un élément supérieur
;
:last-of-type sélectionne le dernier élément enfant similaire d'un élément supérieur
:only-child L'élément sélectionné est le seul élément enfant de son élément parent
:only-of-type sélectionne un élément qui est le seul élément enfant du même type que son élément parent
;
:empty Il n'y a aucun contenu dans l'élément sélectionné.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>伪类</title>
<style>
.demo {
width: 200px;
height: 500px;
margin: 50px auto;
text-align: center;
}
.tab_content {
height: 50px;
background: red;
margin-bottom: 10px;
}
#tab1:target, #tab2:target, #tab3:target {
background:blue;
line-height: 50px;
}
</style>
</head>
<body>
<div class="demo">
<ul class="tabs">
<li><a href="#tab1">标签一</a></li>
<li><a href="#tab2">标签二</a></li>
<li><a href="#tab3">标签三</a></li>
</ul>
<div id="tab1" class="tab_content">tab1</div>
<div id="tab2" class="tab_content">tab2</div>
<div id="tab3" class="tab_content">tab3</div>
</div>
</body>
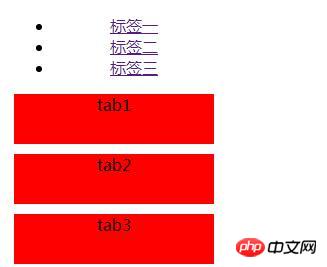
</html>Rendu 1 :

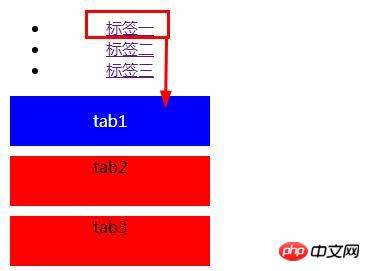
Rendu 2 :

La différence entre les rendus 1 et 2 ci-dessus est que lorsque je clique sur l'onglet 1, la couleur d'arrière-plan de la boîte de l'onglet 1 passe du rouge au bleu et la couleur de la police passe au blanc lorsque je clique ; Lorsque vous cliquez sur l'onglet deux, il deviendra l'onglet 2, et la même chose se produira lorsque vous cliquerez sur l'onglet trois.
2 : Les pseudo-éléments (utilisés pour ajouter des effets spéciaux à certains sélecteurs)
Les pseudo-éléments sont spécifiques aux éléments. Le contenu opère plutôt que décrit l'état. Son niveau de fonctionnement est un niveau plus profond que celui des pseudo-classes, sa dynamique est donc bien inférieure à celle des pseudo-classes. En fait, les pseudo-éléments sont des choses qui ne peuvent pas être faites par des sélecteurs ordinaires avant ou après certains éléments. Le contenu du contrôle est le même que celui de l'élément, mais c'est une abstraction basée sur l'élément lui-même et n'existe pas dans la structure du document !
Les sélecteurs de pseudo-éléments courants incluent :
:first-letter sélectionne la première lettre (lettre) du texte de l'élément.
:first-line sélectionne la première ligne du texte de l'élément.
:before ajoute un nouveau contenu au début du contenu de l'élément.
:after ajoute un nouveau contenu à la fin du contenu de l'élément.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo {
width: 500px;
height: 500px;
margin: 50px auto;
text-align: center;
}
.spliter::before, .spliter::after {
content: '';
display: inline-block;
border-top: 1px solid black;
width: 200px;
margin: 5px;
}
</style>
</head>
<body>
<div class="demo">
<p class="spliter">分割线</p>
</div>
</body>
</html>Rendu :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


)
)