Maison >interface Web >js tutoriel >Comment utiliser AngularJS1.0 ? Détails sur l'utilisation d'Angularjs (avec principes)
Comment utiliser AngularJS1.0 ? Détails sur l'utilisation d'Angularjs (avec principes)
- 寻∝梦original
- 2018-09-08 16:05:092865parcourir
Cet article parle principalement de l'introduction des connaissances sur Angularjs1.0, qui peut être considéré comme un résumé de son utilisation. Je pense qu'après avoir lu cet article sur Angularjs, vous réaliserez peut-être certains de ses avantages. Regardons maintenant cet article
Aujourd'hui, nous continuerons à parler de la connaissance d'Angular1.0. Dans la section ci-dessus, nous avons parlé de deux aspects de ce framework. Je veux parler de la connaissance de MVC. Soyez plus approfondi.
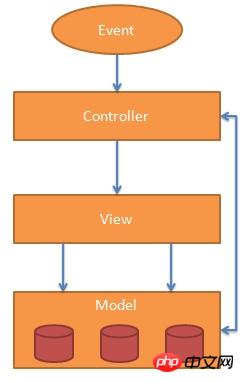
1. Le cadre du mode mvc
Pourquoi l'idée de conception de mvc nécessaire : parce que la quantité de code dans la section avant devient de plus en plus grande, et il est de plus en plus important de le séparer et de collaborer les uns avec les autres. De plus, nous disposons d'une grande quantité de code réutilisable. Afin de résoudre les problèmes ci-dessus, nous avons introduit le mode mvc mvc n'est qu'un moyen, le véritable objectif est la modularisation et la réutilisation du code.
Parlons maintenant de MVC. Il faut d'abord savoir
Modèle - Un niveau minimum responsable de la maintenance du schéma de données.
Vue - La partie responsable de l'affichage de tout ou des données à l'utilisateur.
-
Contrôleur - le code logiciel contrôle l'interaction entre le modèle et la vue


-
Méthodes et principes de mise en œuvre des données bidirectionnelles des services publics
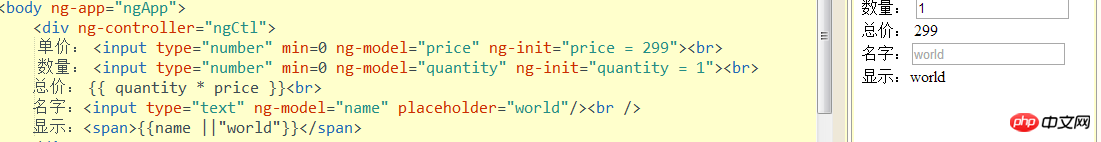
Comme mentionné ci-dessus, combinez le code suivant

Le modèle ng dans le code est lié à l'attribut de $scope: name et est lié aux informations de l'article via des expressions. L'étape suivante consiste à détecter les changements en temps réel. Cette fonction est déjà intégrée à AngularJS.
Principe de fonctionnement : La page Web HTML contient des instructions et des expressions AngularJs, qui seront éventuellement compilées par le mécanisme de compilation AngularJs et attachées à l'arborescence DOM. Les directives AngularJs peuvent être librement étendues par nos soins. Dans AngularJs en tant que framework MVC, nous n'avons pas besoin d'ajouter des écouteurs d'événements au niveau dom dans le contrôleur Ceux-ci sont déjà intégrés dans AngularJs. Les objets View peuvent être utilisés par AngularJs La référence Scope peut être n’importe quel type d’objet javascript, tableau, type primitif, objet. Et AngularJs mettra automatiquement à jour le modèle de manière asynchrone, c'est-à-dire qu'il actualisera automatiquement le modèle (mode) lorsque la couche de vue change, et inversement, il actualisera automatiquement la couche de vue lorsque le modèle change. Nous n'avons pas besoin de définir d'autres méthodes ici. C'est l'incarnation de l'idée MVC de AngularJs. (Si vous voulez en voir plus, rendez-vous sur le site Web PHP chinois Manuel de développement AngularJS pour apprendre)
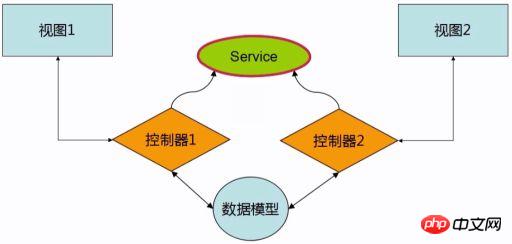
Plusieurs contrôleurs dans Ainsi, plusieurs vues peuvent être contrôlées sans interférer les unes avec les autres. Bien entendu, les objets $scope sous leurs contrôleurs respectifs ont également leurs propres étendues. Cela rend les commandes respectives indépendantes les unes des autres et facilite de nombreuses opérations. Dans la partie contrôleur, le contrôle racine public $rootscope peut être utilisé pour transférer des valeurs entre sous-ensembles . Nous pouvons également intégrer une partie du code public dans un service, afin de pouvoir ensuite injecter ce AngularJs Les fonctionnalités peuvent être placées dans le contrôleur requis puis appelées, ce qui facilite grandement la réutilisation du code. C'est tout pour aujourd'hui. Le prochain parlera des instructions et de l'injection de dépendances. Comprenez lentement AngularJs à fond.
Cet article se termine ici (si vous voulez en voir plus, rendez-vous sur le site Web PHP chinois Manuel d'utilisation d'AngularJS pour en savoir plus). pouvez laisser un message ci-dessous Posez des questions.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

